第 4 章 进一步修饰网页







 前面一章介绍了
FrontPage 编辑器中有关格式的基本操作 要制作出具有专业效果的网页
您还得运用下面要介绍的技巧进一步修饰网页 例如用水平线分隔网页
给网页加上背景音乐 应用主题 自定义样式 字幕等
前面一章介绍了
FrontPage 编辑器中有关格式的基本操作 要制作出具有专业效果的网页
您还得运用下面要介绍的技巧进一步修饰网页 例如用水平线分隔网页
给网页加上背景音乐 应用主题 自定义样式 字幕等
水 平 线


 您可能注意到
许多网页上都有一些风格各异的水平线 这些水平线用于把网页分隔成几个部分
您可能注意到
许多网页上都有一些风格各异的水平线 这些水平线用于把网页分隔成几个部分









 要在网页中插入水平线
首先要把插入点移到要插入水平线的地方 然后使用 Insert 入 菜单上的
Horizontal Line 命令 注意 如果插入点在行尾 水平线就插入在下一行
要在网页中插入水平线
首先要把插入点移到要插入水平线的地方 然后使用 Insert 入 菜单上的
Horizontal Line 命令 注意 如果插入点在行尾 水平线就插入在下一行



 如果网页中没有应用主题
FrontPage
编辑器将按照当前默认的水平线样式或前一次设定的水平线样式插入一个新的水平线
如果网页应用了主题 新插入的水平线的样式由网页所应用的主题决定
如果网页中没有应用主题
FrontPage
编辑器将按照当前默认的水平线样式或前一次设定的水平线样式插入一个新的水平线
如果网页应用了主题 新插入的水平线的样式由网页所应用的主题决定











 FrontPage
编辑器可以很方便地改变水平线的外观 要改变水平线的外观
在水平线上单击鼠标右键 在弹出的菜单中选择 Horizontal Line Properties
命令 也可以直接双击该水平线 FrontPage 编辑器将打开 Horizontal Line
Properties 对话框 如图 4.1 所示
FrontPage
编辑器可以很方便地改变水平线的外观 要改变水平线的外观
在水平线上单击鼠标右键 在弹出的菜单中选择 Horizontal Line Properties
命令 也可以直接双击该水平线 FrontPage 编辑器将打开 Horizontal Line
Properties 对话框 如图 4.1 所示
图 4.1 设置水平线的属性








 Width
框用于设置水平线的宽度 如果选择 Percent of Window
Width
框用于设置水平线的宽度 如果选择 Percent of Window
 表示按
Web 浏览器窗口宽度的百分比设置水平线的宽度 设为 100%表示水平线的宽度与
Web 浏览器窗口的宽度相同 如果选择
Pixels
表示按
Web 浏览器窗口宽度的百分比设置水平线的宽度 设为 100%表示水平线的宽度与
Web 浏览器窗口的宽度相同 如果选择
Pixels 表示水平线的宽度是固定的
以像素为单位
表示水平线的宽度是固定的
以像素为单位




 Height
框用于设置水平线的高度 只能是固定数 以像素为单位
Height
框用于设置水平线的高度 只能是固定数 以像素为单位








 Alignment
框用于设置水平线的对齐方式 您可以选左对齐 居中 右对齐 要说明两点
一是如果水平线的宽度按百分比设定并且设为 100% 此时 对齐方式没有意
Alignment
框用于设置水平线的对齐方式 您可以选左对齐 居中 右对齐 要说明两点
一是如果水平线的宽度按百分比设定并且设为 100% 此时 对齐方式没有意



 义
二是如果网页应用了主题 您只能改变水平线的对齐方式 其它由主题设定
义
二是如果网页应用了主题 您只能改变水平线的对齐方式 其它由主题设定



 Color
框用于选择水平线的颜色 如果您要使水平线具有阴影效果 您必须选择
Color
框用于选择水平线的颜色 如果您要使水平线具有阴影效果 您必须选择





 Default
Default
 并且不要选中
Solid Line 复选框 否则 水平线就是实线
并且不要选中
Solid Line 复选框 否则 水平线就是实线
主 题








 主题(Theme)是
FrongPage 中一个很重要的技巧 主题非常类似于 Word 中的样式
它预先定义了诸如背景图案 项目符号和编号 字体 水平线
段落等网页元素的格式 当网页应用某个主题时 就能从主题中自动获取这些格式
主题(Theme)是
FrongPage 中一个很重要的技巧 主题非常类似于 Word 中的样式
它预先定义了诸如背景图案 项目符号和编号 字体 水平线
段落等网页元素的格式 当网页应用某个主题时 就能从主题中自动获取这些格式



 FrontPage
编辑器提供了大量设计好的主题
恰当地选择和运用这些主题可以大大简化您的工作 一个网页应用了某个主题后
您随时可以去掉该主题或者改用其它主题
FrontPage
编辑器提供了大量设计好的主题
恰当地选择和运用这些主题可以大大简化您的工作 一个网页应用了某个主题后
您随时可以去掉该主题或者改用其它主题
- 选择和应用主题










 要选择和应用主题
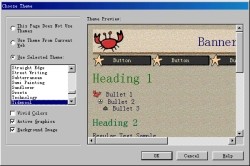
使用 Format 菜单上的 Theme 命令 FrontPage 编辑器将打开 Theme 对话框
如图 4.2 所示
要选择和应用主题
使用 Format 菜单上的 Theme 命令 FrontPage 编辑器将打开 Theme 对话框
如图 4.2 所示
图 4.2 选择和应用主题







 默认情况下
网页不应用主题 您可以从当前打开的网站中获取主题 也可以自己选择一个主题
如果选择了一个主题 右边的 Theme Preview 框将显示该主题的基本情况
默认情况下
网页不应用主题 您可以从当前打开的网站中获取主题 也可以自己选择一个主题
如果选择了一个主题 右边的 Theme Preview 框将显示该主题的基本情况











 如果要使文本和图像的颜色更加鲜艳
选中 Vivid Colors 复选框 如果要使网页上的图像将更加生动 选中 Active
Graphics 复选框 如果要使网页具有针织物状的背景图案 选中 Background
Image 复选框
如果要使文本和图像的颜色更加鲜艳
选中 Vivid Colors 复选框 如果要使网页上的图像将更加生动 选中 Active
Graphics 复选框 如果要使网页具有针织物状的背景图案 选中 Background
Image 复选框
- 去掉或改变网页所应用的主题
















 对于一个已经应用了某个主题的网页
如果不想用该主题了 您可以使用 Format 菜单上的 Theme 命令打开 Theme
对话框 然后选择 This Page Does Not Use
Themes您也可以让网页应用另一个主题 操作方法是 使用 Format 菜单上的
Theme
对于一个已经应用了某个主题的网页
如果不想用该主题了 您可以使用 Format 菜单上的 Theme 命令打开 Theme
对话框 然后选择 This Page Does Not Use
Themes您也可以让网页应用另一个主题 操作方法是 使用 Format 菜单上的
Theme



 命令
然后在 Theme 对话框中选择另一种主题
命令
然后在 Theme 对话框中选择另一种主题
超 级 链 接






 超级链接是
FrontPage 中非常重要的概念
超级链接可以有效而又清晰地组织网页并让访问者方便地浏览相关的信息
超级链接跳转的目标通常是另一个网页 但也可以是一个图像 E-Mail 地址
Office 文档 书签甚至一个程序
超级链接是
FrontPage 中非常重要的概念
超级链接可以有效而又清晰地组织网页并让访问者方便地浏览相关的信息
超级链接跳转的目标通常是另一个网页 但也可以是一个图像 E-Mail 地址
Office 文档 书签甚至一个程序
- 有关超级链接的概述









 一个网站通常有一个索引网页(或称主页)
访问者以此作为起点进一步浏览整个网站的信息
主页中往往含有大量的超级链接 例如 笔者喜爱的 金陵热线
的主页上就有许多栏目 每个栏目就是一个超级链接 如图 4.3 所示
一个网站通常有一个索引网页(或称主页)
访问者以此作为起点进一步浏览整个网站的信息
主页中往往含有大量的超级链接 例如 笔者喜爱的 金陵热线
的主页上就有许多栏目 每个栏目就是一个超级链接 如图 4.3 所示
图 4.3 主页上往往有大量的超级链接









 可以看出
超级链接的外观是多种多样的 超级链接的载体可以是文字 也可以是图像 例如
在 金陵热线
的主页上
可以看出
超级链接的外观是多种多样的 超级链接的载体可以是文字 也可以是图像 例如
在 金陵热线
的主页上 热线检索
热线检索
 新闻快递
就是文字形式的超级链接
新闻快递
就是文字形式的超级链接
 金陵鹊桥
金陵鹊桥
 证券之星
就是图像形式的超级链接
证券之星
就是图像形式的超级链接

 Web
浏览器通常把文本形式的超级链接加上下划线 对于图像形式的超级链接来说
Web
浏览器通常把文本形式的超级链接加上下划线 对于图像形式的超级链接来说
 Web
浏览器只能通过把光标改变成手状来告诉访问者这是超级链接
Web
浏览器只能通过把光标改变成手状来告诉访问者这是超级链接













 超级链接的本质就是
URL(Uniform Resource Locator 的缩写) URL 可以理解为文件或资源的地址
URL 可以是绝对的 也可以是相对的 所谓绝对的 URL
就是完整地给出协议种类(如 HTTP FTP) 服务器的主机名
路径和文档名四大部分
一个典型的例子是http://www.microsoft.com/ie/news.htm 所谓相对的 URL
就是只给出路径和文档名甚至连路径也省略 这时候 Web
浏览器采用超级链接所在网页的协议种类 主机名以及路径
超级链接的本质就是
URL(Uniform Resource Locator 的缩写) URL 可以理解为文件或资源的地址
URL 可以是绝对的 也可以是相对的 所谓绝对的 URL
就是完整地给出协议种类(如 HTTP FTP) 服务器的主机名
路径和文档名四大部分
一个典型的例子是http://www.microsoft.com/ie/news.htm 所谓相对的 URL
就是只给出路径和文档名甚至连路径也省略 这时候 Web
浏览器采用超级链接所在网页的协议种类 主机名以及路径



 当访问者单击一个超级链接
Web 浏览器就根据超级链接所指示的 URL 从相应的位置检索文档
如果成功的话就显示出来 如果超级链接跳转的目标不是网页 而是其它类
当访问者单击一个超级链接
Web 浏览器就根据超级链接所指示的 URL 从相应的位置检索文档
如果成功的话就显示出来 如果超级链接跳转的目标不是网页 而是其它类
型的文件 Web 浏览器会自动运行相应的程序以打开文件
FrontPage 编辑器可以方便地创建超级链接 即使您并不知道超级链接要跳转的目标的 URL 您可以打开 Web 浏览器自己去查找目标网页 FrontPage 编辑器会自动把当前网页的 URL 作为超级链接的目标 这样能保证 URL 是正确的
如果超级链接的目标是一个 e-mail 地址 当访问者单击此超级链接时 Web 浏览器会自动打开默认的邮件客户程序如 Outlook Express 等发送邮件
FrontPage 编辑器还有一个显著的特点就是 对 Office 家族中其它成员创建的超级链接保持最大程度的兼容 FrontPage 编辑器建立的超级链接可以直接跳转到 Office 文档
- 怎样建立超级链接

 要建立超级链接
首先要在网页中选择要作为超级链接载体的文本或图像 然后使用
要建立超级链接
首先要在网页中选择要作为超级链接载体的文本或图像 然后使用







 Insert
菜单上的 Hyperlinks 命令 或者单击 Standard
工具栏上的
Insert
菜单上的 Hyperlinks 命令 或者单击 Standard
工具栏上的 按钮
FrontPage
按钮
FrontPage



 编辑器将打开
Create Hyperlink 对话框 如图 4.4 所示
编辑器将打开
Create Hyperlink 对话框 如图 4.4 所示

 现在您要做的就是指定超级链接的跳转目标
您可以选择 5 种类型的目标
现在您要做的就是指定超级链接的跳转目标
您可以选择 5 种类型的目标
-
从当前打开的网站中选择一个网页作为目标
-
打开 Web 浏览器从 WWW 上查找一个网页作为目标
-
从本地磁盘中指定一个文件作为目标
-
指定一个 e-mail 地址作为目标
-
创建一个新的网页作为目标




 如果所选的目标网页中含有书签
您也可以把书签作为超级链接要跳转的目标 只要在 Bookmark
框中选择一个书签
如果所选的目标网页中含有书签
您也可以把书签作为超级链接要跳转的目标 只要在 Bookmark
框中选择一个书签



 如果要使目标网页出现在某个框架中
您必须在 Target Frame 框中指定框架名
如果要使目标网页出现在某个框架中
您必须在 Target Frame 框中指定框架名
- 在当前打开的网站中建立超级链接









 如果
FrontPage Explorer 正在运行
并且打开了一个网站
如果
FrontPage Explorer 正在运行
并且打开了一个网站 Create
Hyperlink 对话框将列出该网站中所有的网页
其中任何一个网页都可以作为超级链接的目标 FrontPage
编辑器会自动把目标网页的 URL 填到 Create Hyperlink 对话框的 URL 框中
Create
Hyperlink 对话框将列出该网站中所有的网页
其中任何一个网页都可以作为超级链接的目标 FrontPage
编辑器会自动把目标网页的 URL 填到 Create Hyperlink 对话框的 URL 框中
图 4.4 建立超级链接

 当您在当前打开的网站内部建立了超级链接
以后当某个目标网页改名或删除时
当您在当前打开的网站内部建立了超级链接
以后当某个目标网页改名或删除时
 FrontPage
会自动更新所有相关的超级链接
FrontPage
会自动更新所有相关的超级链接
- 从 WWW 上查找一个网页作为目标
 如果您想指定
WWW 上的某个网页作为目标 您可以在 Create Hyperlink 对话框
如果您想指定
WWW 上的某个网页作为目标 您可以在 Create Hyperlink 对话框


 上单击
上单击
 按钮
此时 FrontPage 编辑器将打开 Web 浏览器例如 IE 这样您就可以找到
按钮
此时 FrontPage 编辑器将打开 Web 浏览器例如 IE 这样您就可以找到






 要作为跳转目标的网页
按 ALT+TAB 键切换到 FrontPage 编辑器的窗口 Web 浏览器正在显示的网页的
URL 就自动填到 Create Hyperlink 对话框的 URL 框中
要作为跳转目标的网页
按 ALT+TAB 键切换到 FrontPage 编辑器的窗口 Web 浏览器正在显示的网页的
URL 就自动填到 Create Hyperlink 对话框的 URL 框中
- 指定一个 e-mail 地址作为目标








 如果要指定一个
e-mail 地址作为目标 您可以在 Create Hyperlink 对话框上单击按钮
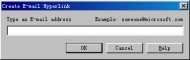
FrontPage 编辑器将打开 Create E-mail Hyperlink 对话框 如图 4.5 所示
如果要指定一个
e-mail 地址作为目标 您可以在 Create Hyperlink 对话框上单击按钮
FrontPage 编辑器将打开 Create E-mail Hyperlink 对话框 如图 4.5 所示

 键入一个
E-mail 地址 通常是网页作者或网站管理员的 E-mail 地址
键入一个
E-mail 地址 通常是网页作者或网站管理员的 E-mail 地址






 要说明的是
FrontPage 编辑器能够自动识别 Internet E-mail 地址 当您在网页中键入
Internet E-mail 地址时 FrontPage 编辑器能够自动把地址转换成超级链接
要说明的是
FrontPage 编辑器能够自动识别 Internet E-mail 地址 当您在网页中键入
Internet E-mail 地址时 FrontPage 编辑器能够自动把地址转换成超级链接
图 4.5 创建一个E-mail 超级链接
- 从本地磁盘中指定一个文件作为目标










 如果要指定本地磁盘中的某个文件作为跳转目标
您可以在 Create Hyperlink 对话框上单击
如果要指定本地磁盘中的某个文件作为跳转目标
您可以在 Create Hyperlink 对话框上单击
 按钮
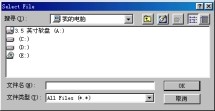
此时 FrontPage 编辑器将打开 Select File 对话框
让您指定本地磁盘上的一个文件 如图 4.6 所示
按钮
此时 FrontPage 编辑器将打开 Select File 对话框
让您指定本地磁盘上的一个文件 如图 4.6 所示
图 4.6 从本地磁盘上指定文件
- 创建一个新的网页作为目标



 要使超级链接的目标是一个新创建的网页
在 Create Hyperlink 对话框上单击
要使超级链接的目标是一个新创建的网页
在 Create Hyperlink 对话框上单击




 按钮
FrontPage 编辑器将打开 New 对话框 让您从选择一个模板或向导 然后
FrontPage
按钮
FrontPage 编辑器将打开 New 对话框 让您从选择一个模板或向导 然后
FrontPage
 编辑器将基于模板或向导创建一个新的网页
编辑器将基于模板或向导创建一个新的网页
- 用图像作为超级链接







 用图像作为超级链接的载体
往往更加生动和直观 但作为一个网页制作者 您必须考虑到这样一个问题
就是图像在网页上占据的空间较大 并且会使访问者下载网页的时间大大增加
因此 一个网页上图像链接的数量不可太多
用图像作为超级链接的载体
往往更加生动和直观 但作为一个网页制作者 您必须考虑到这样一个问题
就是图像在网页上占据的空间较大 并且会使访问者下载网页的时间大大增加
因此 一个网页上图像链接的数量不可太多












 要用图像作为超级链接
先要单击图像 然后使用 Insert 菜单上的 Hypelinks 命令或者单击 Standard
工具栏上的
要用图像作为超级链接
先要单击图像 然后使用 Insert 菜单上的 Hypelinks 命令或者单击 Standard
工具栏上的
 按钮
FrontPage 编辑器将打开 Create Hyperlink 对话框
下面的操作可以参照前面关于文字链接的介绍
按钮
FrontPage 编辑器将打开 Create Hyperlink 对话框
下面的操作可以参照前面关于文字链接的介绍



 为了使超级链接比较醒目
Web
浏览器会把文字形式的超级链接加上下划线并用特殊的颜色(一般是兰色)显示
对于图像形式的超级链接来说 Web
浏览器只能通过把光标改变成手状来告诉访问者这是超级链接
为了使超级链接比较醒目
Web
浏览器会把文字形式的超级链接加上下划线并用特殊的颜色(一般是兰色)显示
对于图像形式的超级链接来说 Web
浏览器只能通过把光标改变成手状来告诉访问者这是超级链接







 您可以在图像上创建一个或若干个热点(Hotspot)
所谓热点 实际上就是图像上的一块区域 只有当访问者把光标移到热点上时
光标才改变为手状 当访问者把光标移出热点 尽管还在图像上
光标又恢复成原状
您可以在图像上创建一个或若干个热点(Hotspot)
所谓热点 实际上就是图像上的一块区域 只有当访问者把光标移到热点上时
光标才改变为手状 当访问者把光标移出热点 尽管还在图像上
光标又恢复成原状




 什么情况下需要创建热点呢
当图像很大时 不同的区域可能有不同的跳转目标
这时候就要把图像划分为若干个热点 然后分别为每个热点指定跳转目标
什么情况下需要创建热点呢
当图像很大时 不同的区域可能有不同的跳转目标
这时候就要把图像划分为若干个热点 然后分别为每个热点指定跳转目标






 那么怎样创建热点呢
首先要单击图像 此时 FrontPage 编辑器将显示 Image 工具栏 如图 4.7 所示
那么怎样创建热点呢
首先要单击图像 此时 FrontPage 编辑器将显示 Image 工具栏 如图 4.7 所示

 图
4.7 Image 工具栏
图
4.7 Image 工具栏








 根据您要创建的热点的形状
您可以分别选择 Image
工具栏上的
根据您要创建的热点的形状
您可以分别选择 Image
工具栏上的 (矩形)
(矩形)
 (圆)
(多边形)这三个按钮 然后把光标移到图像上 光标将变成笔状
此时您就可以按住鼠
(圆)
(多边形)这三个按钮 然后把光标移到图像上 光标将变成笔状
此时您就可以按住鼠



 标左键在图像上画出热点了
释放鼠标后 FrontPage 编辑器将自动打开 Create Hyperlink
标左键在图像上画出热点了
释放鼠标后 FrontPage 编辑器将自动打开 Create Hyperlink

 对话框
让您指定该热点要跳转的目标
对话框
让您指定该热点要跳转的目标




 画好后
要使光标恢复原状 只要单击 Image 工具栏上的
画好后
要使光标恢复原状 只要单击 Image 工具栏上的
 按钮
按钮



 由于您画的热点叠加在图像上面
可能您自己都看不清 这时候您可以单击 Image
由于您画的热点叠加在图像上面
可能您自己都看不清 这时候您可以单击 Image

 工具栏上的
工具栏上的
 按钮
FrontPage 编辑器将隐去图像只显示热点
按钮
FrontPage 编辑器将隐去图像只显示热点




 需要说明的是
上述操作都是在 Normal 视图方式下进行的 如果切换到 Preview 视图
热点本身是看不见的 访问者只能根据光标形状判断是否在热点上
需要说明的是
上述操作都是在 Normal 视图方式下进行的 如果切换到 Preview 视图
热点本身是看不见的 访问者只能根据光标形状判断是否在热点上
- 选择超级链接


 不管是要测试超级链接
还是要编辑超级链接 您都得要选择超级链接
不管是要测试超级链接
还是要编辑超级链接 您都得要选择超级链接


 对于文本形式的超级链接
您可以在超级链接的任意位置单击 或者选择超级链接的一部分文本
也可以在超级链接上双击 这样将选择整个超级链接
对于文本形式的超级链接
您可以在超级链接的任意位置单击 或者选择超级链接的一部分文本
也可以在超级链接上双击 这样将选择整个超级链接
对于图像形式的超级链接 您得区分要选择哪个热点
- 怎样测试超级链接




 创建了一个超级链接后
要测试该超级链接是否能跳转到设想的目标位置 您最好切换到 Preview
视图方式下 当您把光标移到超级链接上 光标就变成手状
创建了一个超级链接后
要测试该超级链接是否能跳转到设想的目标位置 您最好切换到 Preview
视图方式下 当您把光标移到超级链接上 光标就变成手状



 如果您实在要在
Normal 视图方式下测试超级链接 您可以按住 CTRL 键
这时候把光标移到超级链接上 光标也会变成手状
如果您实在要在
Normal 视图方式下测试超级链接 您可以按住 CTRL 键
这时候把光标移到超级链接上 光标也会变成手状








 第三种操作方式是在超级链接上按下鼠标右键
在弹出的菜单中选择 Follow Hyperlink 命令 也可以使用 Go 菜单上的 Follow
Hyperlink 命令
第三种操作方式是在超级链接上按下鼠标右键
在弹出的菜单中选择 Follow Hyperlink 命令 也可以使用 Go 菜单上的 Follow
Hyperlink 命令



 第四种操作方式是先选择超级链接
然后单击 Standard 工具栏上的
第四种操作方式是先选择超级链接
然后单击 Standard 工具栏上的
 按钮
按钮

 如果超级链接的目标是一个书签
FrontPage 编辑器会自动翻滚到书签标注的地方
如果超级链接的目标是一个书签
FrontPage 编辑器会自动翻滚到书签标注的地方




 如果超级链接成功地跳转到目标位置
要返回到超级链接所在的网页(在 Web 浏览器中就是前一页) 单击 Standard
工具栏上的
如果超级链接成功地跳转到目标位置
要返回到超级链接所在的网页(在 Web 浏览器中就是前一页) 单击 Standard
工具栏上的
 按钮
按钮
- 改变超级链接的外观















 超级链接域的外观主要是指颜色
FrontPage 编辑器默认用兰色显示超级链接 要改变超级链接的外观
先选择超级链接 然后使用 Format 菜单上的 Background 命令FrontPage
编辑器将打开 Page Properties 对话框的 Background 选项卡 如 图 4.8 所示
超级链接域的外观主要是指颜色
FrontPage 编辑器默认用兰色显示超级链接 要改变超级链接的外观
先选择超级链接 然后使用 Format 菜单上的 Background 命令FrontPage
编辑器将打开 Page Properties 对话框的 Background 选项卡 如 图 4.8 所示
图 4.8 改变超级链接的颜色
FrontPage 编辑器以及 Web 浏览器可以用不同的颜色表示未访问过的超级链接 访问过的超级链接 将要访问的超级链接
- 怎样编辑超级链接的属性
超级链接的属性主要是指超级链接的载体本身和跳转目标







 对于文字形式的超级链接来说
您可以直接在 FrontPage 编辑器上改变它的文字 不过
即使您改变了超级链接的文字 并不意味着跳转目标有了改变
假设超级链接的文字原先是 Image1 跳转目标是 C:\Image1.GIF
现在您把超级链接的文字改成
Image2
对于文字形式的超级链接来说
您可以直接在 FrontPage 编辑器上改变它的文字 不过
即使您改变了超级链接的文字 并不意味着跳转目标有了改变
假设超级链接的文字原先是 Image1 跳转目标是 C:\Image1.GIF
现在您把超级链接的文字改成
Image2 并不意味着它的跳转目标就是
C:\Image2.GIF
并不意味着它的跳转目标就是
C:\Image2.GIF
 跳转目标仍然
C:\Image1.GIF
跳转目标仍然
C:\Image1.GIF








 对于图像形式的超级链接来说
要改变图像 您可以在图像上按下鼠标右键 在弹出的菜单中选择 Image
Properties 命令 在 General 选项卡上重新指定一个图像
对于图像形式的超级链接来说
要改变图像 您可以在图像上按下鼠标右键 在弹出的菜单中选择 Image
Properties 命令 在 General 选项卡上重新指定一个图像



 要改变超级链接的跳转目标
您先要选择这个超级链接 然后使用 Edit 菜单上的
要改变超级链接的跳转目标
您先要选择这个超级链接 然后使用 Edit 菜单上的











 Hyperlink
命令 也可以用鼠标右键单击超级链接 在弹出的菜单中选择 Hyperlink
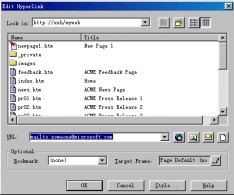
Properties 命令 FrontPage 编辑器将打开 Edit Hyperlink 对话框 如图 4.9
所示
Hyperlink
命令 也可以用鼠标右键单击超级链接 在弹出的菜单中选择 Hyperlink
Properties 命令 FrontPage 编辑器将打开 Edit Hyperlink 对话框 如图 4.9
所示
图 4.9 编辑超级链接的属性




 读者可能注意到
编辑超级链接属性的对话框与 Create Hyperlink
对话框非常相似有关操作可以参见前面的介绍
读者可能注意到
编辑超级链接属性的对话框与 Create Hyperlink
对话框非常相似有关操作可以参见前面的介绍
- 取消超级链接














 对已建立的超级链接可以取消
先选择超级链接 然后使用 Edit 菜单上的 Unlink 命令 如果图像上建立了热点
先选择热点 再使用 Unlink 命令
如果要在取消超级链接的同时删除超级链接的文字或图像 先选择超级链接 再按
DELETE 键删除
对已建立的超级链接可以取消
先选择超级链接 然后使用 Edit 菜单上的 Unlink 命令 如果图像上建立了热点
先选择热点 再使用 Unlink 命令
如果要在取消超级链接的同时删除超级链接的文字或图像 先选择超级链接 再按
DELETE 键删除
小 结







 这一章介绍了
FrontPage 98 中非常值得称道的功能 那就是主题(Theme)
恰当地选择和应用主题 既可以大大简化工作 又能达到专业效果
本章另一个重点是超级链接 这是 FrontPage 98 中最重要的概念
读者务必要深刻理解和掌握超级链接的用法
这一章介绍了
FrontPage 98 中非常值得称道的功能 那就是主题(Theme)
恰当地选择和应用主题 既可以大大简化工作 又能达到专业效果
本章另一个重点是超级链接 这是 FrontPage 98 中最重要的概念
读者务必要深刻理解和掌握超级链接的用法
