第 12 章 FrontPage Explorer







 FrontPage
不仅仅是一个网页编辑器 更主要的它还是创建和管理网站的工具
使用FrontPage Explorer 您可以轻松地创建一个新的网站
或者打开一个已有的网站 在网站中添加 删除或修改网页 改变网站的结构等
FrontPage
不仅仅是一个网页编辑器 更主要的它还是创建和管理网站的工具
使用FrontPage Explorer 您可以轻松地创建一个新的网站
或者打开一个已有的网站 在网站中添加 删除或修改网页 改变网站的结构等
启动 FrontPage Explorer










 要创建
打开或管理 Web 网站 您不一定非要在 Web 服务器上启动 FrontPage Explorer
和FrontPage Editor 您可以在任何一台有权访问 Web
服务器的客户计算机上打开 FrontPage Explorer 和 FrontPage Editor
创建和编辑了网站之后 FrontPage 能够把网页 图像和文档上传到 Web 服务器
当然 您也可以把有关资料保存在本地磁盘上 如果您用Persional Web Server
或FrontPage Web Server 创建了个人 Web 服务器 Web
服务器就在您的计算机上
要创建
打开或管理 Web 网站 您不一定非要在 Web 服务器上启动 FrontPage Explorer
和FrontPage Editor 您可以在任何一台有权访问 Web
服务器的客户计算机上打开 FrontPage Explorer 和 FrontPage Editor
创建和编辑了网站之后 FrontPage 能够把网页 图像和文档上传到 Web 服务器
当然 您也可以把有关资料保存在本地磁盘上 如果您用Persional Web Server
或FrontPage Web Server 创建了个人 Web 服务器 Web
服务器就在您的计算机上





 第一次启动
FrontPage Explorer 您将看到 Getting Started 对话框 如图 12.1 所示
第一次启动
FrontPage Explorer 您将看到 Getting Started 对话框 如图 12.1 所示

 图
12.1 开始 对话框
图
12.1 开始 对话框





 在安装
FrontPage 98 的时候 FrontPage 会自动检查端口 80 是否创建了一个 Web
服务器 如没有 就自动创建一个 Web 服务器 并且取名为 Personal Web
在安装
FrontPage 98 的时候 FrontPage 会自动检查端口 80 是否创建了一个 Web
服务器 如没有 就自动创建一个 Web 服务器 并且取名为 Personal Web








 在
Getting Started 对话框中 您有两个选择 一是打开一个已有的网站
另一个就是创建新的 FrontPage 网站 如果要打开一个已有的网站
您必须具有这个网站的管理权限 FrontPage Explorer 会要求您输入名称和密码
在
Getting Started 对话框中 您有两个选择 一是打开一个已有的网站
另一个就是创建新的 FrontPage 网站 如果要打开一个已有的网站
您必须具有这个网站的管理权限 FrontPage Explorer 会要求您输入名称和密码














 如果选中
Always Open Last Web 复选框 当您下次启动 FrontPage Explorer
时FrontPage Explorer 将自动打开最近一次打开过的网站 而不显示 Getting
Started 对话框 如果您以后又想看到 Getting Started 对话框 您可以使用
Tools 菜单上的 Options
如果选中
Always Open Last Web 复选框 当您下次启动 FrontPage Explorer
时FrontPage Explorer 将自动打开最近一次打开过的网站 而不显示 Getting
Started 对话框 如果您以后又想看到 Getting Started 对话框 您可以使用
Tools 菜单上的 Options





 命令
在 General 选项卡上选中 Show Getting Started Dialog 复选框
命令
在 General 选项卡上选中 Show Getting Started Dialog 复选框
创建一个新的网站
















 要创建一个新的网站
您可以使用 File 菜单上的 New 命令 再选择 FrontPage Web 您也可以在
Getting Started 对话框中选择 Create a New FrontPage Web FrontPage
Explorer 将打开 New FrontPage Web 对话框 如图 12.2 所示
要创建一个新的网站
您可以使用 File 菜单上的 New 命令 再选择 FrontPage Web 您也可以在
Getting Started 对话框中选择 Create a New FrontPage Web FrontPage
Explorer 将打开 New FrontPage Web 对话框 如图 12.2 所示
图 12.2 创建一个新的网站
- 创建只有一个网页的网站





 如果选择
One Page
Web
如果选择
One Page
Web FrontPage
Explorer 将创建一个很简单的网站 这个网站只有一个名叫 index.htm 的主页
并且是空白的 当然 您可以在网站中加入新的网页
FrontPage
Explorer 将创建一个很简单的网站 这个网站只有一个名叫 index.htm 的主页
并且是空白的 当然 您可以在网站中加入新的网页
- 从一个已经存在的网站中导入文件


 如果选择
Import an Existing
Web
如果选择
Import an Existing
Web 您可以创建一个新的网站
这个网站能够从已有的网站中导入文件
您可以创建一个新的网站
这个网站能够从已有的网站中导入文件

 FrontPage
Explorer 用导入 Web 向导来帮助您从一个已有的网站或本地磁盘中导入文件
图 12.3 是导入 Web 向导的第一步
FrontPage
Explorer 用导入 Web 向导来帮助您从一个已有的网站或本地磁盘中导入文件
图 12.3 是导入 Web 向导的第一步

图 12.3 导入 Web 向导的第一步







 首先您要选择是从本地磁盘或网络驱动器上导入文件
还是从 WWW 上导入文件如果选择前者 您必须在 Location 框内指定一个文件夹
也可以单击 Browse
首先您要选择是从本地磁盘或网络驱动器上导入文件
还是从 WWW 上导入文件如果选择前者 您必须在 Location 框内指定一个文件夹
也可以单击 Browse





 按钮定位一个文件夹
如果选中 Include Subfolders 复选框 当所指定的文件夹包含子文件夹的时候
子文件夹中的文件也将被导入到新创建的 Web 网站中
按钮定位一个文件夹
如果选中 Include Subfolders 复选框 当所指定的文件夹包含子文件夹的时候
子文件夹中的文件也将被导入到新创建的 Web 网站中



 如果选择后者
您应当在 Location 框内键入一个网页的 URL 如果这个网站需要
如果选择后者
您应当在 Location 框内键入一个网页的 URL 如果这个网站需要



 SSL
的话 您还应当选中 Secure Connection Required(SSL) 复选框
SSL
的话 您还应当选中 Secure Connection Required(SSL) 复选框






 单击
下一步 按钮进入导入 Web 向导的第二步
第二步的画面取决于您在第一步中如何作出选择
如果您要从本地磁盘或网络驱动器上导入文件 第二步如图 12.4 所示
单击
下一步 按钮进入导入 Web 向导的第二步
第二步的画面取决于您在第一步中如何作出选择
如果您要从本地磁盘或网络驱动器上导入文件 第二步如图 12.4 所示
图 12.4 选择要导入的文件


















 File
列表中列出了您在第一步的 Location 框内指定的文件夹中的所有文件
这些文件将被导入到新创建的 Web 网站中 如果其中有些文件您不想导入
只要先选择不想导入的文件 然后单击 Exclude 按钮 这些文件就会在 File
列表中消失 如果您又改变了主意 想要导入这些文件 单击 Refresh
按钮能够得到原先的文件列表
File
列表中列出了您在第一步的 Location 框内指定的文件夹中的所有文件
这些文件将被导入到新创建的 Web 网站中 如果其中有些文件您不想导入
只要先选择不想导入的文件 然后单击 Exclude 按钮 这些文件就会在 File
列表中消失 如果您又改变了主意 想要导入这些文件 单击 Refresh
按钮能够得到原先的文件列表

 如果您在第一步中选择从
WWW 上导入文件 第二步的画面如图 12.5 所示
如果您在第一步中选择从
WWW 上导入文件 第二步的画面如图 12.5 所示

图 12.5 从 WWW 上导入文件









 由于
Web 网站上的文件可能很多 您需要作出一些限制 例如
您可以规定只下载从指定网页开始的 5 层超级链接 也可以限制最大下载量如
500KB 您还可以限制只下载文本和图像 这样 其他类型的文件如声音 视频剪辑
动画等多媒体文件就不下载
由于
Web 网站上的文件可能很多 您需要作出一些限制 例如
您可以规定只下载从指定网页开始的 5 层超级链接 也可以限制最大下载量如
500KB 您还可以限制只下载文本和图像 这样 其他类型的文件如声音 视频剪辑
动画等多媒体文件就不下载




 单击
下一步 按钮进入导入 Web 向导的第三步也是最后一步 如图 12.6 所示
单击
下一步 按钮进入导入 Web 向导的第三步也是最后一步 如图 12.6 所示
图 12.6 导入 Web 向导的最后一步






 在这里
您可以单击 完成 按钮关闭导入 Web 向导 也可以单击 上一步
返回到前面重新进行设置
在这里
您可以单击 完成 按钮关闭导入 Web 向导 也可以单击 上一步
返回到前面重新进行设置
- 基于向导或模板创建新的网站




 在
New FrontPage Web 对话框中 如果选择 From Wizard or
Template
在
New FrontPage Web 对话框中 如果选择 From Wizard or
Template 您就可以利用
FrontPage 98 提供的向导和模板轻松地创建出各种用途和风格的 Web 网站
您就可以利用
FrontPage 98 提供的向导和模板轻松地创建出各种用途和风格的 Web 网站
 FrontPage
98 提供的向导和模板有
FrontPage
98 提供的向导和模板有
-
把公司放在 Web 上
-
客户支持
-
讨论组
-
空的网站
-
个人网页
-
项目管理
 下一节将详细介绍怎样用向导和模板创建网站
下一节将详细介绍怎样用向导和模板创建网站
- 改变网站名称和网址









 在创建网站之前
您最好给网站取个名字 默认的名字是 My New Web
不同的网站应当有不同的网址 您可以单击 Change 按钮重新指定网址 如图
12.7 所示
在创建网站之前
您最好给网站取个名字 默认的名字是 My New Web
不同的网站应当有不同的网址 您可以单击 Change 按钮重新指定网址 如图
12.7 所示
图 12.7 指定网站的网址




 由于笔者所用的是
FrontPage Web Server 主机名是 xxh 入口路径是 myweb
您可以重新指定主机名和入口路径例如 myweb1 myweb2 等
由于笔者所用的是
FrontPage Web Server 主机名是 xxh 入口路径是 myweb
您可以重新指定主机名和入口路径例如 myweb1 myweb2 等
打开已有的网站
 您可以在
FrontPage Explorer 中打开任何 Web 网站 即使要打开的 Web 网站并不是用
您可以在
FrontPage Explorer 中打开任何 Web 网站 即使要打开的 Web 网站并不是用
 FrontPage
创建和管理的
FrontPage
创建和管理的

















 要打开一个网站
您可以在 Getting Started 对话框中选择 Open an Existing FrontPage Web
如果 Getting Started 对话框没有出现 您可以使用 File 菜单上的 Open
FrontPage Web 命令 FrontPage Explorer 也将打开 Getting Started 对话框
如图 12.8 所示
要打开一个网站
您可以在 Getting Started 对话框中选择 Open an Existing FrontPage Web
如果 Getting Started 对话框没有出现 您可以使用 File 菜单上的 Open
FrontPage Web 命令 FrontPage Explorer 也将打开 Getting Started 对话框
如图 12.8 所示
图 12.8 打开已有的网站











 Getting
Started 对话框列出了所有用 FrontPage 创建的 Web 网站
您可以选择其中一个打开 也可以单击 More Webs 按钮 FrontPage Explorer
将打开 Open FrontPage Web 对话框 如图 12.9 所示
Getting
Started 对话框列出了所有用 FrontPage 创建的 Web 网站
您可以选择其中一个打开 也可以单击 More Webs 按钮 FrontPage Explorer
将打开 Open FrontPage Web 对话框 如图 12.9 所示
图 12.9 打开其它网站









 首先您要选择一个
Web 服务器或磁盘驱动器位置 例如 localhost 然后单击 List Webs 按钮
下面的列表框内就会列出所选的 Web 服务器或磁盘驱动器中建立的 Web 网站
选择其中一个 单击 OK 按钮
首先您要选择一个
Web 服务器或磁盘驱动器位置 例如 localhost 然后单击 List Webs 按钮
下面的列表框内就会列出所选的 Web 服务器或磁盘驱动器中建立的 Web 网站
选择其中一个 单击 OK 按钮



 如果您指定的磁盘位置中不包含
FrontPage 网站 FrontPage Explorer 将询问您是否要把指定的文件夹转换为
FrontPage 网站 如果您回答是的话 FrontPage Explorer
会自动在此文件夹下添加必要的文件夹
如果您指定的磁盘位置中不包含
FrontPage 网站 FrontPage Explorer 将询问您是否要把指定的文件夹转换为
FrontPage 网站 如果您回答是的话 FrontPage Explorer
会自动在此文件夹下添加必要的文件夹



 在同一个时刻
FrontPage Explorer 只能打开一个网站 不过
其它人有可能在另一台计算机上也打开了相同的网站
在同一个时刻
FrontPage Explorer 只能打开一个网站 不过
其它人有可能在另一台计算机上也打开了相同的网站






 前面介绍的是打开
FrontPage 创建的网站 事实上 也有一些网站不是用 FrontPage 创建的
这样网站的结构 文档与用 FrontPage
创建的网站的结构和文档不尽相同甚至差异很大 要打开不是用 FrontPage
创建的网站 要区分两种情况
前面介绍的是打开
FrontPage 创建的网站 事实上 也有一些网站不是用 FrontPage 创建的
这样网站的结构 文档与用 FrontPage
创建的网站的结构和文档不尽相同甚至差异很大 要打开不是用 FrontPage
创建的网站 要区分两种情况



 如果要打开的网站安装了
FrontPage Server Extensions 由于FrontPage Server Extensions
能够自动收集有关信息供 FrontPage Explorer 识别和编辑 因此 您可以像打开
FrontPage 网站一样打开这些网站
如果要打开的网站安装了
FrontPage Server Extensions 由于FrontPage Server Extensions
能够自动收集有关信息供 FrontPage Explorer 识别和编辑 因此 您可以像打开
FrontPage 网站一样打开这些网站



 如果要打开的网站没有安装
FrontPage Server Extensions 您不能直接在 FrontPage Explorer 打开
您只能通过导入 Web 向导创建一个新的网站
再把要打开的网站中的文件导入到新的网站中
如果要打开的网站没有安装
FrontPage Server Extensions 您不能直接在 FrontPage Explorer 打开
您只能通过导入 Web 向导创建一个新的网站
再把要打开的网站中的文件导入到新的网站中
向导和模板



 创建一个网站和创建一个网页所考虑的问题是不同的
创建网页时 主要考虑的是如何把要表达的内容以最佳的效果表达出来
创建网站时 更多考虑的是网站的结构以及网
创建一个网站和创建一个网页所考虑的问题是不同的
创建网页时 主要考虑的是如何把要表达的内容以最佳的效果表达出来
创建网站时 更多考虑的是网站的结构以及网




 页之间的关系
使用 FrontPage 提供的向导和模板 您可以在几分种之内建立一个网站然后用
FrontPage Explorer 和 FrontPage 编辑器进一步编辑和修饰它
页之间的关系
使用 FrontPage 提供的向导和模板 您可以在几分种之内建立一个网站然后用
FrontPage Explorer 和 FrontPage 编辑器进一步编辑和修饰它

 图
12.10 Corporate Presence 向导的第一步
图
12.10 Corporate Presence 向导的第一步
- 把您的公司放在 Web 上
 现在有句很流行的广告叫做
把您的公司放在 Web 上
现在有句很流行的广告叫做
把您的公司放在 Web 上
 使用
FrontPage 提供的
使用
FrontPage 提供的


 Corporate
Presence 向导可以很方便地达到这个目的
Corporate
Presence 向导可以很方便地达到这个目的


















 使用
File 菜单上的 New 命令 再选择 FrontPage Web 打开 New FrontPage Web
对话框 选择 From Wizard or
Template
使用
File 菜单上的 New 命令 再选择 FrontPage Web 打开 New FrontPage Web
对话框 选择 From Wizard or
Template 再选择下面的
Corporate Presence Wizrd
再选择下面的
Corporate Presence Wizrd
 单击
OK 按钮 就进入 Corporate Presence 向导的第一步 如图 12.10 所示
单击
OK 按钮 就进入 Corporate Presence 向导的第一步 如图 12.10 所示







 这一步没有什么实质性的内容
单击 Next 按钮进入 Corporate Presence 向导的第二步 如图 12.11 所示
这一步没有什么实质性的内容
单击 Next 按钮进入 Corporate Presence 向导的第二步 如图 12.11 所示

 图
12.11 Corporate Presence 向导的第二步
图
12.11 Corporate Presence 向导的第二步

 主页(Home
Page)是必不可少的 主页上通常是公司的简介 网站的栏目(超级链接)等
主页(Home
Page)是必不可少的 主页上通常是公司的简介 网站的栏目(超级链接)等


 内容
此外 您还可以在网站中包含下列内容
内容
此外 您还可以在网站中包含下列内容
-

 **What's
**What'sNew** 用于发布一些公司最新的消息 网站最新的栏目及更新情况
-
 Products/Services
Products/Services用于发布产品/服务的资料和图片以及怎样订购产品和服务
-
 **Table
**Tableof Contents** 用于列出网站中所有网页的目录(超级链接)
-
 **Feedback
**FeedbackForm** 让访问者填写反馈信息的表单
-

 **Serach
**SerachForm** 让访问者进行全文搜索 FrontPage 会自动维护单词列表









 单击
Next 按钮进入 Corporate Presence 向导的第三步
第三步的画面取决于您在第二步中作出的选择
单击
Next 按钮进入 Corporate Presence 向导的第三步
第三步的画面取决于您在第二步中作出的选择
 Corporate
Presence 向导将让您依次自定义网页上的内容 首先是主页 如图 12.12 所示
Corporate
Presence 向导将让您依次自定义网页上的内容 首先是主页 如图 12.12 所示
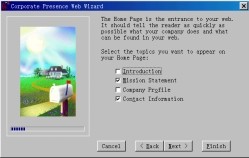
图 12.12 自定义主页

 主页是网站的门户
在主页上您可以选择加上下列内容
主页是网站的门户
在主页上您可以选择加上下列内容
-
 Introduction
Introduction公司以及产品/服务简介
-
 **Mission
**MissionStatement** 告诉访问者创办这个网站的主要目的
-
 **Company
**CompanyProfile** 有关公司的大致轮廓
-

 **Contact
**ContactInformation** 告诉访问者怎样与公司联系

 图
12.13 自定义 What's New
图
12.13 自定义 What's New




 要说明的是
要说明的是
 Corporate
Presence 向导不会自动生成这些内容 因为向导并不知道公司是干什么的
它只是在主页上预留位置 您得用 FrontPage 编辑器来填写有关内容
Corporate
Presence 向导不会自动生成这些内容 因为向导并不知道公司是干什么的
它只是在主页上预留位置 您得用 FrontPage 编辑器来填写有关内容









 单击
Next 按钮
单击
Next 按钮
 Corporate
Presence 向导让您自定义 What's New 上的内容如图 12.13 所示
您可以在 What's New 上加入下列内容
Corporate
Presence 向导让您自定义 What's New 上的内容如图 12.13 所示
您可以在 What's New 上加入下列内容
-




 **Web
**WebChanges** 告诉访问者这个网站有哪些最新变化 包括增加了新的栏目 联系电话的号码变了等 当然 您也可以把公司的新闻放在这里
-
 **Press
**PressReleases** 在这里您可以发布产品/服务的最新信息
-
Articles and Reviews 有关公司产品和服务的文章和评论







 单击
Next 按钮
单击
Next 按钮
 Corporate
Presence 向导让您自定义 Products/Services 上的内容 如图 12.14 所示
Corporate
Presence 向导让您自定义 Products/Services 上的内容 如图 12.14 所示
图 12.14 公司有几项产品和服务


 首先您要选择公司有几项产品和服务
最多是 5 项 假设您各设为 3 向导将在
首先您要选择公司有几项产品和服务
最多是 5 项 假设您各设为 3 向导将在


 Products/Services
网页上预留 6 个位置
Products/Services
网页上预留 6 个位置




 现在您可以单击
Next 按钮自定义 Products/Services 网页上的内容 如图 12.15
现在您可以单击
Next 按钮自定义 Products/Services 网页上的内容 如图 12.15


 所示
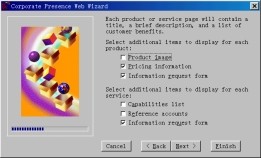
对于产品来说 您可以在网页上加上下列内容
所示
对于产品来说 您可以在网页上加上下列内容
-
 **Product
**ProductImage** 放一张产品的图片比一大堆文字说明要生动得多
-
 **Pricing
**PricingInformation** 有关产品价格的信息
-


 **Information
**InformationRequest Form** 查询更详细信息的表单对于服务来说 您可以加上下列内容
-
Capabilities List 服务的性能
-
Reference Account 涉及数量
-
 **Information
**InformationRequest Form** 查询更详细信息的表单


 图
12.15 自定义 Products/Services
图
12.15 自定义 Products/Services



 单击
Next
按钮
单击
Next
按钮 Corporate
Presence 向导让您自定义反馈表单上的内容 如图 12.16
Corporate
Presence 向导让您自定义反馈表单上的内容 如图 12.16

 所示
所示
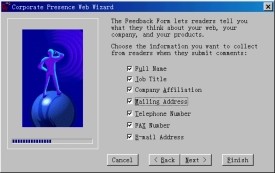
图 12.16 自定义反馈表单
 您可以在反馈表单上加上下列内容
您可以在反馈表单上加上下列内容
-
Full Name 填写客户的完整姓名
-
Job Title 填写客户在公司的职位
-
Company Affiliation 填写公司的从属关系
-
Mailing Address 填写客户的通信地址
-
Telephone Number 填写客户的电话号码
-
Fax Number 填写客户的传真号码
-
E-mail Address 填写客户的电子函件地址




 当然
您还可以在表单上另外加上表单域 要说明的是
您要尽量避免让客户花太多的时间填写表单 有的客户会不耐烦而离开
当然
您还可以在表单上另外加上表单域 要说明的是
您要尽量避免让客户花太多的时间填写表单 有的客户会不耐烦而离开



 单击
Next
按钮
单击
Next
按钮 Corporate
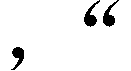
Presence 向导让您设置任何存储表单的结果 如图 12.17
Corporate
Presence 向导让您设置任何存储表单的结果 如图 12.17

 所示
所示
图 12.17 怎样存储表单结果



 如果您想用数据库或电子表格程序如
Microsoft Access 或 Microsoft Excel 来处理表单结果
您可以选上面一个选项 如果选下面一个选项 FrontPage 将按网页的格式存储
如果您想用数据库或电子表格程序如
Microsoft Access 或 Microsoft Excel 来处理表单结果
您可以选上面一个选项 如果选下面一个选项 FrontPage 将按网页的格式存储




 单击
Next 按钮
单击
Next 按钮
 Corporate
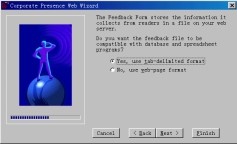
Presence 向导让您自定义怎样生成目录(TOC)网页如图 12.18 所示
Corporate
Presence 向导让您自定义怎样生成目录(TOC)网页如图 12.18 所示

 目录网页的作用就是把网站中所有网页以超级链接的形式列出来
这样客户就不会遗漏任何一个网页
目录网页的作用就是把网站中所有网页以超级链接的形式列出来
这样客户就不会遗漏任何一个网页










 如果选中
Keep Page List Up-To-Date Automatically 复选框 当网站中增加 删减了网页
TOC 就会自动更新 要说明的是 自动更新 TOC 是比较慢的
特别是当网站比较大的时候 如果步选中这个复选框 您可以手动更新 TOC
如果选中
Keep Page List Up-To-Date Automatically 复选框 当网站中增加 删减了网页
TOC 就会自动更新 要说明的是 自动更新 TOC 是比较慢的
特别是当网站比较大的时候 如果步选中这个复选框 您可以手动更新 TOC





 如果选中
Show Pages Not Linked Into Web 复选框 TOC
中将包含网站孤立的网页所谓孤立的网页
是指没有任何其它网页上的超级链接能跳转到该网页上
如果选中
Show Pages Not Linked Into Web 复选框 TOC
中将包含网站孤立的网页所谓孤立的网页
是指没有任何其它网页上的超级链接能跳转到该网页上


 如果选中
Use Bullets For Top-Level Pages 复选框 TOC 中的每个项将加上项目符
如果选中
Use Bullets For Top-Level Pages 复选框 TOC 中的每个项将加上项目符

 号
号
图 12.18 自定义目录





 单击
Next 按钮
单击
Next 按钮
 Corporate
Presence 向导让您自定义每一个网页的顶端和底端要不要附加一些内容 如图
12.19 所示
Corporate
Presence 向导让您自定义每一个网页的顶端和底端要不要附加一些内容 如图
12.19 所示
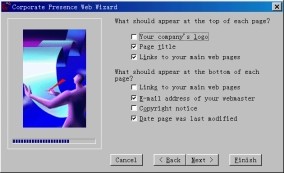
图 12.19 在网页的顶端和底端附加信息

 对于网页的顶端来说
您可以加上下列内容
对于网页的顶端来说
您可以加上下列内容
-
Your Company's Logo 公司的徽标
-
Page Title 网页标题
-
 Links To Your Main Web Pages 链接到主页
Links To Your Main Web Pages 链接到主页
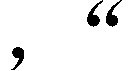
图 12.20 在网页上加上图标

 对于网页的底端来说
您可以加上下列内容
对于网页的底端来说
您可以加上下列内容
-
Links To Your Main Web Pages 链接到主页
-
E-mail Address of Your Webmaster 网站管理员的电子函件地址
-
Copyright Notice 有关网页版权的说明
-
Date Page Was Last Modified 网页的最近更新日期





 单击
Next
按钮
单击
Next
按钮 Corporate
Presence 向导将询问您是否要在待续的网页加上一个特殊的图标 如图 12.20
所示
Corporate
Presence 向导将询问您是否要在待续的网页加上一个特殊的图标 如图 12.20
所示
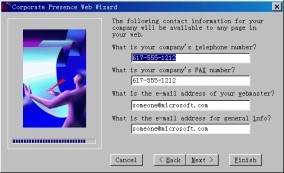
图 12.21 输入有关公司的信息







 一般选
Yes
一般选
Yes
 然后单击
Next 按钮
然后单击
Next 按钮
 Corporate
Presence 向导让您填写有关公司的信息 如图 12.21 所示
从上到下依次填写公司的全称 简称和所在的门牌号码
Corporate
Presence 向导让您填写有关公司的信息 如图 12.21 所示
从上到下依次填写公司的全称 简称和所在的门牌号码







 单击
Next
按钮
单击
Next
按钮 Corporate
Presence 向导让您填写公司的电话号码 传真号码网站管理员的 E-mail
地址以及索取资料的 E-mail 地址 如图 12.22 所示
Corporate
Presence 向导让您填写公司的电话号码 传真号码网站管理员的 E-mail
地址以及索取资料的 E-mail 地址 如图 12.22 所示
图 12.22 怎样与公司联系








 前面讲过
主题(Themes)是 FrontPage 98 的一大特色
恰当地应用主题能够使网页和网站具有专业的外观和一致的风格 单击 Next
按钮
前面讲过
主题(Themes)是 FrontPage 98 的一大特色
恰当地应用主题能够使网页和网站具有专业的外观和一致的风格 单击 Next
按钮 Corporate
Presence 向导让您选择是否要应用主题 应用什么主题 如图 12.23 所示
Corporate
Presence 向导让您选择是否要应用主题 应用什么主题 如图 12.23 所示

图 12.23 应用主题















 如果要应用主题的话
就单击 Choose Web Theme
按钮
如果要应用主题的话
就单击 Choose Web Theme
按钮 Corporate
Presence 向导将打开 Choose Theme 对话框让您选择一个主题
如果您现在不想应用主题 只要单击 Next 按钮 此时就进入 Corporate
Presence 向导的最后一步 如图 12.24 所示
Corporate
Presence 向导将打开 Choose Theme 对话框让您选择一个主题
如果您现在不想应用主题 只要单击 Next 按钮 此时就进入 Corporate
Presence 向导的最后一步 如图 12.24 所示

 图
12.24 Corporate Presence 向导的最后一步
图
12.24 Corporate Presence 向导的最后一步















 单击
Finish 按钮
单击
Finish 按钮
 Corporate
Presence 向导就按照前面的设置自动生成一个网站要说明的是
Corporate
Presence 向导就按照前面的设置自动生成一个网站要说明的是
 Corporate
Presence 向导只是生成网站的框架 具体的内容还得由您自己去生成和编辑
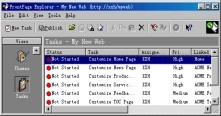
如果选中 Show Tasks View After Web Upload 复选框 当FrontPage Explorer
把创建的网站上传到 Web 服务器后 为了使您记住要编辑网站的内容 FrontPage
Explorer 将自动建立若干个任务并切换到 Tasks 视图 如图 12.25 所示
Corporate
Presence 向导只是生成网站的框架 具体的内容还得由您自己去生成和编辑
如果选中 Show Tasks View After Web Upload 复选框 当FrontPage Explorer
把创建的网站上传到 Web 服务器后 为了使您记住要编辑网站的内容 FrontPage
Explorer 将自动建立若干个任务并切换到 Tasks 视图 如图 12.25 所示

图 12.25 任务视图
- 讨论组向导






 用
FrontPage 98 提供的讨论组向导可以轻松地创建一个讨论组网站
讨论组网站一般有一个专门的话题(Thread)
每个客户可以阅读其他客户张贴过来的文章 也可以张贴自己的文章
讨论组网站大量应用了 FrontPage 98 的 框架 (Frame)技术
用
FrontPage 98 提供的讨论组向导可以轻松地创建一个讨论组网站
讨论组网站一般有一个专门的话题(Thread)
每个客户可以阅读其他客户张贴过来的文章 也可以张贴自己的文章
讨论组网站大量应用了 FrontPage 98 的 框架 (Frame)技术





















 要启动讨论组向导
使用 File 菜单上的 New 命令 再选择 FrontPage
Web
要启动讨论组向导
使用 File 菜单上的 New 命令 再选择 FrontPage
Web 在
New FrontPage Web 对话框上选择 From Wizard or Template 再选择
Discussion Web Wizard
在
New FrontPage Web 对话框上选择 From Wizard or Template 再选择
Discussion Web Wizard
 单击
OK 按钮 就进入讨论组向导的第一步 这一步没有什么实质性的内容您只要单击
Next 按钮进入讨论组向导的第二步 如图 12.26 所示
单击
OK 按钮 就进入讨论组向导的第一步 这一步没有什么实质性的内容您只要单击
Next 按钮进入讨论组向导的第二步 如图 12.26 所示
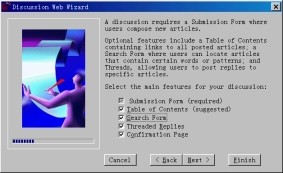
图 12.26 讨论组向导的第二步




 在一个讨论组网站中
提交表单(Submission Form)是必不可少的
因为客户是通过提交表单来张贴文章的 此外
您还可以在讨论组网站中加入下列内容
在一个讨论组网站中
提交表单(Submission Form)是必不可少的
因为客户是通过提交表单来张贴文章的 此外
您还可以在讨论组网站中加入下列内容
-
Table of Contents 以超级链接的形式列出所有已张贴的文章
-
Search Form 让客户搜索指定的单词或短语
-
Threaded Replies 让客户选择是新创建一个话题还是回复已有的主题
-
Confirmation Page 确认一个文章



 单击
Next 按钮进入讨论组向导的第三步 如图 12.27 所示
单击
Next 按钮进入讨论组向导的第三步 如图 12.27 所示


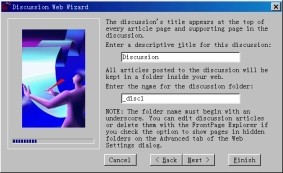
 给讨论组指定一个标题
这个标题要具有描述性
讨论组的标题将出现在该网站的每个文章和其它网页的顶端
给讨论组指定一个标题
这个标题要具有描述性
讨论组的标题将出现在该网站的每个文章和其它网页的顶端










 张贴到讨论组的所有文章都存储在一个文件夹中
您可以指定文件夹的名称 文件夹的名称必须以下划线打头 如_disc1 _disk2
等 默认情况下 这些文件夹是隐藏的 不过 在FrontPage Explorer 中
您可以看到这个文件夹中的内容并编辑它
张贴到讨论组的所有文章都存储在一个文件夹中
您可以指定文件夹的名称 文件夹的名称必须以下划线打头 如_disc1 _disk2
等 默认情况下 这些文件夹是隐藏的 不过 在FrontPage Explorer 中
您可以看到这个文件夹中的内容并编辑它
图 12.27 讨论组向导的第三步





 单击
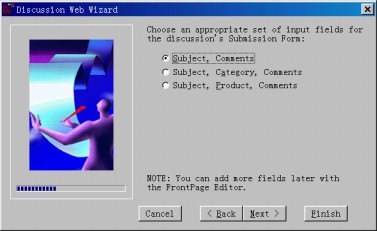
Next 按钮 讨论组向导让您自定义提交表单 如图 12.28 所示
单击
Next 按钮 讨论组向导让您自定义提交表单 如图 12.28 所示
图 12.28 自定义提交表单

 在提交表单上
您可以加上这些表单域
在提交表单上
您可以加上这些表单域
-
Subject,Comments 题目和注解
-
 Subject,Category,Comments
Subject,Category,Comments题目 分类和注解
-
 Subject,Product,Comments
Subject,Product,Comments题目 产品和注解





 单击
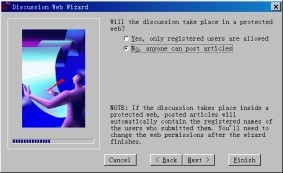
Next 按钮 您可以设置是否只让注册的用户张贴文章 如图 12.29 所示
单击
Next 按钮 您可以设置是否只让注册的用户张贴文章 如图 12.29 所示
图 12.29 是否要注册









 如选择
Yes
如选择
Yes 表示只有注册过的用户才可以向讨论组中张贴文章
这是一种简单的安全措施 在选择 Yes 的情况下
讨论组向导将自动生成一个注册表单
当用户张贴文章的时候将自动包含用户的注册名 如选择
No
表示只有注册过的用户才可以向讨论组中张贴文章
这是一种简单的安全措施 在选择 Yes 的情况下
讨论组向导将自动生成一个注册表单
当用户张贴文章的时候将自动包含用户的注册名 如选择
No 任何用户都可以向讨论组张贴文章
任何用户都可以向讨论组张贴文章






 单击
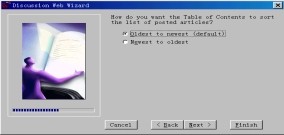
Next 按钮 讨论组向导让您选择目录(TOC)网页中文章的排列顺序
是从新到旧还是从旧到新 如图 12.30 所示
单击
Next 按钮 讨论组向导让您选择目录(TOC)网页中文章的排列顺序
是从新到旧还是从旧到新 如图 12.30 所示
图 12.30 目录中文章的排列顺序




 单击
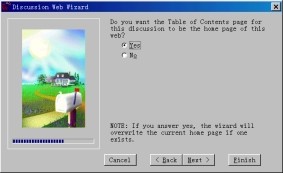
Next 按钮 讨论组向导将询问您是否要把目录网页作为整个网站的主页 如图
12.31 所示
单击
Next 按钮 讨论组向导将询问您是否要把目录网页作为整个网站的主页 如图
12.31 所示

图 12.31 是否把目录作为主页




 如选择
Yes 的话 原有的主页将被覆盖 如选择 No
如选择
Yes 的话 原有的主页将被覆盖 如选择 No
 讨论组既有主页又有目
讨论组既有主页又有目
 录
录





 单击
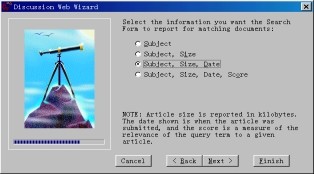
Next 按钮 讨论组向导让您自定义搜索表单 如图 12.32 所示
单击
Next 按钮 讨论组向导让您自定义搜索表单 如图 12.32 所示
图 12.32 自定义搜索表单

 在搜索表单上
您可以加上下列内容
在搜索表单上
您可以加上下列内容
-
Subject 按题目搜索
-
Subject,Size 按题目和字节数搜索
-
 Subject,Size,Date
Subject,Size,Date按题目 字节数和日期搜索
-

 Subject,Size,Date,Score
Subject,Size,Date,Score按题目 字节数 日期和范围搜索







 要说明的是
文章的字节数以 KB 为单位 文章的日期是指提交文章的日期单击 Next 按钮
讨论组向导让您决定是否要应用主题 如图 12.33 所示
要说明的是
文章的字节数以 KB 为单位 文章的日期是指提交文章的日期单击 Next 按钮
讨论组向导让您决定是否要应用主题 如图 12.33 所示

图 12.33 应用主题












 单击
Choose Web Theme 按钮 讨论组向导将打开 Choose Theme
对话框让您选择一个主题 如果不想应用主题 单击 Next 按钮
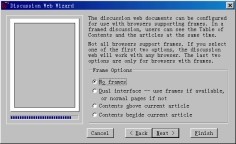
讨论组向导让您选择是否要应用框架技术 如图 12.34 所示 您可以有四种选择
单击
Choose Web Theme 按钮 讨论组向导将打开 Choose Theme
对话框让您选择一个主题 如果不想应用主题 单击 Next 按钮
讨论组向导让您选择是否要应用框架技术 如图 12.34 所示 您可以有四种选择
-

 **No
**NoFrame** 不应用框架技术 标题 文章目录和文章内容显示在一个网页上
-




 **Dual
**DualInterface** 双重接口 对于支持框架的 Web 浏览器来说 整个网页分成两个框架 对于不支持框架的 Web 浏览器来说 就不应用框架
-

 **Contents
**ContentsAbove Current Article** 分成三个框架 目录在中间
-

 **Contents
**ContentsBeside Current Article** 分成三个框架 目录在左边



 单击
Next 按钮进入讨论组向导的最后一步 这一步没有什么要选择的 只要单击
单击
Next 按钮进入讨论组向导的最后一步 这一步没有什么要选择的 只要单击




 Finish
按钮 讨论组向导就开始创建讨论组网站 并把有关文档上传
Finish
按钮 讨论组向导就开始创建讨论组网站 并把有关文档上传
























 正如前面提到的那样
讨论组向导仅仅生成网站的基本结构 具体的内容还得由您来编辑
由于文章都存储在某个指定的文件夹如_disc1 _disc2 中 默认情况下
这些文件夹都是隐藏的 即使用 FrontPage Explorer 也看不到
要想编辑这些文件夹中的文章 您首先要使用 Tools 菜单上的 Web Settings
命令 单击 Advanced 选项卡 然后选中 Show documents in hidden
directories 复选框 以后 您就能在FrontPage Explorer
中看到所有隐藏的文件夹和文件夹中的文档 要编辑其中哪篇文章
只要双击该文章
正如前面提到的那样
讨论组向导仅仅生成网站的基本结构 具体的内容还得由您来编辑
由于文章都存储在某个指定的文件夹如_disc1 _disc2 中 默认情况下
这些文件夹都是隐藏的 即使用 FrontPage Explorer 也看不到
要想编辑这些文件夹中的文章 您首先要使用 Tools 菜单上的 Web Settings
命令 单击 Advanced 选项卡 然后选中 Show documents in hidden
directories 复选框 以后 您就能在FrontPage Explorer
中看到所有隐藏的文件夹和文件夹中的文档 要编辑其中哪篇文章
只要双击该文章
图 12.34 选择是否要应用框架技术
- 用模板创建客户支持网站






 模板不同于向导
向导实际上是一个程序模块 一般是用 VB 或 VC
等编程工具写的向导的作用就是让您回答若干个问题
然后根据您的选择自动生成相应的网页或网站 如果您使用模板
您得到的实际上是模板的一个复制品
模板不同于向导
向导实际上是一个程序模块 一般是用 VB 或 VC
等编程工具写的向导的作用就是让您回答若干个问题
然后根据您的选择自动生成相应的网页或网站 如果您使用模板
您得到的实际上是模板的一个复制品




 FrontPage
Explorer 为创建新的网站提供了四种模板 分别是 客户支持网站模板
空的网站模板 个人网站模板和项目管理网站模板
FrontPage
Explorer 为创建新的网站提供了四种模板 分别是 客户支持网站模板
空的网站模板 个人网站模板和项目管理网站模板















 要创建一个客户支持网站
使用 File 菜单上的 New 命令 再选择 FrontPage Web 在 New FrontPage Web
对话框中选择 From Wizard or Template 再选择 Customer Support Web
要创建一个客户支持网站
使用 File 菜单上的 New 命令 再选择 FrontPage Web 在 New FrontPage Web
对话框中选择 From Wizard or Template 再选择 Customer Support Web
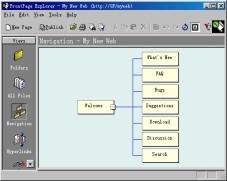
 FrontPage
Explorer 就自动创建一个客户支持网站 这个网站的结构如图 12.35 所示
FrontPage
Explorer 就自动创建一个客户支持网站 这个网站的结构如图 12.35 所示
图 12.35 一个典型的客户支持网站


 可以看出
在这个客户支持网站中 有这么一些内容
可以看出
在这个客户支持网站中 有这么一些内容
-
Home Page 显示欢迎信息
-
What'New 告诉客户有什么最新的消息和最新的栏目
-
FAQ 针对客户的提问作出解答
-
Bugs 让客户报告发现的错误
-
Suggest 客户对改进产品和服务的建议
-
Download 让客户下载文件
-
Discussion 让客户参与讨论
-
Search 让客户搜索整个网站

 这个客户支持网站的主页如图
12.36 所示
这个客户支持网站的主页如图
12.36 所示
图 12.36 客户支持网站的主页
- 创建空的网站













 如果您想创建一个空的网站
使用 File 菜单上的 New 命令 再选择 FrontPage Web
如果您想创建一个空的网站
使用 File 菜单上的 New 命令 再选择 FrontPage Web
 在
New FrontPage Web 对话框中选择 From Wizard or
Template
在
New FrontPage Web 对话框中选择 From Wizard or
Template 再选择
Empty Web
再选择
Empty Web
 FrontPage
Explorer 就自动创建一个空的网站 这个网站中没有任何网页
只有两个空的文件夹_private 和 images
FrontPage
Explorer 就自动创建一个空的网站 这个网站中没有任何网页
只有两个空的文件夹_private 和 images
- 用模板创建项目管理网站



 您可以用模板创建一个项目管理网站
这个网站可以显示项目组中有哪些成员 项目的进展情况 工作计划等
您可以用模板创建一个项目管理网站
这个网站可以显示项目组中有哪些成员 项目的进展情况 工作计划等















 要想创建一个项目管理网站
使用 File 菜单上的 New 命令 再选择 FrontPage Web 在 New FrontPage Web
对话框中选择 From Wizard or Template 再选择 Project Web
要想创建一个项目管理网站
使用 File 菜单上的 New 命令 再选择 FrontPage Web 在 New FrontPage Web
对话框中选择 From Wizard or Template 再选择 Project Web
 FrontPage
Explorer 就自动创建一个项目管理网站 其结构如图 12.37 所示
FrontPage
Explorer 就自动创建一个项目管理网站 其结构如图 12.37 所示
图 12.37 一个典型的项目管理网站


 可以看出
在这个项目管理网站中 有这么一些内容
可以看出
在这个项目管理网站中 有这么一些内容
-

 **Home
**HomePage** 显示欢迎信息以及 What's New
-






 Members
Members显示项目组中每个成员的姓名 照片 职务 办公地点 邮箱号码电话 E-mail 地址和个人主页网址
-
Schedule 显示本周及下周的工作安排
-
 Status
Status过去每个月的项目进展报告
-
 Archive
Archive与项目有关的资料 软件及其它档案
-
Serach 让访问者搜索的表单
-
 Discussions
Discussions让大家参与讨论项目管理网站的主页如图 12.38 所示

图 12.38 项目管理网站的主页
- 个人网站

 很多
Internet 爱好者都希望拥有自己的网站(不仅仅是主页) 用 FrontPage
Explorer 提供的个人网站向导可以很方便地实现这一点
很多
Internet 爱好者都希望拥有自己的网站(不仅仅是主页) 用 FrontPage
Explorer 提供的个人网站向导可以很方便地实现这一点













 使用
File 菜单上的 New 命令 再选择 FrontPage Web 在 New FrontPage Web
对话框中选择 From Wizard or Template
使用
File 菜单上的 New 命令 再选择 FrontPage Web 在 New FrontPage Web
对话框中选择 From Wizard or Template
 再
选择 Persional Web
再
选择 Persional Web
 FrontPage
Explorer 就创建一个个人网站 其结构如图 12.39 所示
FrontPage
Explorer 就创建一个个人网站 其结构如图 12.39 所示
图 12.39 个人网站的结构

 可以看出
这个个人网站有这么一些内容
可以看出
这个个人网站有这么一些内容
-
 **Home
**HomePage** 这是可以展示您的风采 吐露心声
-
 Interests
Interests您有哪些兴趣爱好 但愿能在网上找到知音
-

 **Photo
**PhotoAlbum** 您 家人或宠物的照片 也可以放您得意的摄影作品
-
 Favorites
Favorites向网友介绍您喜爱的网站这个个人网站的主页如图 12.40 所示

图 12.40 个人主页
发布 FrontPage 网站
 所谓发布网站
就是在 FrontPage Explorer 中把创建或修改后的网站中的内容上传到
所谓发布网站
就是在 FrontPage Explorer 中把创建或修改后的网站中的内容上传到











 Web
服务器中 要发布网站 使用 File 菜单上的 Publish FrontPage Web 命令
也可以单击工具栏上的
Web
服务器中 要发布网站 使用 File 菜单上的 Publish FrontPage Web 命令
也可以单击工具栏上的
 按钮
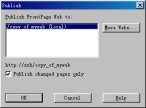
FrontPage Explorer 将打开 Publish 对话框 如图 12.41 所示
按钮
FrontPage Explorer 将打开 Publish 对话框 如图 12.41 所示

图 12.41 把 FrontPage 网站发布到哪儿


 FrontPage
Explorer 能够记忆过去曾经发布到的 Web 服务器 一般情况下
您只要从列表中选择一个 Web 服务器就可以了
FrontPage
Explorer 能够记忆过去曾经发布到的 Web 服务器 一般情况下
您只要从列表中选择一个 Web 服务器就可以了






 为了提高效率
您可以选中 Publish Changed Pages Only 复选框 这样 FrontPage Explorer
就只发布编辑修改了的网页 而不是全部
为了提高效率
您可以选中 Publish Changed Pages Only 复选框 这样 FrontPage Explorer
就只发布编辑修改了的网页 而不是全部







 如果要发布到的
Web 服务器不在列表中 您可以单击 More Webs 按钮 FrontPage Explorer
将打开 Publish FrontPage Web 对话框 如图 12.42 所示
如果要发布到的
Web 服务器不在列表中 您可以单击 More Webs 按钮 FrontPage Explorer
将打开 Publish FrontPage Web 对话框 如图 12.42 所示

图 12.41 发布 FrontPage 网站

 输入要发布到的
Web 服务器的 URL 也可以单击
输入要发布到的
Web 服务器的 URL 也可以单击
 按钮打开
Web 浏览器如 IE 4.0
按钮打开
Web 浏览器如 IE 4.0
 然后定位一个
Web 服务器
然后定位一个
Web 服务器



 如果要把
FrontPage 网站发布到本地磁盘上
您可以在此框内键入文件夹的完整路径如果所指定的文件夹不存在的话
FrontPage Explorer 会自动创建这个文件夹
如果要把
FrontPage 网站发布到本地磁盘上
您可以在此框内键入文件夹的完整路径如果所指定的文件夹不存在的话
FrontPage Explorer 会自动创建这个文件夹


 利用
FrontPage 的发布功能 您可以很方便地把相同的网站复制到多个 Web
服务器上上述操作都是假设要发布到的 Web 服务器安装了 FrontPage Server
Extensions 如果
利用
FrontPage 的发布功能 您可以很方便地把相同的网站复制到多个 Web
服务器上上述操作都是假设要发布到的 Web 服务器安装了 FrontPage Server
Extensions 如果




 FrontPage
Explorer 发现 Web 服务器没有安装 FrontPage Server Extensions
就会自动启动Microsoft 的Web Publishing Wizard 来发布 FrontPage 网站
Web Publishing Wizard 能够以FTP 上载的方式发布网站 但您必须给出FTP
服务器名 用户名和密码
FrontPage
Explorer 发现 Web 服务器没有安装 FrontPage Server Extensions
就会自动启动Microsoft 的Web Publishing Wizard 来发布 FrontPage 网站
Web Publishing Wizard 能够以FTP 上载的方式发布网站 但您必须给出FTP
服务器名 用户名和密码

 至于
Web Publishing Wizard 这个程序 您可以在 FrontPage 98 的光盘中找到
它也是
至于
Web Publishing Wizard 这个程序 您可以在 FrontPage 98 的光盘中找到
它也是
 Internet
Explorer 4.0 完全安装时的一个组件
Internet
Explorer 4.0 完全安装时的一个组件






 要说明的是
如果 Web 服务器没有安装 FrontPage Server Extensions FrontPage
网站的某些功能如搜索表单 导航条 超级链接的重计算和修复 建立全文本索引
建立目录以及内建的表单处理程序不能正常工作
要说明的是
如果 Web 服务器没有安装 FrontPage Server Extensions FrontPage
网站的某些功能如搜索表单 导航条 超级链接的重计算和修复 建立全文本索引
建立目录以及内建的表单处理程序不能正常工作
在 FrontPage 网站中导入和导出文件







 如果您过去曾经用其它工具创建了网页和文档
但现在已经改用 FrontPage 98 过去创建的网页和文档是不是只能扔掉呢
完全不必 因为 FrontPage Explorer 能够把这些文件导入到 FrontPage 网站中
包括 Word 文档 Excel 电子表格 PowerPoint 动画等
如果您过去曾经用其它工具创建了网页和文档
但现在已经改用 FrontPage 98 过去创建的网页和文档是不是只能扔掉呢
完全不必 因为 FrontPage Explorer 能够把这些文件导入到 FrontPage 网站中
包括 Word 文档 Excel 电子表格 PowerPoint 动画等










 要把文件导入到
FrontPage 网站中 您首先要在 FrontPage Explorer 中打开这个网站 然后使用
File 菜单上的 Import 命令 FrontPage Explorer 将打开 Import File To
FrontPage Web 对话框 如图 12.42 所示
要把文件导入到
FrontPage 网站中 您首先要在 FrontPage Explorer 中打开这个网站 然后使用
File 菜单上的 Import 命令 FrontPage Explorer 将打开 Import File To
FrontPage Web 对话框 如图 12.42 所示

图 12.42 导入文件到 FrontPage 网站








 如果要导入一个或几个文件
单击 Add File 按钮 FrontPage Explorer 将打开 Add File To Import List
对话框 如图 12.43 所示
如果要导入一个或几个文件
单击 Add File 按钮 FrontPage Explorer 将打开 Add File To Import List
对话框 如图 12.43 所示
图 12.43 添加文件到导入清单








 选择一个或几个文件
然后单击 打开 按钮 您所选择的文件就出现在 Import File To FrontPage Web
对话框的文件列表中 在这里 您还可以进一步作出选择
选择一个或几个文件
然后单击 打开 按钮 您所选择的文件就出现在 Import File To FrontPage Web
对话框的文件列表中 在这里 您还可以进一步作出选择










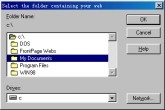
 如果要导入整个文件夹(包括文件夹下面的子文件夹)
在 Import File To FrontPage Web 对话框上单击 Add Folder 按钮 FrontPage
Explorer 将打开 Select the Folder Containing Your Web 对话框 如图
12.44 所示
如果要导入整个文件夹(包括文件夹下面的子文件夹)
在 Import File To FrontPage Web 对话框上单击 Add Folder 按钮 FrontPage
Explorer 将打开 Select the Folder Containing Your Web 对话框 如图
12.44 所示
图 12.44 导入整个文件夹






 选择一个文件夹
然后单击 OK 按钮 您所选的文件夹包括子文件夹中的所有文件都出现在 Import
File To FrontPage Web 对话框的文件列表中
选择一个文件夹
然后单击 OK 按钮 您所选的文件夹包括子文件夹中的所有文件都出现在 Import
File To FrontPage Web 对话框的文件列表中




 此外
您还可以从 WWW 上导入整个网站 单击 From Web 按钮 FrontPage Explorer
此外
您还可以从 WWW 上导入整个网站 单击 From Web 按钮 FrontPage Explorer

 将启动导入
Web 向导 关于导入 Web 向导请参见前面的说明
将启动导入
Web 向导 关于导入 Web 向导请参见前面的说明





 在真正导入文件之前
您还可以改变文件的名称或位置 只要单击 Edit URL
按钮键入一个新的文件名或 URL 即可
在真正导入文件之前
您还可以改变文件的名称或位置 只要单击 Edit URL
按钮键入一个新的文件名或 URL 即可








 最后
如果您现在就想导入文件 单击 OK 按钮
如果您想把导入清单保存起来以后再导入 单击 Close 按钮
最后
如果您现在就想导入文件 单击 OK 按钮
如果您想把导入清单保存起来以后再导入 单击 Close 按钮



 在导入文件的过程中
您随时可以单击 Stop 按钮放弃导入
在导入文件的过程中
您随时可以单击 Stop 按钮放弃导入








 实际上
要导入文件 还有一种更方便的方式 就是直接用鼠标拖放 您可以同时打开
Windows 的资源管理器和 FrontPage Explorer 并且切换到 Folders 视图方式
然后用鼠标把要导入的文件拖到当前网站的某个文件夹下
实际上
要导入文件 还有一种更方便的方式 就是直接用鼠标拖放 您可以同时打开
Windows 的资源管理器和 FrontPage Explorer 并且切换到 Folders 视图方式
然后用鼠标把要导入的文件拖到当前网站的某个文件夹下



 您既可以把文件导入到
FrontPage 网站中 也可以把 FrontPage
网站中的文件导出到其它位置如本地磁盘 网络驱动器 软盘甚至另一个网站
您既可以把文件导入到
FrontPage 网站中 也可以把 FrontPage
网站中的文件导出到其它位置如本地磁盘 网络驱动器 软盘甚至另一个网站






 要导出文件
首先要切换到 Folders 或者 All Files 或者 Navigation 或者
要导出文件
首先要切换到 Folders 或者 All Files 或者 Navigation 或者







 Hyperlinks
等视图方式 然后选择要导出的文件 再使用 File 菜单上的 Export
Hyperlinks
等视图方式 然后选择要导出的文件 再使用 File 菜单上的 Export





 命令
FrontPage Explorer 将打开 Export Selected As 对话框 如图 12.45 所示
命令
FrontPage Explorer 将打开 Export Selected As 对话框 如图 12.45 所示
图 12.45 导出文件






 在这里您可以改变文件名和导出的目标位置
然后单击 保存 按钮 要说明的是导出文件并不是删除文件 被导出的文件仍然在
FrontPage 网站中
在这里您可以改变文件名和导出的目标位置
然后单击 保存 按钮 要说明的是导出文件并不是删除文件 被导出的文件仍然在
FrontPage 网站中
删除和关闭 FrontPage 网站










 要删除一个
FrontPage 网站 您必须首先在FrontPage Explorer 中打开这个网站
并且具有这个网站的管理权限 然后您可以使用 File 菜单上的 Delete
FrontPage Web 命令 确认以后 这个网站就被删除了 并且是不能恢复的
要删除一个
FrontPage 网站 您必须首先在FrontPage Explorer 中打开这个网站
并且具有这个网站的管理权限 然后您可以使用 File 菜单上的 Delete
FrontPage Web 命令 确认以后 这个网站就被删除了 并且是不能恢复的







 如果仅仅在
Folders 视图方式下把网站的所有文件夹和文件都删掉
这样是不是也能删除一个网站 注意 这样的删除是不彻底的
虽然网站中的文件全部没有了 但FrontPage Explorer
并没有从已创建的网站列表中去掉这个网站
如果仅仅在
Folders 视图方式下把网站的所有文件夹和文件都删掉
这样是不是也能删除一个网站 注意 这样的删除是不彻底的
虽然网站中的文件全部没有了 但FrontPage Explorer
并没有从已创建的网站列表中去掉这个网站












 要关闭当前打开的网站就很简单了
只要使用 File 菜单上的 Close FrontPage Web 命令就可以了 不过
关闭了网站后 FrontPage Explorer 会自动推出 Getting Started 对话框
提醒您要么打开一个已有的网站 要么创建一个新的网站
要关闭当前打开的网站就很简单了
只要使用 File 菜单上的 Close FrontPage Web 命令就可以了 不过
关闭了网站后 FrontPage Explorer 会自动推出 Getting Started 对话框
提醒您要么打开一个已有的网站 要么创建一个新的网站











 这里顺便介绍一下怎样在当前打开的
FrontPage 网站中删除文件 删除文件很简单 先选择要删除的文件 然后按 DEL
键 或者单击鼠标右键 在弹出的菜单中选择 Delete 要注意的是
如果当前的网站是用 FrontPage Explorer 提供的向导创建的
网页与网页之间存在着相互链接关系 当您删除一个网页
有可能造成跳转失败或某些网页成为孤立的
这里顺便介绍一下怎样在当前打开的
FrontPage 网站中删除文件 删除文件很简单 先选择要删除的文件 然后按 DEL
键 或者单击鼠标右键 在弹出的菜单中选择 Delete 要注意的是
如果当前的网站是用 FrontPage Explorer 提供的向导创建的
网页与网页之间存在着相互链接关系 当您删除一个网页
有可能造成跳转失败或某些网页成为孤立的
对网站进行设置




 创建或打开了一个网站后
您可以使用 Tools 菜单上的 Web Settings 命令打开
创建或打开了一个网站后
您可以使用 Tools 菜单上的 Web Settings 命令打开







 FrontPage
Web Settings 对话框来修改网站的属性 这个对话框有 5 个选项卡
分别用于设置参数 网站名称和标题 语言 导航栏上的标签以及网站的高级属性
FrontPage
Web Settings 对话框来修改网站的属性 这个对话框有 5 个选项卡
分别用于设置参数 网站名称和标题 语言 导航栏上的标签以及网站的高级属性

 Parameters
Parameters
选项卡





 FrontPage
Web Settings 对话框的 Parameters 选项卡如图 12.46 所示
FrontPage
Web Settings 对话框的 Parameters 选项卡如图 12.46 所示

 图
12.46 Parameters 选项卡
图
12.46 Parameters 选项卡








 Parameters
选项卡用于设置网站的参数或称环境变量 例如 您可以定义一个CompanyPhone
变量 把它的值设为公司的电话号码 如果以后公司的电话号码变了 只要修改
CompanyPhone 变量的值 而不必在所有的网页中逐一修改
Parameters
选项卡用于设置网站的参数或称环境变量 例如 您可以定义一个CompanyPhone
变量 把它的值设为公司的电话号码 如果以后公司的电话号码变了 只要修改
CompanyPhone 变量的值 而不必在所有的网页中逐一修改






















 有的向导和模板已经自动生成了若干个参数
例如 图 12.46 就是 Corporate Presence 向导自动生成的参数
如果要自己定义参数 单击 Add 按钮 FrontPage Explorer 将打开 Add Name
and Value 对话框 让您输入参数名和参数的值 如果要改变原有参数的值
先选择这个参数 然后单击 Modify 按钮 FrontPage Explorer 将打开 Modify
Name and Value 对话框 让您修改参数名和参数值 如图 12.47 所示
有的向导和模板已经自动生成了若干个参数
例如 图 12.46 就是 Corporate Presence 向导自动生成的参数
如果要自己定义参数 单击 Add 按钮 FrontPage Explorer 将打开 Add Name
and Value 对话框 让您输入参数名和参数的值 如果要改变原有参数的值
先选择这个参数 然后单击 Modify 按钮 FrontPage Explorer 将打开 Modify
Name and Value 对话框 让您修改参数名和参数值 如图 12.47 所示

图 12.47 修改原有的参数






 修改了参数的值以后
FrontPage Explorer
将自动更新网站中所有用到该参数的网页如果要删除某个用不到的参数
先选择该参数 再单击 Delete 按钮
修改了参数的值以后
FrontPage Explorer
将自动更新网站中所有用到该参数的网页如果要删除某个用不到的参数
先选择该参数 再单击 Delete 按钮

 Configuration
Configuration
选项卡







 FrontPage
Web Settings 对话框的 Configuration 选项卡用于设置网站的名称和标题
另外还显示服务器的有关信息 如图 12.48 所示
FrontPage
Web Settings 对话框的 Configuration 选项卡用于设置网站的名称和标题
另外还显示服务器的有关信息 如图 12.48 所示

 图
12.48 Configuration 选项卡
图
12.48 Configuration 选项卡




 网站名称一般对应于
Web 服务器上的某个目录名 不能超过 8 个字符 中间不能有空格 最好用英文
并且是大小写敏感的
网站名称一般对应于
Web 服务器上的某个目录名 不能超过 8 个字符 中间不能有空格 最好用英文
并且是大小写敏感的




 网站标题则没有上述限制
您可以用中文 中间可以有空格 几个网站有相同的标题也没关系
但网站名称是不能相同的
网站标题则没有上述限制
您可以用中文 中间可以有空格 几个网站有相同的标题也没关系
但网站名称是不能相同的





 此外
此外
 Configuration
选项卡上还显示 Web 服务器的 URL FrontPage Server Extensions 的版本号
Web 服务器软件(如 Persional Web Server 或 FrontPage Web
Server)的版本号 Web 服务器的 IP 地址 代理服务器的 URL(如果有的话)
Configuration
选项卡上还显示 Web 服务器的 URL FrontPage Server Extensions 的版本号
Web 服务器软件(如 Persional Web Server 或 FrontPage Web
Server)的版本号 Web 服务器的 IP 地址 代理服务器的 URL(如果有的话)

 Advanced
Advanced
选项卡




 FrontPage
Web Settings 对话框的 Advanced 选项卡如图 12.49 所示
FrontPage
Web Settings 对话框的 Advanced 选项卡如图 12.49 所示


 图
12.49 Advanced 选项卡
图
12.49 Advanced 选项卡












 这里先要介绍一下什么是图像映像
前面在介绍 FrontPage 编辑器的图像功能时曾经讲到热区的概念 所谓热区
就是在图像上划出一块块区域 当用户单击图像上不同的区域时
将发生不同的跳转 一般情况下 Web
浏览器必须从服务器那里才知道该跳转到哪儿 但是 用 FrontPage 98 的客户端
Image Map 功能能够把跳转的目标信息存储在客户端
而不是问服务器该跳转到哪儿
这里先要介绍一下什么是图像映像
前面在介绍 FrontPage 编辑器的图像功能时曾经讲到热区的概念 所谓热区
就是在图像上划出一块块区域 当用户单击图像上不同的区域时
将发生不同的跳转 一般情况下 Web
浏览器必须从服务器那里才知道该跳转到哪儿 但是 用 FrontPage 98 的客户端
Image Map 功能能够把跳转的目标信息存储在客户端
而不是问服务器该跳转到哪儿












 为了让
FrontPage 支持客户端图像映像 您必须选中 Generate Client-Side Image
Maps 复选框 并在 Style 框内选择一种 Web 服务器的类型 如 FrontPage NCSA
CERN Netscape 如果您选择 <None>
为了让
FrontPage 支持客户端图像映像 您必须选中 Generate Client-Side Image
Maps 复选框 并在 Style 框内选择一种 Web 服务器的类型 如 FrontPage NCSA
CERN Netscape 如果您选择 <None>
 FrontPage
将不支持客户端图像映像
FrontPage
将不支持客户端图像映像






 在
Language 框内选择一种脚本语言如 JavaScript 或 VBScript
当您为表单中的表单域定义了验证条件 FrontPage
将自动用您选择的脚本语言生成相应的脚本 注意 只有Microsoft 的 Internet
Explorer 才支持 VBScript 脚本
在
Language 框内选择一种脚本语言如 JavaScript 或 VBScript
当您为表单中的表单域定义了验证条件 FrontPage
将自动用您选择的脚本语言生成相应的脚本 注意 只有Microsoft 的 Internet
Explorer 才支持 VBScript 脚本




 如果您选中
Show Documents In Hidden Directories 复选框 您就可以在 FrontPage
Explorer 中看到隐藏的目录中的文件 隐藏的目录通常以下划线打头
如果您选中
Show Documents In Hidden Directories 复选框 您就可以在 FrontPage
Explorer 中看到隐藏的目录中的文件 隐藏的目录通常以下划线打头
 此外
您还可以选择是否要在包含的网页已过期或索引已过期的情况下重新计算网
此外
您还可以选择是否要在包含的网页已过期或索引已过期的情况下重新计算网
 站
站

 Language
Language
选项卡




 FrontPage
Web Settings 对话框的 Language 选项卡如图 12.50 所示
FrontPage
Web Settings 对话框的 Language 选项卡如图 12.50 所示


 图
12.50 Language 选项卡
图
12.50 Language 选项卡














 您可以设置网站默认的语言
当 FrontPage Server Extensions 需要向 Web 浏览器返回某些信息时
它会用默认的语言生成相应的返回信息 目前 FrontPage 98 支持英 波罗的海
中欧 中文 法 德 希腊 意大利 日 韩 西班牙和土耳其等语种
您可以设置网站默认的语言
当 FrontPage Server Extensions 需要向 Web 浏览器返回某些信息时
它会用默认的语言生成相应的返回信息 目前 FrontPage 98 支持英 波罗的海
中欧 中文 法 德 希腊 意大利 日 韩 西班牙和土耳其等语种


 网站的编码方式决定了网页上可以使用的字符集
您可以选简体中文(GB2312) 当然
网站的编码方式决定了网页上可以使用的字符集
您可以选简体中文(GB2312) 当然




 FrontPage
编辑器的 Page Properties 对话框的 General 选项卡也可以指定编码方式
FrontPage
编辑器的 Page Properties 对话框的 General 选项卡也可以指定编码方式

 Navigation
Navigation
选项卡





 FrontPage
Web Setting 对话框的 Navigation 选项卡如图 12.51 所示
FrontPage
Web Setting 对话框的 Navigation 选项卡如图 12.51 所示

 图
12.51 Navigation 选项卡
图
12.51 Navigation 选项卡






 Navigation
选项卡用于设置导航栏上按钮的标签 要注意的是 您只能改变按钮的标签
而按钮的跳转目标则是内置的 不能改变
Navigation
选项卡用于设置导航栏上按钮的标签 要注意的是 您只能改变按钮的标签
而按钮的跳转目标则是内置的 不能改变

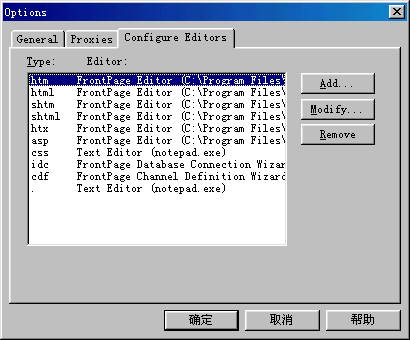
图 12.52 设置编辑程序
自定义 FrontPage Explorer







 如果您用过
Windows 的资源管理器的话 您一定知道 不同类型的文档对应着不同的编辑器
例如 对应于 TXT 文件的编辑器是 NotePad 对应于 BMP
文件的编辑器是PaintBrush FrontPage Explorer 也是这样
不同类型的文档也是用不同的编辑器来打开
如果您用过
Windows 的资源管理器的话 您一定知道 不同类型的文档对应着不同的编辑器
例如 对应于 TXT 文件的编辑器是 NotePad 对应于 BMP
文件的编辑器是PaintBrush FrontPage Explorer 也是这样
不同类型的文档也是用不同的编辑器来打开




 如果您要为某个类型的文件重新指定默认的编辑器
使用 Tools 菜单上的 Options
如果您要为某个类型的文件重新指定默认的编辑器
使用 Tools 菜单上的 Options




 命令
单击 Configure Editors 选项卡 如图 12.52 所示
命令
单击 Configure Editors 选项卡 如图 12.52 所示









 FrontPage
Explorer 已经预先为好几种类型的文档指定了默认的编辑程序
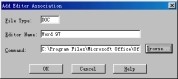
如果要为一种新的文档类型指定编辑程序 单击 Add 按钮 FrontPage Explorer
将打开 Add Editor Association 对话框 如图 12.53 所示
FrontPage
Explorer 已经预先为好几种类型的文档指定了默认的编辑程序
如果要为一种新的文档类型指定编辑程序 单击 Add 按钮 FrontPage Explorer
将打开 Add Editor Association 对话框 如图 12.53 所示
图 12.53 指定编辑程序











 在
File Type 框内输入文件的扩展名 在 Editor Name 框内输入程序的描述性名称
在 Command 框内输入编辑程序的完整路径 也可以单击 Browse 按钮定位
在
File Type 框内输入文件的扩展名 在 Editor Name 框内输入程序的描述性名称
在 Command 框内输入编辑程序的完整路径 也可以单击 Browse 按钮定位





 一种文档类型只能与一种编辑程序关联
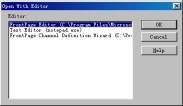
但是 使用 Edit 菜单上的 Open With
一种文档类型只能与一种编辑程序关联
但是 使用 Edit 菜单上的 Open With




 命令
FrontPage Explorer 将打开 Open With Editor 对话框 如图 12.54 所示
命令
FrontPage Explorer 将打开 Open With Editor 对话框 如图 12.54 所示

图 12.54 选择用什么程序打开



 这里列出了所有的编辑程序
这样 您就可以不用默认的编辑程序 而用您指定的编辑程序来打开文档
这里列出了所有的编辑程序
这样 您就可以不用默认的编辑程序 而用您指定的编辑程序来打开文档
七种视图方式




















 当您用
FrontPage Explorer 创建或打开了一个网站后
您可能要从不同的角度浏览它例如 您有时候可能关心网站中有哪些文件
有时候又想看看网站的结构和层次关系FrontPage Explorer 提供了 7
种视图方式完全能满足您的要求 这 7 种视图方式是 Folders All Files
Navigation Hyperlinks Hyperlink Status Themes Tasks 要在这 7
种视图方式之间切换也很方便 FrontPage Explorer 专门有一个视图栏
视图栏有 7 个按钮 分别对应着 7 种视图方式 您也可以使用 View
菜单上的命令来切换视图方式
当您用
FrontPage Explorer 创建或打开了一个网站后
您可能要从不同的角度浏览它例如 您有时候可能关心网站中有哪些文件
有时候又想看看网站的结构和层次关系FrontPage Explorer 提供了 7
种视图方式完全能满足您的要求 这 7 种视图方式是 Folders All Files
Navigation Hyperlinks Hyperlink Status Themes Tasks 要在这 7
种视图方式之间切换也很方便 FrontPage Explorer 专门有一个视图栏
视图栏有 7 个按钮 分别对应着 7 种视图方式 您也可以使用 View
菜单上的命令来切换视图方式

 Folders
Folders
视图方式





 要切换到
Folders 视图方式 您可以单击视图栏上的
要切换到
Folders 视图方式 您可以单击视图栏上的
 按钮
或者使用 View
按钮
或者使用 View




 菜单上的
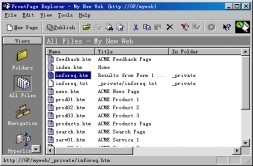
Folders 命令 Folders 视图方式如图 12.55 所示
菜单上的
Folders 命令 Folders 视图方式如图 12.55 所示
图 12.55 Folders 视图方式










 可以看出
Folders 视图方式非常类似于 Windows 的资源管理器 除了视图栏外
剩下的两个窗格中 左窗格显示网站内容的树状结构
右窗格显示所选文件夹中的子文件夹和文件 例如 在图 12.55 中
当前打开的网站的标题是 My New
Web
可以看出
Folders 视图方式非常类似于 Windows 的资源管理器 除了视图栏外
剩下的两个窗格中 左窗格显示网站内容的树状结构
右窗格显示所选文件夹中的子文件夹和文件 例如 在图 12.55 中
当前打开的网站的标题是 My New
Web 网站的
URL 是http://GP/myweb 根目录下有 2 个子文件夹和若干个文件
网站的
URL 是http://GP/myweb 根目录下有 2 个子文件夹和若干个文件






 就像
Windows 的资源管理器一样 右窗格不仅仅列出了文件名
而且还列出了文件的标题(有的文件没有标题) 字节数 文件类型 最后修改日期
修改者是谁以及注解
就像
Windows 的资源管理器一样 右窗格不仅仅列出了文件名
而且还列出了文件的标题(有的文件没有标题) 字节数 文件类型 最后修改日期
修改者是谁以及注解



 不同类型的文件用不同的图标表示
不过在图 12.55 中 您只看到一种图标 因为根目录下只有一种类型的文件
不同类型的文件用不同的图标表示
不过在图 12.55 中 您只看到一种图标 因为根目录下只有一种类型的文件








 默认情况下
右窗格按文件名的字母顺序排列 不过 您可以按文件标题 字节数文件类型
最后修改日期 修改者是谁以及注解排列 只要单击右窗格相应的标题头
默认情况下
右窗格按文件名的字母顺序排列 不过 您可以按文件标题 字节数文件类型
最后修改日期 修改者是谁以及注解排列 只要单击右窗格相应的标题头














 在
Folders 视图方式下 您可以方便地添加新的文件夹 操作方法是
先在左窗格中单击某个文件夹 然后使用 File 菜单上的 New 命令 再选择
Folder FrontPage Explorer 将创建一个新的文件夹 默认名称是
New_Folder
在
Folders 视图方式下 您可以方便地添加新的文件夹 操作方法是
先在左窗格中单击某个文件夹 然后使用 File 菜单上的 New 命令 再选择
Folder FrontPage Explorer 将创建一个新的文件夹 默认名称是
New_Folder 当然
您应当另取个名字
当然
您应当另取个名字
 FrontPage
Explorer 支持鼠标拖放操作 您可以把文件从一个文件夹拖到另一个文件
FrontPage
Explorer 支持鼠标拖放操作 您可以把文件从一个文件夹拖到另一个文件
 夹
夹



 如果把文件拖到视图栏的
Navigation 按钮上 从而自动执行某一动作
如果把文件拖到视图栏的
Navigation 按钮上 从而自动执行某一动作

 All
All
Files 视图





 要切换到
All Files 视图方式 您可以单击视图栏上的
要切换到
All Files 视图方式 您可以单击视图栏上的
 按钮
或者使用 View
按钮
或者使用 View




 菜单上的
All Files 命令 All Files 视图方式如图 12.56 所示
菜单上的
All Files 命令 All Files 视图方式如图 12.56 所示
图 12.56 All Files 视图方式








 All
Files 视图方式把网站中所有的文件都集中显示在一个列表中
这个列表不仅显示文件名 也显示文件标题 所在文件夹
是否单独(指有无超级链接指向它) 字节数 文件类型 最后修改时间
是谁修改的以及注解
All
Files 视图方式把网站中所有的文件都集中显示在一个列表中
这个列表不仅显示文件名 也显示文件标题 所在文件夹
是否单独(指有无超级链接指向它) 字节数 文件类型 最后修改时间
是谁修改的以及注解

 Navigation
Navigation
视图方式


 对于一个很大的网站来说
理清楚它的层次结构是很重要的 Navigation 视图方式能帮助您做到这一点
对于一个很大的网站来说
理清楚它的层次结构是很重要的 Navigation 视图方式能帮助您做到这一点



 要切换到
Navigation 视图方式 您可以单击视图栏上的
要切换到
Navigation 视图方式 您可以单击视图栏上的
 按钮
或者使用 View
按钮
或者使用 View





 菜单上的
Navigation 命令 Navigation 视图方式如图 12.57 所示
菜单上的
Navigation 命令 Navigation 视图方式如图 12.57 所示
图 12.57 Navigation 视图方式








 在
Navigation 视图方式下 可以清晰地看出网站的层次结构 在这里
每个网页用一个矩形框表示 矩形框内显示的是网页的标题 在图 12.57 中
第一层只有一个标题为Welcome 的网页 一般是网站的主页 第二层有 7 个网页
在
Navigation 视图方式下 可以清晰地看出网站的层次结构 在这里
每个网页用一个矩形框表示 矩形框内显示的是网页的标题 在图 12.57 中
第一层只有一个标题为Welcome 的网页 一般是网站的主页 第二层有 7 个网页












 在
Navigation 视图方式下 您可以方便地修改网页的标题 操作方法是
先选择要修改标题的网页 再使用 Edit 菜单上的 Rename 命令
也可以先单击网页的标题 稍隔一会儿 再次单击网页的标题
然后直接在组织图上修改
在
Navigation 视图方式下 您可以方便地修改网页的标题 操作方法是
先选择要修改标题的网页 再使用 Edit 菜单上的 Rename 命令
也可以先单击网页的标题 稍隔一会儿 再次单击网页的标题
然后直接在组织图上修改
























 要改变网页之间的层次关系
您可以用鼠标拖动网页的矩形框 例如 您可以把 Bugs 网页移到 FAQ 网页下
这样整个网站就有了 3 层 当一个网页有下一层网页时 前者就称为 父 网页
后者就称为 子 网页 如果几个网页共享同一个 父 网页 这几个网页称为 对等
网页 对等网 页在层次上没有区别 但在先后顺序上是有区别的 您
可以用鼠标调整它们的先后顺序
要改变网页之间的层次关系
您可以用鼠标拖动网页的矩形框 例如 您可以把 Bugs 网页移到 FAQ 网页下
这样整个网站就有了 3 层 当一个网页有下一层网页时 前者就称为 父 网页
后者就称为 子 网页 如果几个网页共享同一个 父 网页 这几个网页称为 对等
网页 对等网 页在层次上没有区别 但在先后顺序上是有区别的 您
可以用鼠标调整它们的先后顺序
















 网页之间的层次关系和先后顺序将反映到网页的导航栏上
在 父 网页上 您将看到跳转到 子 网页的超级链接 在 子 网页上
您将看到导航栏上有返回到上一层的导航按钮 对于对等网页来说
您将看到导航栏上有 上一页 和 下一页 按钮
网页之间的层次关系和先后顺序将反映到网页的导航栏上
在 父 网页上 您将看到跳转到 子 网页的超级链接 在 子 网页上
您将看到导航栏上有返回到上一层的导航按钮 对于对等网页来说
您将看到导航栏上有 上一页 和 下一页 按钮















 对于
父 网页来说 它的矩形框中包含一个小按钮 当 父 网页处于折叠状态
这个小按钮就是加号 表示您可以扩展 当 父 网页处于扩展状态
这个小按钮就是减号 表示您可以折叠 实际上 Windows
的资源管理器也是这样设计的
对于
父 网页来说 它的矩形框中包含一个小按钮 当 父 网页处于折叠状态
这个小按钮就是加号 表示您可以扩展 当 父 网页处于扩展状态
这个小按钮就是减号 表示您可以折叠 实际上 Windows
的资源管理器也是这样设计的








 使用
View 菜单上的 Expand All 命令可以使组织图中每一个 父 网页处于扩展状态
换句话说 组织图中不会有加号
使用
View 菜单上的 Expand All 命令可以使组织图中每一个 父 网页处于扩展状态
换句话说 组织图中不会有加号

 当网站很大的时候
或者 FrontPage Explorer 的窗口较小的时候 为了更清楚地看到
当网站很大的时候
或者 FrontPage Explorer 的窗口较小的时候 为了更清楚地看到












 整个网站的全貌
您可以使用 View 菜单上的 Size To Fit 命令 或者在组织图上单击鼠标右键
在弹出的菜单中选择 Size To Fit 命令 这时候 FrontPage Explorer
将自动把组织图缩放 使组织图正好撑满窗格为止
整个网站的全貌
您可以使用 View 菜单上的 Size To Fit 命令 或者在组织图上单击鼠标右键
在弹出的菜单中选择 Size To Fit 命令 这时候 FrontPage Explorer
将自动把组织图缩放 使组织图正好撑满窗格为止



















 默认情况下
组织图按照从上到下的顺序显示 最顶层的网页显示在最上面
然后按层次关系依次显示下面的 子 网页 不过
有的人可能喜欢按从左到右的顺序显示 让最顶层的网页显示在最左边
然后按层次关系依次把 子 网页显示在右边 要做到这一点很简单 只要使用
View 菜单上的 Rotate 命令 旋转后的组织图如图 12.58 所示
默认情况下
组织图按照从上到下的顺序显示 最顶层的网页显示在最上面
然后按层次关系依次显示下面的 子 网页 不过
有的人可能喜欢按从左到右的顺序显示 让最顶层的网页显示在最左边
然后按层次关系依次把 子 网页显示在右边 要做到这一点很简单 只要使用
View 菜单上的 Rotate 命令 旋转后的组织图如图 12.58 所示
图 12.58 旋转组织图














 在
Navigation 视图方式下 您还可以把网站的结构打印出来 在打印之前
您可以使用 File 菜单上的 Page Setup 命令 FrontPage Explorer 将打开
Windows 的 打印设置 对话框 在这个对话框中 您可以选择打印机
设置打印机本身的属性 选择纸张大小和送纸方式以及打印方向等
在
Navigation 视图方式下 您还可以把网站的结构打印出来 在打印之前
您可以使用 File 菜单上的 Page Setup 命令 FrontPage Explorer 将打开
Windows 的 打印设置 对话框 在这个对话框中 您可以选择打印机
设置打印机本身的属性 选择纸张大小和送纸方式以及打印方向等







 在打印之前
您可以使用 File 菜单上的 Print Preview 命令在屏幕上预览打印出来的效果
如图 12.59 所示
在打印之前
您可以使用 File 菜单上的 Print Preview 命令在屏幕上预览打印出来的效果
如图 12.59 所示
图 12.59 预览组织图







 要说明的是
打印出来的组织图与您在屏幕上看到的组织图基本是一致的 如果某个父
网页处于折叠状态 在纸上这个 父 网页也处于折叠状态 为了看到整个网站的
要说明的是
打印出来的组织图与您在屏幕上看到的组织图基本是一致的 如果某个父
网页处于折叠状态 在纸上这个 父 网页也处于折叠状态 为了看到整个网站的






 全貌
在打印之前 最好先使用 View 菜单上的 Expand All 命令
全貌
在打印之前 最好先使用 View 菜单上的 Expand All 命令

 Hyperlinks
Hyperlinks
视图方式





 要切换到
Hyperlinks 视图方式
您可以单击视图栏上的
要切换到
Hyperlinks 视图方式
您可以单击视图栏上的 按钮
或者使用 View
按钮
或者使用 View





 菜单上的
Hyperlinks 命令 Hyperlinks 视图方式如图 12.60 所示
菜单上的
Hyperlinks 命令 Hyperlinks 视图方式如图 12.60 所示

 图
12.60 Hyperlinks 视图方式
图
12.60 Hyperlinks 视图方式
























 除了视图栏外
Hyperlinks 视图方式把屏幕分成两个窗格 左窗格显示网站的轮廓
是一个典型的树状结构 最上层是网站的主页 图 12.60 中就是 Welcome
除了视图栏外
Hyperlinks 视图方式把屏幕分成两个窗格 左窗格显示网站的轮廓
是一个典型的树状结构 最上层是网站的主页 图 12.60 中就是 Welcome
 第二层是网站中的网页
每个网页是一个节点 读者可能注意到 每个节点都有一个加号小按钮
这意味着您可以扩展 扩展后您看到的是与这个网页有超级链接跳转关系的网页
右边的窗格用箭头显示网页之间的跳转关系 图 12.60 显示的是与 What's New
有关的超级链接关系 箭头流入表示 Welcom 和 FAQ 上有超级链接可以跳转到
What's New
第二层是网站中的网页
每个网页是一个节点 读者可能注意到 每个节点都有一个加号小按钮
这意味着您可以扩展 扩展后您看到的是与这个网页有超级链接跳转关系的网页
右边的窗格用箭头显示网页之间的跳转关系 图 12.60 显示的是与 What's New
有关的超级链接关系 箭头流入表示 Welcom 和 FAQ 上有超级链接可以跳转到
What's New
 箭头流出表示
What's New 上有超级链接可以跳转到 Download
箭头流出表示
What's New 上有超级链接可以跳转到 Download
 FAQ
FAQ
 Welcome
Welcome



 在
Hyperlinks 视图方式下 每个网页用一个图标表示
当您把鼠标指向某个图标时将弹出一个小窗口显示网页的文件名
在
Hyperlinks 视图方式下 每个网页用一个图标表示
当您把鼠标指向某个图标时将弹出一个小窗口显示网页的文件名

 Hyperlink
Hyperlink
Status 视图方式



 要切换到
Hyperlink Status 视图方式 您可以单击视图栏上的
要切换到
Hyperlink Status 视图方式 您可以单击视图栏上的
 按钮
或者使用
按钮
或者使用






 View
菜单上的 Hyperlink Status 命令 Hyperlink Status 视图方式如图 12.61
所示
View
菜单上的 Hyperlink Status 命令 Hyperlink Status 视图方式如图 12.61
所示
图 12.61 Hyperlink Status 视图方式










 Hyperlink
Status 视图方式用一个列表列出网站内所有的超级链接
包括内部超级链接和外部超级链接 每个超级链接前都有一个小圆圈
如果小圆圈是绿色的 表示超级链接是完好的 如果小圆圈是黄色的
表示超级链接是不确定的 或者还没有校验过 或者虽校验过但又修改了
如果小圆圈是红色的 表示超级链接是断的
Hyperlink
Status 视图方式用一个列表列出网站内所有的超级链接
包括内部超级链接和外部超级链接 每个超级链接前都有一个小圆圈
如果小圆圈是绿色的 表示超级链接是完好的 如果小圆圈是黄色的
表示超级链接是不确定的 或者还没有校验过 或者虽校验过但又修改了
如果小圆圈是红色的 表示超级链接是断的




 此外
这个列表还显示了超级链接的跳转目标 超级链接所在的网页
超级链接所在网页的标题 超级链接是由谁修改的
此外
这个列表还显示了超级链接的跳转目标 超级链接所在的网页
超级链接所在网页的标题 超级链接是由谁修改的







 如果小圆圈是黄色的
这时候您要做的就是检查超级链接是否完好 注意 所谓超级链接完好
是指超级链接要跳转的目标存在并且能够用 Web 浏览器打开
但并不能保证一定能跳转到目标位置 因为这还取决于其它因素 例如访问权限等
如果小圆圈是黄色的
这时候您要做的就是检查超级链接是否完好 注意 所谓超级链接完好
是指超级链接要跳转的目标存在并且能够用 Web 浏览器打开
但并不能保证一定能跳转到目标位置 因为这还取决于其它因素 例如访问权限等












 要检查超级链接
使用 Tools 菜单上的 Verify Hyperlinks 命令 如果现在不在Hyperlink
Status 视图方式下 FrontPage Explorer 将自动切换到 Hyperlink Status
视图方式下 然后打开 Verify Hyperlinks 对话框 如图 12.62 所示
要检查超级链接
使用 Tools 菜单上的 Verify Hyperlinks 命令 如果现在不在Hyperlink
Status 视图方式下 FrontPage Explorer 将自动切换到 Hyperlink Status
视图方式下 然后打开 Verify Hyperlinks 对话框 如图 12.62 所示
图 12.62 检查超级链接























 选择
Verify All Hyperlinks
选择
Verify All Hyperlinks
 单击
Start 按钮 FrontPage Explorer 就开始检查网站中的所有内部和外部超级链接
所谓内部超级链接
是指超级链接所在的网页和超级链接的目标网页在同一个网站内
而外部超级链接是指超级链接的跳转目标在 WWW 上的另一个网站内 因此
如果网站中包含外部超级链接 您必须保证 FrontPage Explorer 能够访问到
WWW 上的网页 这可能要花费相当长的时间 在检查过程中
您随时可以单击工具栏上的
单击
Start 按钮 FrontPage Explorer 就开始检查网站中的所有内部和外部超级链接
所谓内部超级链接
是指超级链接所在的网页和超级链接的目标网页在同一个网站内
而外部超级链接是指超级链接的跳转目标在 WWW 上的另一个网站内 因此
如果网站中包含外部超级链接 您必须保证 FrontPage Explorer 能够访问到
WWW 上的网页 这可能要花费相当长的时间 在检查过程中
您随时可以单击工具栏上的
 按钮中止检查
中止后 如果要恢复检查 还是使用 Tools 菜单上的Verify Hyperlinks 命令 但
Verify Hyperlinks 对话框上已自动选择了 Resume
按钮中止检查
中止后 如果要恢复检查 还是使用 Tools 菜单上的Verify Hyperlinks 命令 但
Verify Hyperlinks 对话框上已自动选择了 Resume

 Verification
Verification
图 12.63 编辑超级链接


 为了保证
FrontPage Explorer 能够检查到网站中最新的超级链接
在检查超级链接前您最好在 FrontPage 编辑器中保存所有正在编辑的网页
为了保证
FrontPage Explorer 能够检查到网站中最新的超级链接
在检查超级链接前您最好在 FrontPage 编辑器中保存所有正在编辑的网页










 如果小圆圈是红色的
表示超级链接是断的 这时候您就要做一些修复工作
实际上就是重新编辑超级链接 在超级链接上单击鼠标右键 在弹出的菜单中选择
Edit Hyperlink 命令 FrontPage Explorer 将打开 Edit Hyperlink 对话框
如图 12.63 所示
如果小圆圈是红色的
表示超级链接是断的 这时候您就要做一些修复工作
实际上就是重新编辑超级链接 在超级链接上单击鼠标右键 在弹出的菜单中选择
Edit Hyperlink 命令 FrontPage Explorer 将打开 Edit Hyperlink 对话框
如图 12.63 所示







 这个对话框首先列出超级链接现在的跳转目标以及所在的网页
如果要编辑超级链接所在网页的话 单击 Edit Page 按钮 FrontPage
编辑器将打开这个网页并且自动翻滚到超级链接的位置
这时候您可以重新编辑这个超级链接 或者干脆把它删掉
这个对话框首先列出超级链接现在的跳转目标以及所在的网页
如果要编辑超级链接所在网页的话 单击 Edit Page 按钮 FrontPage
编辑器将打开这个网页并且自动翻滚到超级链接的位置
这时候您可以重新编辑这个超级链接 或者干脆把它删掉









 您也可以在
Replace Hyperlink With 框内键入新的跳转目标 或者单击 Browse 按钮打开
IE 然后定位一个网页 FrontPage Explorer 会自动把网页的 URL 填到 Replace
Hyperlink With 框内
您也可以在
Replace Hyperlink With 框内键入新的跳转目标 或者单击 Browse 按钮打开
IE 然后定位一个网页 FrontPage Explorer 会自动把网页的 URL 填到 Replace
Hyperlink With 框内




 指定了新的跳转目标后
如果选择 Change in All
Pages
指定了新的跳转目标后
如果选择 Change in All
Pages FrontPage
Explorer 将在整个网站中搜索并替换所有老的超级链接 如果选择 Change in
Selected
Pages
FrontPage
Explorer 将在整个网站中搜索并替换所有老的超级链接 如果选择 Change in
Selected
Pages FrontPage
Explorer 将只更改您选择的网页
FrontPage
Explorer 将只更改您选择的网页



 最后
单击 Replace 按钮 FrontPage Explorer 就用新的超级链接替换老的超级链
最后
单击 Replace 按钮 FrontPage Explorer 就用新的超级链接替换老的超级链
 接
接

 Themes
Themes
视图方式







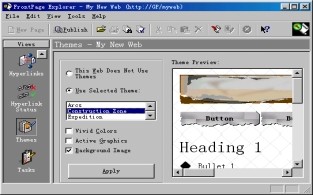
 要切换到
Themes 视图方式 您可以单击视图栏上的
要切换到
Themes 视图方式 您可以单击视图栏上的
 按钮
或者使用 View 菜单上的 Themes 命令 Themes 视图方式如图 12.64 所示
按钮
或者使用 View 菜单上的 Themes 命令 Themes 视图方式如图 12.64 所示

图 12.64 Themes 视图方式






 在
Theme 视图方式下 您可以为网站选择一个主题
恰当地应用主题可以使网站具有专业的 风格一致的效果 大大提高工作效率
当然 对网站应用主题后 您也可以对
在
Theme 视图方式下 您可以为网站选择一个主题
恰当地应用主题可以使网站具有专业的 风格一致的效果 大大提高工作效率
当然 对网站应用主题后 您也可以对
 网站中的某个网页应用另一个主题
网站中的某个网页应用另一个主题

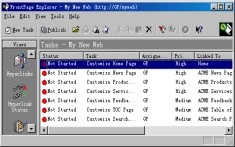
 Tasks
Tasks
视图方式







 要切换到
Tasks 视图方式 您可以单击视图栏上的
要切换到
Tasks 视图方式 您可以单击视图栏上的
 按钮
或者使用 View 菜单上的 Tasks 命令 Tasks 视图方式如图 12.65 所示
按钮
或者使用 View 菜单上的 Tasks 命令 Tasks 视图方式如图 12.65 所示

图 12.65 Tasks 视图方式








 Tasks
视图方式主要用于管理任务 这里首先要介绍什么是任务
任务是怎样建立的任务实际上就是工作计划 在创建网站时
往往有一大堆工作要做 为了不至于遗忘某项工作 您可以事先建立若干个任务
FrontPage Explorer 的 Tasks 视图方式可以让您对任务的执行情况一目了然
Tasks
视图方式主要用于管理任务 这里首先要介绍什么是任务
任务是怎样建立的任务实际上就是工作计划 在创建网站时
往往有一大堆工作要做 为了不至于遗忘某项工作 您可以事先建立若干个任务
FrontPage Explorer 的 Tasks 视图方式可以让您对任务的执行情况一目了然













 要建立任务
您首先要切换到 Folders All Files Navigation Hyperlinks Hyperlink
Status 等视图方式 然后在某个文件上单击鼠标右键 在弹出的菜单中选择 Add
Task 命令FrontPage Explorer 将打开 Add Task 对话框 如图 12.66 所示
要建立任务
您首先要切换到 Folders All Files Navigation Hyperlinks Hyperlink
Status 等视图方式 然后在某个文件上单击鼠标右键 在弹出的菜单中选择 Add
Task 命令FrontPage Explorer 将打开 Add Task 对话框 如图 12.66 所示











 首先您要在
Task Name 框内给任务命名例如 修改主页的标题
首先您要在
Task Name 框内给任务命名例如 修改主页的标题
 在
Assign To 框内指定要把任务指派给谁 然后您可以选择任务的优先级(分高 中
低三级) 最后您可以给任务加上简短的描述 重复上述步骤 您可以建立多个任务
在
Assign To 框内指定要把任务指派给谁 然后您可以选择任务的优先级(分高 中
低三级) 最后您可以给任务加上简短的描述 重复上述步骤 您可以建立多个任务







 建立了任务以后
您就可以切换到 Tasks 视图方式来管理这些任务 Tasks
视图方式除了列出任务的名称以外 还列出了任务当前的状态 指派给谁
任务的优先级 需要编辑哪个网页或文件
任务是什么时候建立的以及任务的简短描述
建立了任务以后
您就可以切换到 Tasks 视图方式来管理这些任务 Tasks
视图方式除了列出任务的名称以外 还列出了任务当前的状态 指派给谁
任务的优先级 需要编辑哪个网页或文件
任务是什么时候建立的以及任务的简短描述



 默认情况下
Tasks 视图方式只显示未完成的任务 但您可以使用 View 菜单上的
默认情况下
Tasks 视图方式只显示未完成的任务 但您可以使用 View 菜单上的




 Task
History 命令 FrontPage Explorer 将显示所有的任务 包括标记为已完成的任务
Task
History 命令 FrontPage Explorer 将显示所有的任务 包括标记为已完成的任务

图 12.66 添加任务
















 建立任务的最主要目的就是提醒自己要做某项工作
在 Tasks 视图方式下 要执行某项任务 在该任务上单击鼠标右键
在弹出的菜单中选择 Do Task 命令 这时候 FrontPage
编辑器将打开相应的网页 让您对网页进行编辑 编辑好后 当您保存网页时
FrontPage 编辑器会询问您是否要把任务标记为已完成 如回答是的话
这个任务就无法再执行了 因此
您一定要在确实已完成的情况下才把任务标记为已完成
建立任务的最主要目的就是提醒自己要做某项工作
在 Tasks 视图方式下 要执行某项任务 在该任务上单击鼠标右键
在弹出的菜单中选择 Do Task 命令 这时候 FrontPage
编辑器将打开相应的网页 让您对网页进行编辑 编辑好后 当您保存网页时
FrontPage 编辑器会询问您是否要把任务标记为已完成 如回答是的话
这个任务就无法再执行了 因此
您一定要在确实已完成的情况下才把任务标记为已完成




 在
Tasks 视图方式下 您可以重新编辑任务 例如更改任务的优先级
把任务指派给另一个人或者更改任务的注解 但任务的名称不能修改
在
Tasks 视图方式下 您可以重新编辑任务 例如更改任务的优先级
把任务指派给另一个人或者更改任务的注解 但任务的名称不能修改









 如果您觉得某个任务已没必要执行
您可以把这个任务标记为已完成 这样 即使这个任务还显示在任务列表中
但您已不能再执行它了 要把一个任务标记为已完成
您可以用鼠标右键单击这个任务 在弹出的菜单中选择 Mark Complete 命令
如果您觉得某个任务已没必要执行
您可以把这个任务标记为已完成 这样 即使这个任务还显示在任务列表中
但您已不能再执行它了 要把一个任务标记为已完成
您可以用鼠标右键单击这个任务 在弹出的菜单中选择 Mark Complete 命令







 如果您觉得某个任务已没必要执行
而且您不想在任务列表中看到它 您可以把这个任务删掉 方法是
在这个任务上单击鼠标右键 在弹出的菜单中选择 Delete 命令
如果您觉得某个任务已没必要执行
而且您不想在任务列表中看到它 您可以把这个任务删掉 方法是
在这个任务上单击鼠标右键 在弹出的菜单中选择 Delete 命令
管理网站的安全性















 创建一个网站并不难
但要保证网站不被 黑客 入侵和破坏就不容易了
创建一个网站并不难
但要保证网站不被 黑客 入侵和破坏就不容易了
 黑客
就像武侠小说中的蒙面人一样 神出鬼没 武艺高强 也美国五角大楼的主页都被
黑客肆意涂改 幸运的是 FrontPage 98 在网站的安全性方面有严密的防护措施
其中最基本的措施就是设置访问权限 要说明的是
一个网站的安全性归根结底取决于 Web 服务器本身以及 Web
服务器的宿主操作系统 这也是为什么许多网站选用 Windows NT 和 IIS
作为操作系统和 Web 服务器的原因
黑客
就像武侠小说中的蒙面人一样 神出鬼没 武艺高强 也美国五角大楼的主页都被
黑客肆意涂改 幸运的是 FrontPage 98 在网站的安全性方面有严密的防护措施
其中最基本的措施就是设置访问权限 要说明的是
一个网站的安全性归根结底取决于 Web 服务器本身以及 Web
服务器的宿主操作系统 这也是为什么许多网站选用 Windows NT 和 IIS
作为操作系统和 Web 服务器的原因
- 关于访问权限的概述




 所谓访问权限
实际上就是规定哪些人被允许访问网站 不同的人访问网站的目的是不同的
有的人只是一个普通的浏览者 有的人可能是网页的作者 他访问网站的目的是
所谓访问权限
实际上就是规定哪些人被允许访问网站 不同的人访问网站的目的是不同的
有的人只是一个普通的浏览者 有的人可能是网页的作者 他访问网站的目的是






 修改网页
有的人是网站的管理者 他可能要对网站的结构 主题 密码和选项进行调整因此
在 FrontPage 中有三种类型的访问权限
修改网页
有的人是网站的管理者 他可能要对网站的结构 主题 密码和选项进行调整因此
在 FrontPage 中有三种类型的访问权限
-











 浏览权限
浏览权限就是只有事先注册的用户或特定的计算机(指 IP 地址)才能浏览网站那些没有注册的用户或者非特定计算机就不能浏览网站 也许有人要问 网站就 是给人看的 为什么要限制别人浏览呢 这是因为 有的网站的内容是保密的 并不对大众开放 有的网站虽然是面向大众的 但在制作未完成阶段 除了创作小组的成员以外 您并不希望其他人看到网站的内容
-

 编辑权限
编辑权限就是只有事先注册的用户或特定的计算机(指 IP 地址)才能在 FrontPage Explorer 中打开网站 并且用 FrontPage 编辑器修改网页并上传到 Web 服务器
-





 管理权限
管理权限就是只有事先注册的用户或特定的计算机(指 IP 地址)才能管理当前的网站 包括修改其他人的访问权限 创建一个新的网站等 拥有管理权限的人数不应该太多 最好只有一个人
图 12.67 设置根网站的访问权限
- 设置访问根网站的权限









 所谓根网站
就是位于 Web 服务器最顶层的网站 例如 笔者用的 Web 服务器是FrontPage
Web Server 服务器名是 GP 所有其它网站都是建立在根网站之下 默认情况下
它们继承了根网站的权限设置 当然 您也可以对每个网站单独设置权限
所谓根网站
就是位于 Web 服务器最顶层的网站 例如 笔者用的 Web 服务器是FrontPage
Web Server 服务器名是 GP 所有其它网站都是建立在根网站之下 默认情况下
它们继承了根网站的权限设置 当然 您也可以对每个网站单独设置权限





 在FrontPage
Explorer 中 要打开根网站 使用 File 菜单上的 Open FrontPage Web
在FrontPage
Explorer 中 要打开根网站 使用 File 菜单上的 Open FrontPage Web





 命令
在 Getting Started 对话框中单击 More Webs 按钮 FrontPage Explorer
将打开
命令
在 Getting Started 对话框中单击 More Webs 按钮 FrontPage Explorer
将打开






 Open
FrontPage Web 对话框 选择 Web 服务器名如 GP 然后单击 List Webs 按钮
Open
FrontPage Web 对话框 选择 Web 服务器名如 GP 然后单击 List Webs 按钮



 FrontPage
Explorer 将列出根网站例如 Personal
Web
FrontPage
Explorer 将列出根网站例如 Personal
Web 选择它并单击
OK 按钮
选择它并单击
OK 按钮





 打开了根网站之后
您就可以使用 Tools 菜单上的 Permissions 命令 在
打开了根网站之后
您就可以使用 Tools 菜单上的 Permissions 命令 在




 Permissions
对话框上单击 Users 选项卡指定哪些人拥有访问根网站的权限 如图 12.67
Permissions
对话框上单击 Users 选项卡指定哪些人拥有访问根网站的权限 如图 12.67
 所示
所示

 如选择
Everyone has browse
access
如选择
Everyone has browse
access 表示任何人无须注册都拥有浏览权限
如选择
表示任何人无须注册都拥有浏览权限
如选择








 Only
registered users have browse
access
Only
registered users have browse
access 只有网站管理员指定的用户才可以浏览网站要注册一个用户
单击 Add 按钮 FrontPage Explorer 将打开 Add Users 对话框
只有网站管理员指定的用户才可以浏览网站要注册一个用户
单击 Add 按钮 FrontPage Explorer 将打开 Add Users 对话框

 如图
12.68 所示
如图
12.68 所示
图 12.68 添加新的用户




 在
Name 框内输入用户名 最多不能超过 128 个字符 并且是大小写敏感的
在
Name 框内输入用户名 最多不能超过 128 个字符 并且是大小写敏感的












 在
Password 框内输入密码 可以是字母和数字以及标点符号 但不能有空格
密码也是大小写敏感的 在 Confirm Password 框内再次输入密码
如果此框内输入的密码与 Password 框内输入的密码完全相同的话 密码被认可
在
Password 框内输入密码 可以是字母和数字以及标点符号 但不能有空格
密码也是大小写敏感的 在 Confirm Password 框内再次输入密码
如果此框内输入的密码与 Password 框内输入的密码完全相同的话 密码被认可





 接下来
就要选择用户的访问权限 包括浏览权限 编辑权限和管理权限
编辑权限中包含了浏览权限 管理权限中包含了编辑权限和浏览权限
接下来
就要选择用户的访问权限 包括浏览权限 编辑权限和管理权限
编辑权限中包含了浏览权限 管理权限中包含了编辑权限和浏览权限










 如果以后想修改用户的名称或访问权限(密码不能修改)
在 Permissions 对话框中单击 Edit 按钮 FrontPage Explorer 将打开 Edit
User 对话框 如图 12.69 所示
如果以后想修改用户的名称或访问权限(密码不能修改)
在 Permissions 对话框中单击 Edit 按钮 FrontPage Explorer 将打开 Edit
User 对话框 如图 12.69 所示
图 12.69 修改用户名称或访问权限







 如果要取消某个用户的注册
您可以在 Permissions 对话框中单击 Remove 按钮
以后这个用户就不能访问这个网站了 除非您对所有用户开放浏览权限
如果要取消某个用户的注册
您可以在 Permissions 对话框中单击 Remove 按钮
以后这个用户就不能访问这个网站了 除非您对所有用户开放浏览权限










 可以看出
只要是事先注册的用户 无论在哪台计算机上 都可以访问网站 在FrontPage 中
也可以按计算机来设置访问权限 也就是只允许特定的计算机访问网站 无论是谁
只要使用特定的计算机 都能访问网站 所谓特定的计算机 是指计算机的 IP
可以看出
只要是事先注册的用户 无论在哪台计算机上 都可以访问网站 在FrontPage 中
也可以按计算机来设置访问权限 也就是只允许特定的计算机访问网站 无论是谁
只要使用特定的计算机 都能访问网站 所谓特定的计算机 是指计算机的 IP
 地址
地址







 在
Permissions 对话框中 单击 Computers 选项卡 如图 12.70 所示
在
Permissions 对话框中 单击 Computers 选项卡 如图 12.70 所示
图 12.70 指定特定的计算机








 要指定一个特定的计算机
单击 Add 按钮 FrontPage Explorer 将打开 Add Computer 对话框 如图 12.71
所示
要指定一个特定的计算机
单击 Add 按钮 FrontPage Explorer 将打开 Add Computer 对话框 如图 12.71
所示
图 12.71 添加新的计算机













 在
IP Mask 标签后面键入计算机的 IP 地址 例如 127.0.0.1 IP 地址为
127.0.0.1 的计算机就可以访问网站 您也可以像 DOS 中那样
用星号(*)作为通配符 例如 127.*.*.* 表示只要 IP 地址的首位为 127
的计算机都可以访问网站 当然 不同的计算机您可以设置不同的访问权限
有的计算机只能浏览 有的计算机能够编辑 有的计算机能够管理
在
IP Mask 标签后面键入计算机的 IP 地址 例如 127.0.0.1 IP 地址为
127.0.0.1 的计算机就可以访问网站 您也可以像 DOS 中那样
用星号(*)作为通配符 例如 127.*.*.* 表示只要 IP 地址的首位为 127
的计算机都可以访问网站 当然 不同的计算机您可以设置不同的访问权限
有的计算机只能浏览 有的计算机能够编辑 有的计算机能够管理

 要说明的是
按 IP 地址设置访问权限只适合于 IP 地址是固定的计算机
要说明的是
按 IP 地址设置访问权限只适合于 IP 地址是固定的计算机
- 设置访问指定网站的权限









 在一个
Web 服务器中 除了根网站外 可能还有其它网站 这些网站都建立在根网站之下
默认情况下 这些网站继承了根网站的访问权限 换句话说
凡是能访问根网站的用户或计算机都能访问这些网站 不过
您也可以让这些网站有单独的权限设置
在一个
Web 服务器中 除了根网站外 可能还有其它网站 这些网站都建立在根网站之下
默认情况下 这些网站继承了根网站的访问权限 换句话说
凡是能访问根网站的用户或计算机都能访问这些网站 不过
您也可以让这些网站有单独的权限设置
















 要设置指定网站的访问权限
首先要打开这个网站 然后使用 Tools 菜单上的Permissions 命令 FrontPage
Explorer 将打开 Permissions 对话框 不过 这时候的Permissions
对话框多了一个 Settings 选项卡 如图 12.72 所示
要设置指定网站的访问权限
首先要打开这个网站 然后使用 Tools 菜单上的Permissions 命令 FrontPage
Explorer 将打开 Permissions 对话框 不过 这时候的Permissions
对话框多了一个 Settings 选项卡 如图 12.72 所示








 如选择
Use Same Permissions as Root
Web
如选择
Use Same Permissions as Root
Web Users
和Computers 选项卡上的按钮是灰的 您只能看到根网站的权限设置 但不能修改
如选择 Use Unique Permissions For This Web
Users
和Computers 选项卡上的按钮是灰的 您只能看到根网站的权限设置 但不能修改
如选择 Use Unique Permissions For This Web
 您必须单击
Apply 按钮 才可以进入 Users 和Computers 选项卡进行有关设置
您必须单击
Apply 按钮 才可以进入 Users 和Computers 选项卡进行有关设置
- Web 服务器
 如果您使用的
Web 服务器是 Microsoft 的 IIS 或 PWS 1.0 您不能在 FrontPage Explorer
如果您使用的
Web 服务器是 Microsoft 的 IIS 或 PWS 1.0 您不能在 FrontPage Explorer


 中修改访问权限
因为访问权限是由操作系统和 Web 服务器设置的
中修改访问权限
因为访问权限是由操作系统和 Web 服务器设置的

 图
12.72 设置 选项卡
图
12.72 设置 选项卡



 如果您使用的
Web 服务器是 PWS 4.0 您也不能修改网站的访问权限 因为 PWS 4.0
向所有的人开放浏览权限 而编辑和管理网站只能在安装 Web
服务器的那台计算机上进行
如果您使用的
Web 服务器是 PWS 4.0 您也不能修改网站的访问权限 因为 PWS 4.0
向所有的人开放浏览权限 而编辑和管理网站只能在安装 Web
服务器的那台计算机上进行

 此外
IIS 和PWS 不支持按计算机的 IP 地址设置访问权限
此外
IIS 和PWS 不支持按计算机的 IP 地址设置访问权限
- 代理服务器



 代理服务器(Proxy
Server)或防火墙(Firewall) 是网络中的一个设备 用于阻止外部非法的访问
如果网络中用了代理服务器的话 您必须在 FrontPage Explorer 中指定代理服
代理服务器(Proxy
Server)或防火墙(Firewall) 是网络中的一个设备 用于阻止外部非法的访问
如果网络中用了代理服务器的话 您必须在 FrontPage Explorer 中指定代理服


 务器
否则 FrontPage 网站就不能正常工作
务器
否则 FrontPage 网站就不能正常工作












 要指定代理服务器
使用 Tools 菜单上的 Options 命令 FrontPage Explorer 将打开 Options
对话框 单击 Proxies 选项卡 如图 12.73 所示
要指定代理服务器
使用 Tools 菜单上的 Options 命令 FrontPage Explorer 将打开 Options
对话框 单击 Proxies 选项卡 如图 12.73 所示



 在
HTTP Proxy 框内输入代理服务器的名称和端口号 例如 my.proxy.server:2002
在
HTTP Proxy 框内输入代理服务器的名称和端口号 例如 my.proxy.server:2002

 如果在防火墙内有主机
并且您想不通过代理服务器直接与这些主机连接 您必须在
如果在防火墙内有主机
并且您想不通过代理服务器直接与这些主机连接 您必须在








 List
of Hosts Without Proxy 框内列出这些在防火墙之内的主机 也按主机名
端口号的格式输入 不过 端口号是可选的 如果有多个主机的话
彼此之间用逗号隔开
List
of Hosts Without Proxy 框内列出这些在防火墙之内的主机 也按主机名
端口号的格式输入 不过 端口号是可选的 如果有多个主机的话
彼此之间用逗号隔开





 如果选中
Do Not Use Proxy Server for Local (Intranet) Addresses 复选框
即使您没有把防火墙内的主机列出来
也可以不通过代理服务器直接连接这些主机
如果选中
Do Not Use Proxy Server for Local (Intranet) Addresses 复选框
即使您没有把防火墙内的主机列出来
也可以不通过代理服务器直接连接这些主机
图 12.73 指定代理服务器
- SSL









 SSL
是 Secure Sockets Layer 的缩写
它是服务器和客户之间进行安全通信的一种协议 SSL 并不限制对数据的访问
而是对数据加密 要使 SSL 能够正常工作 服务器端和客户端都要支持 SSL
所幸的是 FrontPage 和 Internet Explorer 以及 Netscape Navigator 都支持
SSL 不过 有的 Web 服务器如 Microsoft 的 PWS 不支持 SSL
SSL
是 Secure Sockets Layer 的缩写
它是服务器和客户之间进行安全通信的一种协议 SSL 并不限制对数据的访问
而是对数据加密 要使 SSL 能够正常工作 服务器端和客户端都要支持 SSL
所幸的是 FrontPage 和 Internet Explorer 以及 Netscape Navigator 都支持
SSL 不过 有的 Web 服务器如 Microsoft 的 PWS 不支持 SSL










 要创建支持
SSL 的网站 在 New FrontPage Web 对话框上单击 Change 按钮在 Change
Location 对话框上选中 Secure Connection Required (SSL) 复选框
要创建支持
SSL 的网站 在 New FrontPage Web 对话框上单击 Change 按钮在 Change
Location 对话框上选中 Secure Connection Required (SSL) 复选框
导 航 栏






 当您用
FrontPage Explorer 提供的向导或模板创建一个网站时 您会发现
网页上都有一个导航栏 导航栏上有若干个按钮或文字 实际上都是超级链接
有了导航栏 访问者就可以方便地在整个网站中浏览
当您用
FrontPage Explorer 提供的向导或模板创建一个网站时 您会发现
网页上都有一个导航栏 导航栏上有若干个按钮或文字 实际上都是超级链接
有了导航栏 访问者就可以方便地在整个网站中浏览

 至于导航栏上有哪些按钮和文字
这取决于网站的结构 前面在介绍 Navigations 视
至于导航栏上有哪些按钮和文字
这取决于网站的结构 前面在介绍 Navigations 视

 图方式时已经讲到怎样建立和修改网站的结构
这里要讲的是怎样自定义导航栏
图方式时已经讲到怎样建立和修改网站的结构
这里要讲的是怎样自定义导航栏














 您只能针对某个具体的网页自定义导航栏
因此 您首先要在 FrontPage 编辑器中打开一个网页
如果这个网页上已经有了导航栏 在导航栏上单击鼠标右键 在弹出的菜单中选择
FrontPage Component Properties 命令 如果网页上还没有导航栏
或者您想新建一个导航栏 使用 Insert 菜单上的 Navigation Bar 命令
FrontPage 编辑器将打开
您只能针对某个具体的网页自定义导航栏
因此 您首先要在 FrontPage 编辑器中打开一个网页
如果这个网页上已经有了导航栏 在导航栏上单击鼠标右键 在弹出的菜单中选择
FrontPage Component Properties 命令 如果网页上还没有导航栏
或者您想新建一个导航栏 使用 Insert 菜单上的 Navigation Bar 命令
FrontPage 编辑器将打开




 Navigation
Bar Properties 对话框 如图 12.74 所示
Navigation
Bar Properties 对话框 如图 12.74 所示
图 12.74 自定义导航栏


 首先您要在
Hyperlinks to Include 框内选择导航栏上要包含哪些超级链接
首先您要在
Hyperlinks to Include 框内选择导航栏上要包含哪些超级链接
-

 **Parent
**ParentLevel** 包含到 父 层网页的超级链接
-
Same Level 包含到同层网页的超级链接
-
Back and Next 包含到前一页和下一页的超级链接
-

 **Child
**ChildLevel** 包含到 子 层的超级链接
-
Top Level 包含到顶层的超级链接





 此外
您还可以在导航栏上加上到 Home Page (主页)的超级链接和到 Parent Page
(父页)的超级链接
此外
您还可以在导航栏上加上到 Home Page (主页)的超级链接和到 Parent Page
(父页)的超级链接

 当您修改上述选项时
当您修改上述选项时
 Navigation
Bar Properties 对话框用一个示意图显示导航栏上要包含的超级链接
Navigation
Bar Properties 对话框用一个示意图显示导航栏上要包含的超级链接












 您还可以更改导航栏的方向和外观
如选 Horizontal 表示水平放置 如选 Vertical 表示垂直放置 如选 Buttons
您还可以更改导航栏的方向和外观
如选 Horizontal 表示水平放置 如选 Vertical 表示垂直放置 如选 Buttons
 导航栏用按钮作为超级链接的载体
如选 Text
导航栏用按钮作为超级链接的载体
如选 Text
 导航栏用文字作为超级链接的载体
如果要改变超级链接的跳转目标或者按钮的标签 您只能在FrontPage Explorer
的 Navigation 视图方式下修改
导航栏用文字作为超级链接的载体
如果要改变超级链接的跳转目标或者按钮的标签 您只能在FrontPage Explorer
的 Navigation 视图方式下修改
共 享 边 界




 共享边界(Shared
Borders)是 FrontPage 98 一项新的功能
它能使一个网站的所有网页具有相同的边界 在边界范围内
您可以显示一些所有网页共同的内容 如公司的徽标
共享边界(Shared
Borders)是 FrontPage 98 一项新的功能
它能使一个网站的所有网页具有相同的边界 在边界范围内
您可以显示一些所有网页共同的内容 如公司的徽标


 网页的版权说明
导航栏等 共享边界功能使得网站具有一致的风格
网页的版权说明
导航栏等 共享边界功能使得网站具有一致的风格



 共享边界功能还有个好处是
如果边界范围内的内容需要改变 您只要在一个地方修改
其它网页将自动随着改变
共享边界功能还有个好处是
如果边界范围内的内容需要改变 您只要在一个地方修改
其它网页将自动随着改变





 要在一个网站中使用共享边界功能
使用 Tools 菜单上的 Shared Borders 命令
要在一个网站中使用共享边界功能
使用 Tools 菜单上的 Shared Borders 命令




 FrontPage
Explorer 将打开 Shared Border 对话框 如图 12.75 所示
FrontPage
Explorer 将打开 Shared Border 对话框 如图 12.75 所示
图 12.75 设置共享边界




 选择要在网页的什么部位设置共享边界
您可以选上 下 左 右四个部位
选择要在网页的什么部位设置共享边界
您可以选上 下 左 右四个部位









 如果您用
FrontPage 提供的向导和模板创建网站 除了 Discussion Web Wizard
外其它向导和模板都自动生成了共享边界 不过 您仍然可以 Shared Borders
对话框来修改共享边界的设置 或者干脆不用共享边界
如果您用
FrontPage 提供的向导和模板创建网站 除了 Discussion Web Wizard
外其它向导和模板都自动生成了共享边界 不过 您仍然可以 Shared Borders
对话框来修改共享边界的设置 或者干脆不用共享边界














 默认情况下
网站中的所有网页具有相同的共享边界 不过
您也可以单独修改某个网页的边界设置 先在 FrontPage 编辑器中打开这个网页
然后使用 Tools 菜单上的 Shared Borders 命令 FrontPage 编辑器将打开
Shared Borders 对话框 如图 12.76 所示
默认情况下
网站中的所有网页具有相同的共享边界 不过
您也可以单独修改某个网页的边界设置 先在 FrontPage 编辑器中打开这个网页
然后使用 Tools 菜单上的 Shared Borders 命令 FrontPage 编辑器将打开
Shared Borders 对话框 如图 12.76 所示
图 12.76 设置某个网页的边界

 如果选择
Use Web
Default
如果选择
Use Web
Default 表示采用整个网站的共享边界
表示采用整个网站的共享边界

 如果选择
Set For This Page
Only
如果选择
Set For This Page
Only 表示当前网页使用单独的边界设置
表示当前网页使用单独的边界设置

 推 与频道
推 与频道








 推
技术改变了 Internet 上用户接收信息的方式 用户不是主动地索取信息
而是由网站主动把信息 推 到用户的计算机上 用户即使没有联机
也能看到最新的信息
推
技术改变了 Internet 上用户接收信息的方式 用户不是主动地索取信息
而是由网站主动把信息 推 到用户的计算机上 用户即使没有联机
也能看到最新的信息



 FrontPage
完全支持 推 技术 它通过频道定义格式(CDF)文件把网站变成一个频道
FrontPage
完全支持 推 技术 它通过频道定义格式(CDF)文件把网站变成一个频道

 当用户预订了频道
频道能够显示在 Web 浏览器或 Windows 的桌面上
当用户预订了频道
频道能够显示在 Web 浏览器或 Windows 的桌面上


 FrontPage
用频道定义向导(Channel Definition Wizard)帮助您生成 CDF 文件
在启动频道定义向导创建 CDF 文件之前 您最好先做这么几件事情
FrontPage
用频道定义向导(Channel Definition Wizard)帮助您生成 CDF 文件
在启动频道定义向导创建 CDF 文件之前 您最好先做这么几件事情

 如果您并不想把网站中的所有网页都包含在频道中
您最好(不是必须)先在 FrontPage Explorer
中把要包含到频道中的网页集中到同一个文件夹中
如果您并不想把网站中的所有网页都包含在频道中
您最好(不是必须)先在 FrontPage Explorer
中把要包含到频道中的网页集中到同一个文件夹中





 为您的频道创建或选择一个徽标和图标
其中 徽标用于在 Web 浏览器中标识您的跑道 必须是 80*32 的 GIF 图像
图标用于在频道中标识网页 必须是 16*16 的 GIF 图像
为您的频道创建或选择一个徽标和图标
其中 徽标用于在 Web 浏览器中标识您的跑道 必须是 80*32 的 GIF 图像
图标用于在频道中标识网页 必须是 16*16 的 GIF 图像














 要启动频道定义向导
在FrontPage Explorer 上使用 Tools 菜单上的 Define Channel 命令
频道定义向导首先推出欢迎画面 让您选择是创建一个新的 CDF
文件还是打开一个已有的 CDF 文件 如果选择后者的话 您必须键入 CDF 文件的
URL 或者单击 Browse 按钮定位一个 CDF 文件 一般来说 CDF
文件存储在网站的根目录中
要启动频道定义向导
在FrontPage Explorer 上使用 Tools 菜单上的 Define Channel 命令
频道定义向导首先推出欢迎画面 让您选择是创建一个新的 CDF
文件还是打开一个已有的 CDF 文件 如果选择后者的话 您必须键入 CDF 文件的
URL 或者单击 Browse 按钮定位一个 CDF 文件 一般来说 CDF
文件存储在网站的根目录中




 单击
下一步 按钮进入频道定义向导的第一步 如图 12.77 所示
单击
下一步 按钮进入频道定义向导的第一步 如图 12.77 所示
图 12.77 频道定义向导的第一步

 频道定义向导的第一步主要用于描述频道
包括这么几个方面
频道定义向导的第一步主要用于描述频道
包括这么几个方面
-


 Title
Title键入频道的标题 一般情况下 就是网站的标题
-


 Abstract
Abstract键入有关频道的简短描述 在 Microsoft Internet Explorer 4.0 中 当用户把鼠标指向频道的徽标或标题时将显示这个描述
-


 **Introduction
**IntroductionPage** 键入一个网页的 URL 该网页就是用户预订频道后看到的第一个网页 通常就是网站的主页
-


 **Logo
**LogoImage** 指定徽标的 URL 如果空着 Web 浏览器会用默认的图像作为徽标
-


 **Icon
**IconImage** 指定图标的 URL 如果空着 Web 浏览器会用默认的图像作为图标
-
 **Last
**LastModified** 这个框显示您启动频道定义向导的日期和时间或者 CDF 文件最后的修改日期和时间



 单击
下一步 按钮进入频道定义向导的第二步 如图 12.78 所示
单击
下一步 按钮进入频道定义向导的第二步 如图 12.78 所示

图 12.78 频道定义向导的第二步

 频道定义向导的第二步让您选择要包含到频道中的网页所在的文件夹
这就是为什么前面建议您把要包含到频道中的网页集中放到一个文件夹中的原因
频道定义向导的第二步让您选择要包含到频道中的网页所在的文件夹
这就是为什么前面建议您把要包含到频道中的网页集中放到一个文件夹中的原因




 如果选中
Include Subfolders 复选框
您刚才指定的文件夹下面的子文件夹中的网页也将包含到频道中
频道定义向导的第三步将列出这些文件夹中的所有网页
如果选中
Include Subfolders 复选框
您刚才指定的文件夹下面的子文件夹中的网页也将包含到频道中
频道定义向导的第三步将列出这些文件夹中的所有网页




 单击
下一步 按钮进入频道定义向导的第三步 如图 12.79 所示
单击
下一步 按钮进入频道定义向导的第三步 如图 12.79 所示
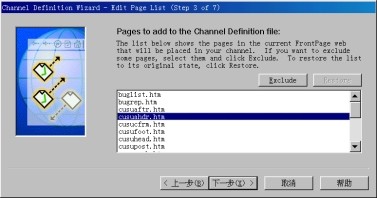
图 12.79 频道定义向导的第三步









 频道定义向导的第三步列出了您在第二步指定的文件夹中的所有网页
如果有些网页不需要包含到频道中 您可以用 Exclude 按钮把它们从列表中去掉
如果您以后又想包含这些去掉的网页 单击 Restore 按钮
列表中将恢复文件夹中的所有网页
频道定义向导的第三步列出了您在第二步指定的文件夹中的所有网页
如果有些网页不需要包含到频道中 您可以用 Exclude 按钮把它们从列表中去掉
如果您以后又想包含这些去掉的网页 单击 Restore 按钮
列表中将恢复文件夹中的所有网页



 单击
下一步 按钮进入频道定义向导的第四步 如图 12.80 所示
单击
下一步 按钮进入频道定义向导的第四步 如图 12.80 所示

图 12.80 频道定义向导的第四步





 频道定义向导的第四步用于设置频道中每个网页的属性
频道定义向导的第四步用于设置频道中每个网页的属性
 Channel
Items 列出了频道中的所有网页 要设置其中某个网页的属性
先在列表中选择该网页 然后在 Abstract
Channel
Items 列出了频道中的所有网页 要设置其中某个网页的属性
先在列表中选择该网页 然后在 Abstract








 Page
Cache
Page
Cache Usage
options 框内设置网页的属性 也可以单击 Delete 按钮从列表中去除某个网页
单击 Restore 按钮恢复列表
Usage
options 框内设置网页的属性 也可以单击 Delete 按钮从列表中去除某个网页
单击 Restore 按钮恢复列表





 Abstract
框用于键入网页的简短描述 在 Internet Explorer 4.0 中
当用户把鼠标指向网页的图标或标题时 Web 浏览器就会显示这个简短描述
Abstract
框用于键入网页的简短描述 在 Internet Explorer 4.0 中
当用户把鼠标指向网页的图标或标题时 Web 浏览器就会显示这个简短描述














 Page
Cache 框用于选择网页的缓存方式 如选 (User
Default)
Page
Cache 框用于选择网页的缓存方式 如选 (User
Default) 表示采用
Web 浏览器的缓存方式 如选 Don't Use
Cache
表示采用
Web 浏览器的缓存方式 如选 Don't Use
Cache 表示不使用缓存
这样 网页就不下载到用户的计算机上 用户就不能脱机浏览 如选 Use
Cache
表示不使用缓存
这样 网页就不下载到用户的计算机上 用户就不能脱机浏览 如选 Use
Cache 表示使用缓存
也就是说 网页会自动下载到用户的计算机上 用户能够脱机浏览
表示使用缓存
也就是说 网页会自动下载到用户的计算机上 用户能够脱机浏览






















 Usage
框用于选择网页的用途 如选 Hidden
Usage
框用于选择网页的用途 如选 Hidden
 表示虽然网页可以下载到用户的计算机上
但网页不作为频道的一个项 也不出现在桌面上和作为屏幕保护 如选 Specify
Usage
表示虽然网页可以下载到用户的计算机上
但网页不作为频道的一个项 也不出现在桌面上和作为屏幕保护 如选 Specify
Usage
 您可以进一步指定网页的用途
其中 选中 Channel 复选框表示网页作为频道的一个项 选中 Email
Notification 复选框表示如果用户预订了这个频道 当网页发生变化时就发一个
E-mail 通知用户 选中 Screen Saver
复选框表示网页作为用户计算机的屏幕保护 选中 Desktop Component
复选框表示网页作为屏幕组件
您可以进一步指定网页的用途
其中 选中 Channel 复选框表示网页作为频道的一个项 选中 Email
Notification 复选框表示如果用户预订了这个频道 当网页发生变化时就发一个
E-mail 通知用户 选中 Screen Saver
复选框表示网页作为用户计算机的屏幕保护 选中 Desktop Component
复选框表示网页作为屏幕组件


 单击
Reset 按钮可以把上述设置恢复成默认值
单击
Reset 按钮可以把上述设置恢复成默认值




 单击
下一步 按钮进入频道定义向导的第五步 如图 12.81 所示
单击
下一步 按钮进入频道定义向导的第五步 如图 12.81 所示
图 12.81 频道定义向导的第五步
 频道定义向导的第五步设置用户应当什么时候连接网站以下载最新的网页
频道定义向导的第五步设置用户应当什么时候连接网站以下载最新的网页











 在
From Start Date 框内键入一个开始连接网站的日期例如 12/31/97
默认值是(now)
在
From Start Date 框内键入一个开始连接网站的日期例如 12/31/97
默认值是(now)
 表示从用户预订频道的当天开始连接网站
在 Until End Date 框内键入一个用户不再连接网站的日期如 12/31/98
默认值是 (forever) 表示没有截止日期 在 Check
表示从用户预订频道的当天开始连接网站
在 Until End Date 框内键入一个用户不再连接网站的日期如 12/31/98
默认值是 (forever) 表示没有截止日期 在 Check

 Every
框内指定几天或几小时或几分钟连接一次网站
Every
框内指定几天或几小时或几分钟连接一次网站









 如果您的频道很精彩
可能会有很多人预订了频道 这些人往往都选择深夜来连接网站 这样有可能使
Web 服务器很忙 为了减轻 Web 服务器的负担 您可以选中 Delay Checks
复选框 然后在后面的框中指定把用户的连接请求延迟多少时间
如果您的频道很精彩
可能会有很多人预订了频道 这些人往往都选择深夜来连接网站 这样有可能使
Web 服务器很忙 为了减轻 Web 服务器的负担 您可以选中 Delay Checks
复选框 然后在后面的框中指定把用户的连接请求延迟多少时间
图 12.82 频道定义向导的第六步



 单击
下一步 按钮进入频道定义向导的第六步 如图 12.82 所示
单击
下一步 按钮进入频道定义向导的第六步 如图 12.82 所示


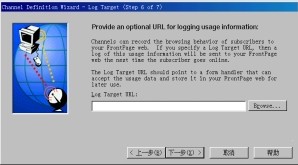
 频道定义向导的第六步让您指定一个表单处理程序的
URL 当预订了频道的用户联机时
频道会自动把有关用户脱机浏览的信息发送给这个表单处理程序
频道定义向导的第六步让您指定一个表单处理程序的
URL 当预订了频道的用户联机时
频道会自动把有关用户脱机浏览的信息发送给这个表单处理程序



 如果您不想处理这些信息
或者没有表单处理程序 您也可以让 Log Target URL
如果您不想处理这些信息
或者没有表单处理程序 您也可以让 Log Target URL





 框空着
单击 下一步 按钮进入频道定义向导的最后一步 如图 12.83 所示
框空着
单击 下一步 按钮进入频道定义向导的最后一步 如图 12.83 所示
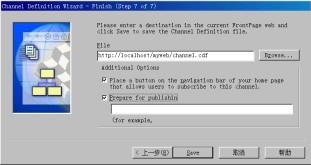
图 12.83 频道定义向导的最后一步





 频道定义向导的最后一步让您指定生成的
CDF 文件要存储到哪儿 默认存储在网站的根目录下 文件名是 Channel.CDF
对于一个网站来说 可以生成多个 CDF 文件 每个 CDF 文件的名称必须是相异的
频道定义向导的最后一步让您指定生成的
CDF 文件要存储到哪儿 默认存储在网站的根目录下 文件名是 Channel.CDF
对于一个网站来说 可以生成多个 CDF 文件 每个 CDF 文件的名称必须是相异的




 在
Additional Options 框内有两个复选框
如果您希望频道定义向导在主页的导航栏上添加一个预订频道的按钮
就选中第一个复选框
在
Additional Options 框内有两个复选框
如果您希望频道定义向导在主页的导航栏上添加一个预订频道的按钮
就选中第一个复选框


 如果您的网站有多个
CDF 文件 您可以为每个 CDF 文件单独添加一个预订按钮
但要注意这些预订按钮的标签应当是相异的
如果您的网站有多个
CDF 文件 您可以为每个 CDF 文件单独添加一个预订按钮
但要注意这些预订按钮的标签应当是相异的



 如果当前的网站没有使用共享边界功能
也没有导航栏 频道定义向导就生成相应的超级链接
但超级链接的载体是文字而不是按钮
如果当前的网站没有使用共享边界功能
也没有导航栏 频道定义向导就生成相应的超级链接
但超级链接的载体是文字而不是按钮






 如果您想把生成的
CDF 文件上传到 Web 服务器 就在 Additional Options 框内选中 Prepare for
Publishing 复选框 然后输入 Web 服务器的 URL
如果您想把生成的
CDF 文件上传到 Web 服务器 就在 Additional Options 框内选中 Prepare for
Publishing 复选框 然后输入 Web 服务器的 URL




 如果您现在暂时不想把
CDF 文件上传到 Web 服务器 而想等测试好后再上传 就不要选中 Prepare for
Publishing 复选框
如果您现在暂时不想把
CDF 文件上传到 Web 服务器 而想等测试好后再上传 就不要选中 Prepare for
Publishing 复选框



 最后
单击 Save 按钮退出频道定义向导
最后
单击 Save 按钮退出频道定义向导
小 结


 这一章的内容非常丰富
全面而又透彻地介绍了 FrontPage 98
创建和管理网站的功能首先讲述怎样创建一个新的网站 重点是怎样用
FrontPage 提供的向导和模板创建专
这一章的内容非常丰富
全面而又透彻地介绍了 FrontPage 98
创建和管理网站的功能首先讲述怎样创建一个新的网站 重点是怎样用
FrontPage 提供的向导和模板创建专










 业效果的网站以及怎样从其它网站中导入文件
然后介绍了怎样打开已有的网站 怎样发布网站即上传到 Web 服务器
另一个重点内容是对网站进行设置和 FrontPage Explorer 的七种视图方式
关于网站的安全性 本章有非常详细的介绍 因为现在网站的安全性越来越重要
最后 本章介绍了 推 技术和频道定义
业效果的网站以及怎样从其它网站中导入文件
然后介绍了怎样打开已有的网站 怎样发布网站即上传到 Web 服务器
另一个重点内容是对网站进行设置和 FrontPage Explorer 的七种视图方式
关于网站的安全性 本章有非常详细的介绍 因为现在网站的安全性越来越重要
最后 本章介绍了 推 技术和频道定义
