第 3 章 设置网页的格式






 作为一个专业的网页制作工具
FrontPage 编辑器能够把网页做得很漂亮 这一章详细介绍设置网页格式的技巧
包括怎样设置字符及段落的格式 怎样使网页上的字符具有动态效果
怎样应用主题 怎样用项目符号和编号来组织内容
作为一个专业的网页制作工具
FrontPage 编辑器能够把网页做得很漂亮 这一章详细介绍设置网页格式的技巧
包括怎样设置字符及段落的格式 怎样使网页上的字符具有动态效果
怎样应用主题 怎样用项目符号和编号来组织内容
字符的格式







 在
FrontPage 编辑器中 您可以很方便地设置字符格式 包括字体种类
字符大小颜色 修饰效果等 此外 FrontPage 编辑器还能使字符具有特殊的效果
在
FrontPage 编辑器中 您可以很方便地设置字符格式 包括字体种类
字符大小颜色 修饰效果等 此外 FrontPage 编辑器还能使字符具有特殊的效果



 在设置字符格式之前
您首先要在网页中选择将要改变字符格式的范围 如果没有选择范围
新设置的字符格式只对以后输入的字符有效
在设置字符格式之前
您首先要在网页中选择将要改变字符格式的范围 如果没有选择范围
新设置的字符格式只对以后输入的字符有效
- 改变字体种类和大小

 要改变网页中字符的字体种类和大小
有两种操作方式
要改变网页中字符的字体种类和大小
有两种操作方式












 一是使用
Format 菜单上的 Font 命令或者在选择的文本上单击鼠标右键
在弹出的菜单中选择 Font Properties 命令 FrontPage 将打开 Font 对话框
如图 3.1 所示
一是使用
Format 菜单上的 Font 命令或者在选择的文本上单击鼠标右键
在弹出的菜单中选择 Font Properties 命令 FrontPage 将打开 Font 对话框
如图 3.1 所示
图 3.1 改变字体





 在
Font 框内选择一种字体 在 Size 框内选择字符的大小(以磅为单位) 与 Word
在
Font 框内选择一种字体 在 Size 框内选择字符的大小(以磅为单位) 与 Word

 中文版不同的是
FrontPage 编辑器不区分中英文字体
中文版不同的是
FrontPage 编辑器不区分中英文字体









 要改变字体种类还有一种比较简单的方法
就是直接在 Format 工具栏上的 Change Font 框内选择一种字体
要改变字符的大小 直接单击 Format
工具栏上的
要改变字体种类还有一种比较简单的方法
就是直接在 Format 工具栏上的 Change Font 框内选择一种字体
要改变字符的大小 直接单击 Format
工具栏上的 (增大文字)按钮和
(增大文字)按钮和
 (减小文字)按钮
(减小文字)按钮
- 改变字体风格和修饰效果











 要使字符以粗体显示
使 Format 工具栏上的 按钮处于按下位置或直接按 Ctrl+B
要使字符以斜体显示 使 Format 工具栏上的 按钮处于按下位置或直接按
Ctrl+I 要使字符既粗又斜显示 使 Format 工具栏上的
按钮和
要使字符以粗体显示
使 Format 工具栏上的 按钮处于按下位置或直接按 Ctrl+B
要使字符以斜体显示 使 Format 工具栏上的 按钮处于按下位置或直接按
Ctrl+I 要使字符既粗又斜显示 使 Format 工具栏上的
按钮和 按钮同时处于按下位
按钮同时处于按下位
 置
置



 要给字符加下划线
使 Format 工具栏上的
要给字符加下划线
使 Format 工具栏上的
 按钮处于按下位置
也可以直接按
按钮处于按下位置
也可以直接按

 Ctrl+U
网页中的超级链接自动加下划线显示
Ctrl+U
网页中的超级链接自动加下划线显示






 要给字符加
要给字符加删除线
在 Font 对话框的 Effects 框内选中 StrikeThrough 复选
 框
框
- 改变字符的颜色












 要改变字符颜色
在 Font 对话框的 Color 框内选择一种颜色 如果要自己调色请选择 Custom
要改变字符颜色
在 Font 对话框的 Color 框内选择一种颜色 如果要自己调色请选择 Custom
 FrontPage
编辑器将打开 Windows 的 颜色 对话框 如图 3.2 所示
FrontPage
编辑器将打开 Windows 的 颜色 对话框 如图 3.2 所示
图 3.2 改变字符颜色







 实际上
要改变字符颜色还有一种更简便的方法 就是直接单击 Format 工具栏上的
实际上
要改变字符颜色还有一种更简便的方法 就是直接单击 Format 工具栏上的
 按钮
然后在弹出的 颜色 对话框中选择一种颜色或自己调色
按钮
然后在弹出的 颜色 对话框中选择一种颜色或自己调色
- 特殊样式







 FrontPage
编辑器支持 9 种字符的特殊样式 要应用这些特殊样式 单击 Font 对话框的
Special Styles 选项卡 如图 3.3 所示
FrontPage
编辑器支持 9 种字符的特殊样式 要应用这些特殊样式 单击 Font 对话框的
Special Styles 选项卡 如图 3.3 所示

图 3.3 特殊样式
-



 Citation
Citation样式适合于书籍 手册和章节的名称
-



 Sample
Sample样式类似于打字机字体 适合于举例
-



 Definition
Definition样式适合于专业术语 通常是斜体
-


 Blink
Blink样式用于使文本闪烁
-



 Code
Code样式类似于打字机字体 适合于作为程序代码
-



 Variable
Variable样式适合于变量名 通常是斜体
-


 Bold
Bold样式使文本加粗显示
-


 Italic
Italic样式使文本倾斜
-


 Keyboard
Keyboard样式适合于由客户键入的字符



 此外
您还可以使字符具有上标和下标的效果 只要在 Vertical Position 框内选择
此外
您还可以使字符具有上标和下标的效果 只要在 Vertical Position 框内选择





 Superscript
或 Subscript
Superscript
或 Subscript
 然后在
By 框内指定上下的幅度
然后在
By 框内指定上下的幅度


 要说明的是
作为一个网页设计者 您尽量不要使用这些特殊样式 因为有的 Web
要说明的是
作为一个网页设计者 您尽量不要使用这些特殊样式 因为有的 Web
 浏览器未必全部支持这些特殊的效果
浏览器未必全部支持这些特殊的效果
 选择字体
选择字体
颜色的原则





 在网页上适当地运用字体和颜色的变化
可以使网页显得比较美观 但我们要提醒网页制作者注意
要恰当地运用字体和颜色 否则 效果可能适得其反
在网页上适当地运用字体和颜色的变化
可以使网页显得比较美观 但我们要提醒网页制作者注意
要恰当地运用字体和颜色 否则 效果可能适得其反







 如果网页上只有黑白两色
显然过于单调(除非您要追求一种特殊的效果) 但如果网页上颜色过多
也会使人眼花缭乱 一般采取这样的办法 网页中需要重点突出的词句如标题
每个段落的首字采用与众不同的颜色 一般的正文最好采用相同的颜色
如果网页上只有黑白两色
显然过于单调(除非您要追求一种特殊的效果) 但如果网页上颜色过多
也会使人眼花缭乱 一般采取这样的办法 网页中需要重点突出的词句如标题
每个段落的首字采用与众不同的颜色 一般的正文最好采用相同的颜色






 作为一个网页设计者
还要考虑这样的问题 即客户端的计算机也许只支持 256 色甚至更少 因此
您在调色时要充分照顾到这些 可怜 的客户
作为一个网页设计者
还要考虑这样的问题 即客户端的计算机也许只支持 256 色甚至更少 因此
您在调色时要充分照顾到这些 可怜 的客户







 选择字体也要遵循类似的原则
如果您在网页中使用了客户的计算机没有安装的字体 Web
浏览器就用当地默认的字体替代 也就是说 您精心设计了网页上的字体
而客户却可能无法欣赏到 如果您实在要用一种字体 建议您把文本变成图像
选择字体也要遵循类似的原则
如果您在网页中使用了客户的计算机没有安装的字体 Web
浏览器就用当地默认的字体替代 也就是说 您精心设计了网页上的字体
而客户却可能无法欣赏到 如果您实在要用一种字体 建议您把文本变成图像
动 态 效 果
FrontPage 编辑器支持动态效果 如果网页中的文本和图像运用了动态效果 当您切换到 Preview 视图方式或用 Web 浏览器观察网页时 文本和图像不是一下子显示在屏幕上而是从各个不同的角度逐渐显露出来
要实现动态效果 首先要选择文本 图像或其它元素 然后使用 Format 菜单上的
 Animation
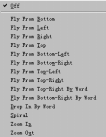
命令 FrontPage 编辑器将列出 14 种动态效果让您选择 如图 3.4 所示
Animation
命令 FrontPage 编辑器将列出 14 种动态效果让您选择 如图 3.4 所示
图 3.4 选择动态效果




















 除
Off 外 这 14 种动态效果依次是 从下升起 从左移出 从右移出
从上落下从左下升起 从右下升起 从左上落下 从右上落下 单词从右上逐一落下
单词从右下逐一升起 单词逐一落下 旋转 放大 缩小 要取消动态效果 选择 Off
除
Off 外 这 14 种动态效果依次是 从下升起 从左移出 从右移出
从上落下从左下升起 从右下升起 从左上落下 从右上落下 单词从右上逐一落下
单词从右下逐一升起 单词逐一落下 旋转 放大 缩小 要取消动态效果 选择 Off





 网页上的不同元素可以分别选择不同的动态效果
动态效果只在显示时是有效的 对打印无效 此外 只有支持动态 HTML 的 Web
浏览器能够显示出动态效果 例如 IE 4.0
网页上的不同元素可以分别选择不同的动态效果
动态效果只在显示时是有效的 对打印无效 此外 只有支持动态 HTML 的 Web
浏览器能够显示出动态效果 例如 IE 4.0
段落的格式




 一个网页可以认为是由若干个段落组成的
因此 设置好段落格式对网页的美观易读是非常重要的 对于段落来说
最重要的就是对齐和缩进
一个网页可以认为是由若干个段落组成的
因此 设置好段落格式对网页的美观易读是非常重要的 对于段落来说
最重要的就是对齐和缩进
- 怎样换行和分段












 FrontPage
编辑器没有自动换行的功能 除非您显式地插入一个换行符
否则新键入的字符一直向右延续 要插入一个换行符 然后使用 Insert 菜单上的
Line Break 命令 FrontPage 编辑器将显示 Break Properties 对话框 如图
3.5 所示
FrontPage
编辑器没有自动换行的功能 除非您显式地插入一个换行符
否则新键入的字符一直向右延续 要插入一个换行符 然后使用 Insert 菜单上的
Line Break 命令 FrontPage 编辑器将显示 Break Properties 对话框 如图
3.5 所示

图 3.5 换行




 如果要正常换行的话
您还有一种简便的操作方法 就是按下 Shift+Enter 键要开始一个新的段落
只要按 Enter 键
如果要正常换行的话
您还有一种简便的操作方法 就是按下 Shift+Enter 键要开始一个新的段落
只要按 Enter 键
- 改变段落样式



 一个新的段落一般采用默认的样式
如果要改变段落的样式 先把插入点移到该段落内或者选择该段落
然后您可以有三种操作方式
一个新的段落一般采用默认的样式
如果要改变段落的样式 先把插入点移到该段落内或者选择该段落
然后您可以有三种操作方式









 一是使用
Format 菜单上的 Paragraph 命令 FrontPage 编辑器将打开 Paragraph
Properties 对话框 如图 3.6 所示
一是使用
Format 菜单上的 Paragraph 命令 FrontPage 编辑器将打开 Paragraph
Properties 对话框 如图 3.6 所示
图 3.6 设置段落属性







 在
Paragraph Format 框内选择一种样式 然后单击 OK 按钮 也可以单击 Style
在
Paragraph Format 框内选择一种样式 然后单击 OK 按钮 也可以单击 Style
 按钮进一步设置该样式的格式
按钮进一步设置该样式的格式



 二是在段落上单击鼠标右键
在弹出的菜单中选择 Paragraph Properties 命令
二是在段落上单击鼠标右键
在弹出的菜单中选择 Paragraph Properties 命令


 FrontPage
编辑器也将打开 Paragraph Properties 对话框
FrontPage
编辑器也将打开 Paragraph Properties 对话框








 三是直接在
Format 工具栏的 Change Style 框内选择一种段落样式可以看出 FrontPage
编辑器支持 6 种标题样式 如图 3.7 所示
三是直接在
Format 工具栏的 Change Style 框内选择一种段落样式可以看出 FrontPage
编辑器支持 6 种标题样式 如图 3.7 所示
图 3.7 标题样式
- 对齐方式

 要改变一个或多个段落在水平方向上的对齐方式
首先要选择这些段落 然后用
要改变一个或多个段落在水平方向上的对齐方式
首先要选择这些段落 然后用
Format 工具栏上的对齐按钮选择一种对齐方式











 要使段落左对齐
使 Format 工具栏上的
要使段落左对齐
使 Format 工具栏上的
 按钮处于按下位置要使段落居中对齐
使 Format 工具栏上的
按钮处于按下位置要使段落居中对齐
使 Format 工具栏上的
 按钮处于按下位置
要使段落右对齐 使 Format 工具栏上的
按钮处于按下位置
要使段落右对齐 使 Format 工具栏上的
 按钮处于按下位置
按钮处于按下位置



 实际上
在 Paragraph Properties 对话框中也可以设置段落的对齐方式
实际上
在 Paragraph Properties 对话框中也可以设置段落的对齐方式
- 缩进










 所谓缩进
实际上就是文本与网页边界的距离 FrontPage 编辑器不支持首行缩进负缩进
悬挂缩进等缩进方式 也不支持用标尺和 Tab 键来调整缩进 您只能用 Format
工具栏上的
所谓缩进
实际上就是文本与网页边界的距离 FrontPage 编辑器不支持首行缩进负缩进
悬挂缩进等缩进方式 也不支持用标尺和 Tab 键来调整缩进 您只能用 Format
工具栏上的
 按钮和
按钮和
 按钮
其中
按钮
其中
 按钮用于增加缩进值
按钮用于增加缩进值
 按钮用于减小缩进值
按钮用于减小缩进值
项目符号和编号列表









 网页中经常要用到项目符号和编号
例如 您要设计一个商品广告 为了突出该商品的多项性能
在每项性能前加一个符号 如果要编写一份操作说明书
为了使操作步骤比较清晰 最好按先后顺序依次编号
项目符号和编号列表的样式都是可以选择的FrontPage
编辑器允许用图像作为项目符号
网页中经常要用到项目符号和编号
例如 您要设计一个商品广告 为了突出该商品的多项性能
在每项性能前加一个符号 如果要编写一份操作说明书
为了使操作步骤比较清晰 最好按先后顺序依次编号
项目符号和编号列表的样式都是可以选择的FrontPage
编辑器允许用图像作为项目符号
- 怎样建立项目符号列表














 FrontPage
编辑器支持 5 种列表方式 项目符号 编号 目录 菜单 定义
如果项目的顺序是无关紧要的 用项目符号列表比较合适
如果需要表示出项目的顺序 就要用编号列表 目录列表适合于编排有序的目录等
菜单列表适合于编排无序的短语 而定义列表适合于编排术语的定义 要说明的是
有的 Web 浏览器可能不支持目录列表和菜单列表
FrontPage
编辑器支持 5 种列表方式 项目符号 编号 目录 菜单 定义
如果项目的顺序是无关紧要的 用项目符号列表比较合适
如果需要表示出项目的顺序 就要用编号列表 目录列表适合于编排有序的目录等
菜单列表适合于编排无序的短语 而定义列表适合于编排术语的定义 要说明的是
有的 Web 浏览器可能不支持目录列表和菜单列表
















 要建立项目符号列表
您可以先按普通的文本输入项目条文 每个项目应单独为一个段落
然后选择这些要转换为列表的段落 再使用 Format 菜单上的 Bullets and
Numbering 命令 FrontPage 编辑器将打开 Bullets and Numbering 对话框
如果要选择一般的项目符号 单击 Plain Bullets 选项卡 如图 3.8 所示
要建立项目符号列表
您可以先按普通的文本输入项目条文 每个项目应单独为一个段落
然后选择这些要转换为列表的段落 再使用 Format 菜单上的 Bullets and
Numbering 命令 FrontPage 编辑器将打开 Bullets and Numbering 对话框
如果要选择一般的项目符号 单击 Plain Bullets 选项卡 如图 3.8 所示

图 3.8 选择项目符号

 实心小圆点是默认的项目符号
如果您想用实心小圆点作为项目符号 您不必打开
实心小圆点是默认的项目符号
如果您想用实心小圆点作为项目符号 您不必打开





 Bullets
and Numbering 对话框 只要单击 Format 工具栏上
Bullets
and Numbering 对话框 只要单击 Format 工具栏上
 按钮就可以把选择的段落转换为一个项目符号列表
按钮就可以把选择的段落转换为一个项目符号列表
- 用图像作为项目符号








 FrontPage
编辑器允许用图像作为项目符号 如果要用图像作为项目符号 单击 Bullets and
Numbering 对话框的 Image Bullets 选项卡 如图 3.9 所示
FrontPage
编辑器允许用图像作为项目符号 如果要用图像作为项目符号 单击 Bullets and
Numbering 对话框的 Image Bullets 选项卡 如图 3.9 所示
图 3.9 选择用图像作为项目符号






 如果网页中应用了某个主题
由于每个主题都定义了各种各样的项目符号
您可以从所应用的主题中获取项目符号 当然
您也可以自己指定一个图像作为项目符号 需要指出的是
您所指定的图像必须足够小才适合于作为项目符号
如果网页中应用了某个主题
由于每个主题都定义了各种各样的项目符号
您可以从所应用的主题中获取项目符号 当然
您也可以自己指定一个图像作为项目符号 需要指出的是
您所指定的图像必须足够小才适合于作为项目符号
- 怎样建立编号列表








 如果要编排有先后次序的项目
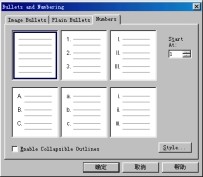
就要用到编号列表 要建立编号列表 单击 Bullets and Numbering 对话框的
Numbers 选项卡 如图 3.10 所示
如果要编排有先后次序的项目
就要用到编号列表 要建立编号列表 单击 Bullets and Numbering 对话框的
Numbers 选项卡 如图 3.10 所示




 一个编号列表不一定非得从
1 或者 A a i I 开始编号 您可以指定起始编号
一个编号列表不一定非得从
1 或者 A a i I 开始编号 您可以指定起始编号















 1
2 3… 是默认的编号样式 如果您正好想用 1 2 3… 作为编号 您不必打开
Numbers 对话框 只要单击 Format
工具栏上
1
2 3… 是默认的编号样式 如果您正好想用 1 2 3… 作为编号 您不必打开
Numbers 对话框 只要单击 Format
工具栏上 按钮就可以把选择的段落转换为一个编号列表
按钮就可以把选择的段落转换为一个编号列表
- 改变整个列表的样式













 要改变整个列表的样式
例如把项目符号列表转换为编号列表 只要在列表上单击鼠标右键
在弹出的菜单中选择 List Properties 命令 FrontPage 编辑器将打开 Numbers
对话框 不同的是 这个对话框上多了一个 Other 选项卡 如图 3.11 所示
要改变整个列表的样式
例如把项目符号列表转换为编号列表 只要在列表上单击鼠标右键
在弹出的菜单中选择 List Properties 命令 FrontPage 编辑器将打开 Numbers
对话框 不同的是 这个对话框上多了一个 Other 选项卡 如图 3.11 所示








 在
List Style 框内选择一种样式 例如项目符号列表 定义列表 目录列表
菜单列表或编号列表 原有的列表的样式就转换为您所选择的列表样式
在
List Style 框内选择一种样式 例如项目符号列表 定义列表 目录列表
菜单列表或编号列表 原有的列表的样式就转换为您所选择的列表样式
图 3.10 建立编号列表
- 改变列表中某一项目的样式












 一般情况下
在同一个列表中 每个项目的项目符号应当是一致的 不过
您也可以使列表中每个项目的项目符号不同 只要在某个项目上单击鼠标右键
在弹出的菜单中选择 List Properties 命令 FrontPage 编辑器将打开 Bullets
and Numbering 对话框的特定选项卡 选择一个项目符号或编号样式即可
一般情况下
在同一个列表中 每个项目的项目符号应当是一致的 不过
您也可以使列表中每个项目的项目符号不同 只要在某个项目上单击鼠标右键
在弹出的菜单中选择 List Properties 命令 FrontPage 编辑器将打开 Bullets
and Numbering 对话框的特定选项卡 选择一个项目符号或编号样式即可
- 有关列表的其它操作







 FrontPage
编辑器把列表作为一个特殊的段落 因此 要选择整个一个列表
只要把光标移到列表的左端 等光标改变形状后双击 要选择列表中的一个项目
把光标移到该项目的左端 等光标改变形状后单击
FrontPage
编辑器把列表作为一个特殊的段落 因此 要选择整个一个列表
只要把光标移到列表的左端 等光标改变形状后双击 要选择列表中的一个项目
把光标移到该项目的左端 等光标改变形状后单击


 要删除整个列表
先选择该列表 然后按 DELETE 键
要删除整个列表
先选择该列表 然后按 DELETE 键


 要删除列表中的一个项目
先选择该项目 然后按 DELETE 键
要删除列表中的一个项目
先选择该项目 然后按 DELETE 键


















 要取消已有的项目符号
使 Format
工具栏上的
要取消已有的项目符号
使 Format
工具栏上的 按钮处于弹起位置
要取消已有的编号 使 Format
工具栏上的
按钮处于弹起位置
要取消已有的编号 使 Format
工具栏上的 按钮处于弹起位置
当然 如果您不怕麻烦的话 您也可以使用 Format 菜单上的 Bullets and
Numbering 命令 然后在打开的 Bullets and Numbering
对话框中选择左上角的样式 这样也能取消原有的项目符号或编号
按钮处于弹起位置
当然 如果您不怕麻烦的话 您也可以使用 Format 菜单上的 Bullets and
Numbering 命令 然后在打开的 Bullets and Numbering
对话框中选择左上角的样式 这样也能取消原有的项目符号或编号




 要在列表中插入一个项目
先把插入点移到要插入新项目的行首 然后按 ENTER 键如果是编号列表的话
FrontPage 编辑器会自动调整后面的编号
要在列表中插入一个项目
先把插入点移到要插入新项目的行首 然后按 ENTER 键如果是编号列表的话
FrontPage 编辑器会自动调整后面的编号


 要结束一个列表
只要按 CTRL+ENTER 键或按两次 ENTER 键
要结束一个列表
只要按 CTRL+ENTER 键或按两次 ENTER 键
图 3.11 改变整个列表的样式
小 结








 这一章的内容比较重要
因为每一个网页制作者都想使他的网页让人觉得很漂亮
这就需要用本章介绍的技巧去设置网页的格式 包括网页中字符的格式
段落的格式 怎样用项目符号和编号去美化列表 本章还介绍了怎样设计动态效果
这正是广大网页制作者梦寐以求的功能 这在 FrontPage
编辑器中是很容易实现的
这一章的内容比较重要
因为每一个网页制作者都想使他的网页让人觉得很漂亮
这就需要用本章介绍的技巧去设置网页的格式 包括网页中字符的格式
段落的格式 怎样用项目符号和编号去美化列表 本章还介绍了怎样设计动态效果
这正是广大网页制作者梦寐以求的功能 这在 FrontPage
编辑器中是很容易实现的
