第 7 章 图 像










 几乎所有的网页都使用图像来点缀
例如 您要设计一个商品广告 最好把商品的照片放到网页上
使访问者能够亲眼看到商品是什么样子
这比您用一大堆文字来描述商品的外观要生动得多 图像还能跨越语言 编码标准
人种 地域 年龄的差异
几乎所有的网页都使用图像来点缀
例如 您要设计一个商品广告 最好把商品的照片放到网页上
使访问者能够亲眼看到商品是什么样子
这比您用一大堆文字来描述商品的外观要生动得多 图像还能跨越语言 编码标准
人种 地域 年龄的差异







 另一方面
图像也使下载网页的时间大大增加 作为一个网页制作者 要使您的网页受到欢迎
除了网页上的内容本身要精彩以外 还要注意不要让访问者太费时间
有的人可能还在使用 14.4K 的调制解调器 一个网页最好不要超过
50K(包括网页上的图像)
另一方面
图像也使下载网页的时间大大增加 作为一个网页制作者 要使您的网页受到欢迎
除了网页上的内容本身要精彩以外 还要注意不要让访问者太费时间
有的人可能还在使用 14.4K 的调制解调器 一个网页最好不要超过
50K(包括网页上的图像)
在网页中插入图像








 要在网页中插入图像
使用 Insert 菜单上的 Image 命令 您既可以从打开的网站中获取图像
也可以从本地磁盘中获取图像 还可以从 WWW 上获取图像
要在网页中插入图像
使用 Insert 菜单上的 Image 命令 您既可以从打开的网站中获取图像
也可以从本地磁盘中获取图像 还可以从 WWW 上获取图像
- 从当前打开的网站中获取图像






 如果
FrontPage Explorer 处于运行状态 并且打开了一个网站 FrontPage
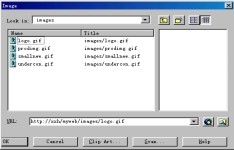
编辑器将打开 Image 对话框 如图 7.1 所示
如果
FrontPage Explorer 处于运行状态 并且打开了一个网站 FrontPage
编辑器将打开 Image 对话框 如图 7.1 所示
图 7.1 把当前打开的网站中获取图像
- 从本地磁盘中获取图像








 要从本地磁盘中获取一个图像插入到网页中
在 Image 对话框上单击
要从本地磁盘中获取一个图像插入到网页中
在 Image 对话框上单击
 按钮
此时 FrontPage 编辑器将打开 Select File 对话框
让您从本地磁盘中指定一个图像文件
按钮
此时 FrontPage 编辑器将打开 Select File 对话框
让您从本地磁盘中指定一个图像文件





 如果
FrontPage Explorer 当前没有运行 当您使用 Insert 菜单上的 Image 命令
FrontPage
如果
FrontPage Explorer 当前没有运行 当您使用 Insert 菜单上的 Image 命令
FrontPage






 编辑器将先打开
Image 对话框再自动打开 Select File 对话框 如图 7.2 所示
编辑器将先打开
Image 对话框再自动打开 Select File 对话框 如图 7.2 所示
图 7.2 从本地磁盘中指定一个图像
- 从 WWW 上获取图像





 您可以直接从
WWW 上获取图像 因为许多网站收集了大量的图像 供网页制作者下载使用
笔者就经常从 中国公用信息网 江苏 站查找合适的图像
您可以直接从
WWW 上获取图像 因为许多网站收集了大量的图像 供网页制作者下载使用
笔者就经常从 中国公用信息网 江苏 站查找合适的图像


 要从
WWW 上获取图像 您可以在 Image 对话框上单击
要从
WWW 上获取图像 您可以在 Image 对话框上单击
 按钮运行
Internet
按钮运行
Internet





 Explorer
然后定位一个图像 按 ALT+TAB 键切换到 FrontPage 编辑器
该图像的地址就会自动填到 URL 框中
Explorer
然后定位一个图像 按 ALT+TAB 键切换到 FrontPage 编辑器
该图像的地址就会自动填到 URL 框中




 注意
FrontPage 编辑器没有安全审查机制 这意味着您可以从任何 Web
网站获取图像并插入到网页中 有的图像是有版权的 您不能随便使用
注意
FrontPage 编辑器没有安全审查机制 这意味着您可以从任何 Web
网站获取图像并插入到网页中 有的图像是有版权的 您不能随便使用
- FrontPage 支持的图像格式




 在
Internet 上 使用得最多的图像格式是 GIF 和 JPEG
这两种图像格式都是压缩的能够显著地减少对带宽的占用 因此比较适合于在
Internet 上传输
在
Internet 上 使用得最多的图像格式是 GIF 和 JPEG
这两种图像格式都是压缩的能够显著地减少对带宽的占用 因此比较适合于在
Internet 上传输












 除了上述两种常用的格式外
FrontPage 编辑器还允许把 BMP TIFF TGA RAS EPS PCX 以及 WMF
等格式的图像插入到网页中 第一次保存网页时 如果 FrontPage
编辑器发现有不是 GIF 和 JPEG 格式的图像 若图像的颜色不超过 256
FrontPage 编辑器就把图像转换为 GIF 格式 若图像的颜色超过 256 FrontPage
编辑器就把图像转换为 JPEG 格式
除了上述两种常用的格式外
FrontPage 编辑器还允许把 BMP TIFF TGA RAS EPS PCX 以及 WMF
等格式的图像插入到网页中 第一次保存网页时 如果 FrontPage
编辑器发现有不是 GIF 和 JPEG 格式的图像 若图像的颜色不超过 256
FrontPage 编辑器就把图像转换为 GIF 格式 若图像的颜色超过 256 FrontPage
编辑器就把图像转换为 JPEG 格式
插入剪贴画



 FrontPage
附带了一个非常丰富的剪贴画库 这些剪贴画都经过专业设计
您可以方便地把剪贴画插入到您的网页中 FrontPage 的剪贴画库实际上是
Office 家族共享的
FrontPage
附带了一个非常丰富的剪贴画库 这些剪贴画都经过专业设计
您可以方便地把剪贴画插入到您的网页中 FrontPage 的剪贴画库实际上是
Office 家族共享的
第 7 章 图 像 71
- 在网页中插入剪贴画








 要把剪贴画插入到网页中
使用 Insert 菜单上的 Clipart 命令 FrontPage 编辑器将显示 Microsoft
Clip Gallery
3.0
要把剪贴画插入到网页中
使用 Insert 菜单上的 Clipart 命令 FrontPage 编辑器将显示 Microsoft
Clip Gallery
3.0 如图
7.3 所示
如图
7.3 所示
图 7.3 插入剪贴画




 在左边的分类框中选择一种分类如
Web
Background
在左边的分类框中选择一种分类如
Web
Background 中间的框将显示该类别的剪贴画
如选 All
Categories
中间的框将显示该类别的剪贴画
如选 All
Categories 将列出所有类别的剪贴画
总共大约有 1500 幅左右
将列出所有类别的剪贴画
总共大约有 1500 幅左右



 为了在众多的剪贴画中迅速找到合适的剪贴画
您可以单击 Find 按钮 FrontPage
为了在众多的剪贴画中迅速找到合适的剪贴画
您可以单击 Find 按钮 FrontPage



 编辑器将打开
Find Clip 对话框 如图 7.4 所示
编辑器将打开
Find Clip 对话框 如图 7.4 所示
 FrontPage
编辑器提供了三种搜索方式
FrontPage
编辑器提供了三种搜索方式







 一是在
Keywords 框内键入剪贴画的主题 每一幅剪贴画都有其唯一的主题二是在 File
Name Containing 框内键入剪贴画的文件名 按文件名搜索
一是在
Keywords 框内键入剪贴画的主题 每一幅剪贴画都有其唯一的主题二是在 File
Name Containing 框内键入剪贴画的文件名 按文件名搜索



 三是按剪贴画的存储格式搜索
在 Clip Type 框内指定一种图像格式
三是按剪贴画的存储格式搜索
在 Clip Type 框内指定一种图像格式








 现在您可以单击
Find Now 按钮开始搜索 如找到 就自动创建一个名叫 Results of Last Found
的类别 并定位找到的剪贴画
现在您可以单击
Find Now 按钮开始搜索 如找到 就自动创建一个名叫 Results of Last Found
的类别 并定位找到的剪贴画
图 7.4 搜索特定的剪贴画





 选择一幅剪贴画
单击 Insert 按钮 也可以直接双击剪贴画 FrontPage
编辑器就把所选择的剪贴画插入到网页中
选择一幅剪贴画
单击 Insert 按钮 也可以直接双击剪贴画 FrontPage
编辑器就把所选择的剪贴画插入到网页中








 当剪贴画被插入到网页中后
您随时可以用另一幅剪贴画替换它 只要先在网页中单击该剪贴画 再使用
Insert 菜单上的 Clip Art 命令 重新指定一个剪贴画即可
当剪贴画被插入到网页中后
您随时可以用另一幅剪贴画替换它 只要先在网页中单击该剪贴画 再使用
Insert 菜单上的 Clip Art 命令 重新指定一个剪贴画即可
- 在网页中插入声音剪辑和视频剪辑


 虽然本章主要是讲述怎样在网页中插入图像以及
FrontPage 编辑器的图像处理功能但由于操作方法的类似
这里顺便介绍怎样在网页中插入声音剪辑和视频剪辑
虽然本章主要是讲述怎样在网页中插入图像以及
FrontPage 编辑器的图像处理功能但由于操作方法的类似
这里顺便介绍怎样在网页中插入声音剪辑和视频剪辑

















 要在网页中插入声音剪辑或视频剪辑
使用 Insert 菜单上的 Clip Art 命令 FrontPage 编辑器将打开 Microsoft
Clip Gallery 3.0
要在网页中插入声音剪辑或视频剪辑
使用 Insert 菜单上的 Clip Art 命令 FrontPage 编辑器将打开 Microsoft
Clip Gallery 3.0
 单击
Sounds 选项卡或 Videos 选 项 卡
然后指定一个声音剪辑或视频剪辑插入到网页中 在插入之前您可以先单击 Play
按钮播放这段声音剪辑或视频剪辑 在播放过程中要停止播放 按 Esc 键
单击
Sounds 选项卡或 Videos 选 项 卡
然后指定一个声音剪辑或视频剪辑插入到网页中 在插入之前您可以先单击 Play
按钮播放这段声音剪辑或视频剪辑 在播放过程中要停止播放 按 Esc 键
- 在网页中插入图片


















 这里所说的图片与上面讲的剪贴画稍有不同
剪贴画通常是用某种作图工具画出来的 由点 直线 曲线 方框等图素组合而成
而图片通常来自数字相机或扫描仪等 直接取自于现实中的物体
要在网页中插入图片 使用 Insert 菜单上的 ClipArt 命令FrontPage
编辑器将打开 Microsoft Clip Gallery 3.0
这里所说的图片与上面讲的剪贴画稍有不同
剪贴画通常是用某种作图工具画出来的 由点 直线 曲线 方框等图素组合而成
而图片通常来自数字相机或扫描仪等 直接取自于现实中的物体
要在网页中插入图片 使用 Insert 菜单上的 ClipArt 命令FrontPage
编辑器将打开 Microsoft Clip Gallery 3.0
 单击
Pictures 选项卡 选择一个图片插入
单击
Pictures 选项卡 选择一个图片插入
- 直接从数字相机或扫描仪获取图像

 如果计算机接了数字相机或者与
TWAIN 兼容的扫描仪 您可以直接从这些设备中获取图像并插入到网页中
如果计算机接了数字相机或者与
TWAIN 兼容的扫描仪 您可以直接从这些设备中获取图像并插入到网页中









 使用
Insert 菜单上的 Image 命令打开 Image 对话框 单击 Scan 按钮 FrontPage
使用
Insert 菜单上的 Image 命令打开 Image 对话框 单击 Scan 按钮 FrontPage




 编辑器将打开
Camera/Scanner 对话框 如图 7.5 所示
编辑器将打开
Camera/Scanner 对话框 如图 7.5 所示
图 7.5 从照相机/扫描仪获取图像





 先单击
Source 按钮指定要从哪个设备获取图像 然后单击 Acquire
按钮开始从指定的设备得到图像并插入到网页中
先单击
Source 按钮指定要从哪个设备获取图像 然后单击 Acquire
按钮开始从指定的设备得到图像并插入到网页中
- 管理剪贴画库




 剪贴画库是完全开放的
您可以自己加入新的剪贴画 图片 声音剪辑 视频剪辑
剪贴画库是完全开放的
您可以自己加入新的剪贴画 图片 声音剪辑 视频剪辑
第 7 章 图 像 73



 您也可以从剪贴画库中删除剪贴画
图片 声音剪辑 视频剪辑
您也可以从剪贴画库中删除剪贴画
图片 声音剪辑 视频剪辑










 要加入新的剪贴画
在 Clip Art 选项卡上单击 Import Clips 按钮 FrontPage 编辑器将打开 Add
Clip Art To Clip Gallery 对话框 如图 7.6 所示
要加入新的剪贴画
在 Clip Art 选项卡上单击 Import Clips 按钮 FrontPage 编辑器将打开 Add
Clip Art To Clip Gallery 对话框 如图 7.6 所示
图 7.6 加入新的剪贴画






 要从剪贴画库中删除某个剪贴画
先选择该剪贴画 然后按 DELETE 键 也可以用鼠标右键单击该剪贴画
在弹出的菜单中选择 Delete Clip 命令
要从剪贴画库中删除某个剪贴画
先选择该剪贴画 然后按 DELETE 键 也可以用鼠标右键单击该剪贴画
在弹出的菜单中选择 Delete Clip 命令





 被删除的剪贴画文件实际上仍然在磁盘上
只是在剪贴画库中找不到而已 如果以后又想用这个剪贴画 可以单击 Import
Clips 按钮再次把它引入
被删除的剪贴画文件实际上仍然在磁盘上
只是在剪贴画库中找不到而已 如果以后又想用这个剪贴画 可以单击 Import
Clips 按钮再次把它引入













 为了查找方便
FrontPage 编辑器把所有的剪贴画分成若干个类别
您可以自己增加删除类别或修改类别名称 在 Microsoft Clip Gallery 3.0
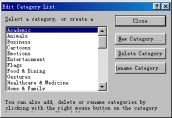
上单击 Edit Categories 按钮FrontPage 编辑器将打开 Edit Category List
对话框 如图 7.7 所示
为了查找方便
FrontPage 编辑器把所有的剪贴画分成若干个类别
您可以自己增加删除类别或修改类别名称 在 Microsoft Clip Gallery 3.0
上单击 Edit Categories 按钮FrontPage 编辑器将打开 Edit Category List
对话框 如图 7.7 所示
图 7.7 管理类别



 要增加一个类别
单击 New Category 按钮
要增加一个类别
单击 New Category 按钮









 要删除一个类别
先在列表框中选择要删除的类别 单击 Delete Category 按钮要给类别换名
先在列表框中选择要换名的类别 单击 Rename Category 按钮
要删除一个类别
先在列表框中选择要删除的类别 单击 Delete Category 按钮要给类别换名
先在列表框中选择要换名的类别 单击 Rename Category 按钮

图 7.8 修改剪贴画的属性
- 修改剪贴画的属性








 剪贴画的属性是指主题和类别
要修改剪贴画的属性 先选择要修改属性的剪贴画 再单击 Clip Properties
按钮 FrontPage 编辑器将显示 Clip Properties 对话框 如图
剪贴画的属性是指主题和类别
要修改剪贴画的属性 先选择要修改属性的剪贴画 再单击 Clip Properties
按钮 FrontPage 编辑器将显示 Clip Properties 对话框 如图


 7.8
所示 您可以重新指定剪贴画的主题 也可以重新指定剪贴画所属的类别
7.8
所示 您可以重新指定剪贴画的主题 也可以重新指定剪贴画所属的类别
修改图像的属性




 当一个图像插入到网页中后
您随时可以修改它的属性 包括图像的类型 可替换的表示方式
超级链接的跳转目标以及在网页上的布局等
当一个图像插入到网页中后
您随时可以修改它的属性 包括图像的类型 可替换的表示方式
超级链接的跳转目标以及在网页上的布局等


















 要修改图像的属性
先单击图像 然后使用 Edit 菜单上的 Image 命令 也可以用鼠标右键单击图像
在弹出的菜单中选择 Image Properties 命令 FrontPage 编辑器将打开 Image
Properties 对话框 单击 General 选项卡 如图 7.9 所示
要修改图像的属性
先单击图像 然后使用 Edit 菜单上的 Image 命令 也可以用鼠标右键单击图像
在弹出的菜单中选择 Image Properties 命令 FrontPage 编辑器将打开 Image
Properties 对话框 单击 General 选项卡 如图 7.9 所示
图 7.9 修改图像属性
 如果图像取自于
FrontPage Explorer
当前打开的网站
如果图像取自于
FrontPage Explorer
当前打开的网站 Image
Source 框内显示的是
Image
Source 框内显示的是
第 7 章 图 像 75




 图像的相对
URL 如果图像取自于 Web 浏览器打开的 WWW
上的某个网页
图像的相对
URL 如果图像取自于 Web 浏览器打开的 WWW
上的某个网页 Image
Source 框内显示的是图像的绝对 URL
如果图像取自于本地磁盘
Image
Source 框内显示的是图像的绝对 URL
如果图像取自于本地磁盘 Image
Source 框内显示的是图像的完整路径例如
Image
Source 框内显示的是图像的完整路径例如
 file:///C:/Program
Files/Microsoft FrontPage/clipart/clip1/hh01518a.gif
file:///C:/Program
Files/Microsoft FrontPage/clipart/clip1/hh01518a.gif



 如果您要用另一个图像替换
可以单击 Browse 按钮 FrontPage 编辑器将打开
如果您要用另一个图像替换
可以单击 Browse 按钮 FrontPage 编辑器将打开







 Image
对话框 让您从 FrontPage Explorer 当前打开的网站 WWW Microsoft 剪贴画库
本地磁盘 扫描仪和数字相机中指定一个图像
Image
对话框 让您从 FrontPage Explorer 当前打开的网站 WWW Microsoft 剪贴画库
本地磁盘 扫描仪和数字相机中指定一个图像



 如果单击
Edit 按钮 将打开与该图像关联的图像编辑器(如果有的话)
如果单击
Edit 按钮 将打开与该图像关联的图像编辑器(如果有的话)










 在
Type 框内 您可以指定图像的类型是 GIF 还是 JPEG 如果插入的图像既不是GIF
也不是 JPEG 当您保存网页时 FrontPage 会自动把图像转换为您指定的格式
如果图像本来是 GIF 格式 现在也可以指定为 JPEG 格式 反之亦然
在
Type 框内 您可以指定图像的类型是 GIF 还是 JPEG 如果插入的图像既不是GIF
也不是 JPEG 当您保存网页时 FrontPage 会自动把图像转换为您指定的格式
如果图像本来是 GIF 格式 现在也可以指定为 JPEG 格式 反之亦然

 对于
GIF 格式的图像来说 您可以指定图像上的某个颜色是否透明 如果选中
对于
GIF 格式的图像来说 您可以指定图像上的某个颜色是否透明 如果选中




 Alternative
Representations 复选框的话 当 Web 浏览器下载该图像时
访问者将看到图像逐渐地显露出来
Alternative
Representations 复选框的话 当 Web 浏览器下载该图像时
访问者将看到图像逐渐地显露出来











 对于
JPEG 格式的图像来说 您可以指定图像的质量 数值范围是 1~99 数值越大
图像的质量越好 但图像的字节数变大 数值越小 图像的质量越差
但图像的字节数减小 因此 您要权衡一个最佳的压缩比 默认是 75
对于
JPEG 格式的图像来说 您可以指定图像的质量 数值范围是 1~99 数值越大
图像的质量越好 但图像的字节数变大 数值越小 图像的质量越差
但图像的字节数减小 因此 您要权衡一个最佳的压缩比 默认是 75


















 很多人在上网时
喜欢把显示图像的选项关掉 因为这样能显著地加快下载速度 但是这样一来
网页上许多精彩的图片就看不到了 更严重的是 有的网页用图像作为超级链接
看不到图像 也就不知道怎样跳转 因此 有的 Web 浏览器采取折中的方案
您可以事先指定一个分辨率较低的图像作为原先分辨率较高的图像的替身
由于分辨率较小 因而字节数较少 下载图像时 Web
浏览器会用分辨率较低的图像替代原先的图像这样
访问者既能看到图像的大致情况 又不致于花费很多的时间等待
很多人在上网时
喜欢把显示图像的选项关掉 因为这样能显著地加快下载速度 但是这样一来
网页上许多精彩的图片就看不到了 更严重的是 有的网页用图像作为超级链接
看不到图像 也就不知道怎样跳转 因此 有的 Web 浏览器采取折中的方案
您可以事先指定一个分辨率较低的图像作为原先分辨率较高的图像的替身
由于分辨率较小 因而字节数较少 下载图像时 Web
浏览器会用分辨率较低的图像替代原先的图像这样
访问者既能看到图像的大致情况 又不致于花费很多的时间等待
















 要指定一个分辨率较低的替身
在 Low-Res 框内指定一个图像的 URL 也可以单击 Browse 按钮查找
要注意的是 无论是 FrontPage 编辑器 还是 Web 浏览器
都不检查也检查不了您所指定的替身是否确实是原先那个图像的简化版本
纯粹从操作上讲 这两个图像完全有可能风马牛不相及 因此 我们推荐您使用
Image Composer 这个软件它能够把一个图像中的大部分颜色去掉
但能基本保证灰度
要指定一个分辨率较低的替身
在 Low-Res 框内指定一个图像的 URL 也可以单击 Browse 按钮查找
要注意的是 无论是 FrontPage 编辑器 还是 Web 浏览器
都不检查也检查不了您所指定的替身是否确实是原先那个图像的简化版本
纯粹从操作上讲 这两个图像完全有可能风马牛不相及 因此 我们推荐您使用
Image Composer 这个软件它能够把一个图像中的大部分颜色去掉
但能基本保证灰度










 如果访问者把显示图片的选项关掉的话
Web 浏览器将不下载更不显示网页中的图像 因此 建议您在 Text
框内键入一些字符 用于简单地描述图像 有的 Web
浏览器会显示这些文字来替代图像 这样 即使访问者看不到图像
他也能大致了解图像的内容
如果访问者把显示图片的选项关掉的话
Web 浏览器将不下载更不显示网页中的图像 因此 建议您在 Text
框内键入一些字符 用于简单地描述图像 有的 Web
浏览器会显示这些文字来替代图像 这样 即使访问者看不到图像
他也能大致了解图像的内容

 FrontPage
编辑器默认显示图像名称和字节数 您可以改为任何文字
FrontPage
编辑器默认显示图像名称和字节数 您可以改为任何文字









 前面讲过
一个图像上可能包含一个或多个热点 不同的热点有不同的跳转目标
对于图像上没有被热点覆盖到的区域 您也可以指定一个跳转目标
这就是所谓的默认超级链接 要设置默认超级链接 您可以在 Location
框内键入要跳转的 URL 也可以单击
前面讲过
一个图像上可能包含一个或多个热点 不同的热点有不同的跳转目标
对于图像上没有被热点覆盖到的区域 您也可以指定一个跳转目标
这就是所谓的默认超级链接 要设置默认超级链接 您可以在 Location
框内键入要跳转的 URL 也可以单击





 Browse
按钮打开 Edit Hyperlink 对话框 然后指定要跳转的 URL
Browse
按钮打开 Edit Hyperlink 对话框 然后指定要跳转的 URL




 要设置图像的布局和大小
单击 Appearance 选项卡 如图 7.10 所示
要设置图像的布局和大小
单击 Appearance 选项卡 如图 7.10 所示





 在
Layout 框内 您可以指定图像与文本的对齐方式 可以给图像加上边框
如果边框线宽度(Border Thickness)设为 0 表示没有边框
您还可以指定图像与相邻的文字或图
在
Layout 框内 您可以指定图像与文本的对齐方式 可以给图像加上边框
如果边框线宽度(Border Thickness)设为 0 表示没有边框
您还可以指定图像与相邻的文字或图







 像之间的水平间隔(Horizontal
Spacing)和纵向间隔(Vertical Spacing) 都是以像素为单位
如果要改变图像的大小 您必须首先选中 Size 框内的 Specify Size 复选框 然
像之间的水平间隔(Horizontal
Spacing)和纵向间隔(Vertical Spacing) 都是以像素为单位
如果要改变图像的大小 您必须首先选中 Size 框内的 Specify Size 复选框 然

 后分别指定图像的宽度和高度
后分别指定图像的宽度和高度
图 7.10 设置图像的布局和大小









 您既可以按像素的绝对值给出图像的宽度和高度
也可以按 Web 浏览器窗口的百分比给出图像的宽度和高度 选中 Specify Size
复选框还能保证 HTML 代码的<img>标记中含有 width 和 height 属性
Web 浏览器在下载网页时会预先空出图像的位置 如果<img> 标记中没有
width 和 height 属性 先下载的内容可能会占据图像的位置
等到下载图像时再把这些内容移到其它位置
您既可以按像素的绝对值给出图像的宽度和高度
也可以按 Web 浏览器窗口的百分比给出图像的宽度和高度 选中 Specify Size
复选框还能保证 HTML 代码的<img>标记中含有 width 和 height 属性
Web 浏览器在下载网页时会预先空出图像的位置 如果<img> 标记中没有
width 和 height 属性 先下载的内容可能会占据图像的位置
等到下载图像时再把这些内容移到其它位置









 如果选中
Keep Aspect Ratio 复选框的话 当您改变图像的宽度或高度时
图像的纵横比例保持不变 举例来说 假设图像原先的宽度是 100 个像素 高度是
200 个像素现在您把图像的宽度改为 80 个像素 图像的高度将自动变为 160
个像素
如果选中
Keep Aspect Ratio 复选框的话 当您改变图像的宽度或高度时
图像的纵横比例保持不变 举例来说 假设图像原先的宽度是 100 个像素 高度是
200 个像素现在您把图像的宽度改为 80 个像素 图像的高度将自动变为 160
个像素





 实际上
要改变图像的大小 您可以直接在网页上拖动图像的边框或四个角
不过不管图像的尺寸变大还是变小 图像所占的字节数不变
实际上
要改变图像的大小 您可以直接在网页上拖动图像的边框或四个角
不过不管图像的尺寸变大还是变小 图像所占的字节数不变

 Image 工具栏
Image 工具栏










 FrontPage
编辑器的 Image 工具栏功能非常强大 您可以创建热点
使图像透明在图像上写字 对图像进行裁剪 调整黑白对比度等 Image
工具栏如图 7.11 所示
FrontPage
编辑器的 Image 工具栏功能非常强大 您可以创建热点
使图像透明在图像上写字 对图像进行裁剪 调整黑白对比度等 Image
工具栏如图 7.11 所示

 图
7.11 Image 工具栏
图
7.11 Image 工具栏
- 热点











 所谓热点
就是在图像上划出一个或若干个区域 不同的区域有不同的跳转目标 例如
在一个中国地图上 您可以把每个省 直辖市 自治区作为一个热点
当访问者单击某个热点时 就跳转到相应的省 直辖市 自治区
所谓热点
就是在图像上划出一个或若干个区域 不同的区域有不同的跳转目标 例如
在一个中国地图上 您可以把每个省 直辖市 自治区作为一个热点
当访问者单击某个热点时 就跳转到相应的省 直辖市 自治区














 要在图像上创建热点
根据要创建的热点的形状 您可以分别选择 Image 工具栏上的
要在图像上创建热点
根据要创建的热点的形状 您可以分别选择 Image 工具栏上的
 (矩形)
(矩形)
 (圆)
(圆)
 (多边形)这三个按钮
然后把光标移到图像上 光标将变成笔状
此时您就可以按住鼠标左键在图像上画出热点了 释放鼠标后 FrontPage
编辑器将自动打开 创建超级链接 对话框 让您指定该热点要跳转的目标
(多边形)这三个按钮
然后把光标移到图像上 光标将变成笔状
此时您就可以按住鼠标左键在图像上画出热点了 释放鼠标后 FrontPage
编辑器将自动打开 创建超级链接 对话框 让您指定该热点要跳转的目标



 要使光标恢复原状
只要单击 Image 工具栏上的
要使光标恢复原状
只要单击 Image 工具栏上的
 按钮
按钮



 由于您画的热点叠加在图像上面
可能您自己都看不清 这时候您可以单击 Image
由于您画的热点叠加在图像上面
可能您自己都看不清 这时候您可以单击 Image

 工具栏上的
工具栏上的
 按钮
FrontPage 编辑器将隐去图像只显示热点
按钮
FrontPage 编辑器将隐去图像只显示热点







 如果您对热点的位置不满意
您可以用鼠标或键盘上的方向键移动热点的位置 如果您要改变热点的大小
您可以拖动热点的边框 要说明的是 如果一个图像上包含热点
当您改变图像的大小时 图像上的热点的大小不会自动随着改变
如果您对热点的位置不满意
您可以用鼠标或键盘上的方向键移动热点的位置 如果您要改变热点的大小
您可以拖动热点的边框 要说明的是 如果一个图像上包含热点
当您改变图像的大小时 图像上的热点的大小不会自动随着改变


 要删除热点也很简单
只要先选择热点 再按 DELETE 键
要删除热点也很简单
只要先选择热点 再按 DELETE 键
- 在 GIF 格式的图像上写字





 您可以在
GIF 格式的图像上输出字符 并且可以对字符进行格式化 如果要在 JPEG
格式的图像上写字 您必须首先把图像转换为 GIF 格式
不过这有可能导致图像的部分颜色丢失 也可能使图像的字节数变大
您可以在
GIF 格式的图像上输出字符 并且可以对字符进行格式化 如果要在 JPEG
格式的图像上写字 您必须首先把图像转换为 GIF 格式
不过这有可能导致图像的部分颜色丢失 也可能使图像的字节数变大





 要在图像上输出字符
单击 Image
工具栏上的
要在图像上输出字符
单击 Image
工具栏上的 按钮
FrontPage 编辑器自动在图像的中心创建一个文字输入区 让您输入文字
按钮
FrontPage 编辑器自动在图像的中心创建一个文字输入区 让您输入文字
 您可以任意移动文字输入区的位置或者改变文字输入区的大小
您可以任意移动文字输入区的位置或者改变文字输入区的大小












 文字输入区实际上是一个简单的文本编辑器
支持换行 默认的字体是 Arial black 12pt 居中 要改变文本的格式
您可以使用 Format 菜单上的 Font
文字输入区实际上是一个简单的文本编辑器
支持换行 默认的字体是 Arial black 12pt 居中 要改变文本的格式
您可以使用 Format 菜单上的 Font
 Paragraph
等命令 图 7.12 用宋体在图像上输出一行文字 凯旋门
Paragraph
等命令 图 7.12 用宋体在图像上输出一行文字 凯旋门
图 7.12 在图像上输出文字

 如果要使文本输入区成为图像上的热点
您可以在文本输入区上单击鼠标右键 在弹
如果要使文本输入区成为图像上的热点
您可以在文本输入区上单击鼠标右键 在弹




 出的菜单中选择
Image Hospot Properties 命令 FrontPage 编辑器将打开 Create Hyperlink
出的菜单中选择
Image Hospot Properties 命令 FrontPage 编辑器将打开 Create Hyperlink

 对话框
让您指定热点要跳转的目标
对话框
让您指定热点要跳转的目标
- 使 GIF 图像透明




 所谓使
GIF 图像透明 实际上就是使图像上的某一种颜色消失 这样
就能透过图像看到网页的背景(如果有的话) 消失了的颜色就称为透明颜色
所谓使
GIF 图像透明 实际上就是使图像上的某一种颜色消失 这样
就能透过图像看到网页的背景(如果有的话) 消失了的颜色就称为透明颜色



 要使图像上的某种颜色成为透明颜色
单击 Image 工具栏上的
要使图像上的某种颜色成为透明颜色
单击 Image 工具栏上的
 按钮
光标改变
按钮
光标改变


 形状
在图像的某个颜色上单击 图像上所有与该颜色相同的地方都变成透明
形状
在图像的某个颜色上单击 图像上所有与该颜色相同的地方都变成透明







 在同一个时刻
一个图像上只能有一种颜色是透明的 如果要指定另一种颜色为透明颜色
只要再次单击 Image
工具栏上的
在同一个时刻
一个图像上只能有一种颜色是透明的 如果要指定另一种颜色为透明颜色
只要再次单击 Image
工具栏上的 按钮
然后在某种颜色上单击 原先的透明颜色就恢复成本来的颜色
按钮
然后在某种颜色上单击 原先的透明颜色就恢复成本来的颜色







 对于
JPEG 格式的图像来说 FrontPage 编辑器会提示您转换为 GIF 格式
为什么FrontPage 编辑器不支持 JPEG 格式的图像透明呢 因为相对于 GIF
格式的图像来说 JPEG 格式的图像上颜色比较丰富
而且众多的颜色往往交织在一起 如果把其中一种颜色透明的话 JPEG
格式的图像上可能像戳了许多小孔
对于
JPEG 格式的图像来说 FrontPage 编辑器会提示您转换为 GIF 格式
为什么FrontPage 编辑器不支持 JPEG 格式的图像透明呢 因为相对于 GIF
格式的图像来说 JPEG 格式的图像上颜色比较丰富
而且众多的颜色往往交织在一起 如果把其中一种颜色透明的话 JPEG
格式的图像上可能像戳了许多小孔
- 调整图像的黑白对比度和亮度







 要增大图像的黑白对比度
单击 Image 工具栏上的
要增大图像的黑白对比度
单击 Image 工具栏上的
 按钮要减小图像的黑白对比度
单击 Image 工具栏上的
按钮要减小图像的黑白对比度
单击 Image 工具栏上的
 按钮
按钮




 您可以多次单击
您可以多次单击
 或
或
 按钮使图像的黑白对比度连续增大或减小要增大图像的亮度
单击 Image 工具栏上的
按钮使图像的黑白对比度连续增大或减小要增大图像的亮度
单击 Image 工具栏上的
 按钮
按钮



 要减小图像的亮度
单击 Image 工具栏上的
要减小图像的亮度
单击 Image 工具栏上的
 按钮
按钮
 您可以多次单击
您可以多次单击
 或
或
 按钮使图像的亮度连续增强或减弱
按钮使图像的亮度连续增强或减弱


 要注意的是
调整图像的黑白对比度和亮度一定要考虑到访问者所用的显示设备是千差万别的
图像的黑白对比度和亮度要尽量适合各种各样的显示器
要注意的是
调整图像的黑白对比度和亮度一定要考虑到访问者所用的显示设备是千差万别的
图像的黑白对比度和亮度要尽量适合各种各样的显示器
- 给图像加上斜面边界



 当图像是超级链接的载体时
最好给图像加上斜面边界 这样能够使图像具有 3D 按钮的效果 图 7.13
演示了图像加上斜面边界后的效果
当图像是超级链接的载体时
最好给图像加上斜面边界 这样能够使图像具有 3D 按钮的效果 图 7.13
演示了图像加上斜面边界后的效果



 要给图像加上斜面边界
单击 Image 工具栏上的
要给图像加上斜面边界
单击 Image 工具栏上的
 按钮
按钮


 FrontPage
编辑器实际上是通过调整图像不同部位的颜色深浅来达到 3D 效果的
加上斜面边界后 图像的宽度和高度不变
FrontPage
编辑器实际上是通过调整图像不同部位的颜色深浅来达到 3D 效果的
加上斜面边界后 图像的宽度和高度不变
- 把彩色图像变成黑白图像




 彩色图像无疑要比黑白图像生动得多
但彩色图像的字节数要比黑白图像的字节数大一些 因此
如果要尽可能地减小图像的字节数 您可以把彩色图像变成黑白图像
彩色图像无疑要比黑白图像生动得多
但彩色图像的字节数要比黑白图像的字节数大一些 因此
如果要尽可能地减小图像的字节数 您可以把彩色图像变成黑白图像

图 7.13 给图像加上斜边










 要把彩色图像变成黑白图像
单击 Image
工具栏上的
要把彩色图像变成黑白图像
单击 Image
工具栏上的 按钮
如果要把黑白图像恢复成彩色图像 再次单击 Image
工具栏上的
按钮
如果要把黑白图像恢复成彩色图像 再次单击 Image
工具栏上的 按钮
不过 如果您把彩色图像变成黑白图像后保存了网页 就无法恢复了
按钮
不过 如果您把彩色图像变成黑白图像后保存了网页 就无法恢复了
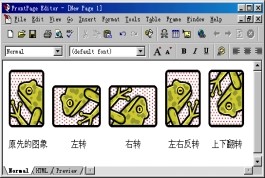
- 把图像翻转


 在
FrontPage 编辑器中 您可以很方便地把图像翻转
这些功能过去只在专业图像软件中才有
在
FrontPage 编辑器中 您可以很方便地把图像翻转
这些功能过去只在专业图像软件中才有



 要把图像逆时针翻转
900 单击 Image 工具栏上的
要把图像逆时针翻转
900 单击 Image 工具栏上的
 按钮
按钮







 要把图像顺时针翻转
900 单击 Image 工具栏上的
要把图像顺时针翻转
900 单击 Image 工具栏上的
 按钮要把图像左右翻转
单击 Image 工具栏上的
按钮要把图像左右翻转
单击 Image 工具栏上的
 按钮
按钮




 要把图像上下颠倒
单击 Image 工具栏上的
要把图像上下颠倒
单击 Image 工具栏上的
 按钮图
7.14 是把图像翻转后的效果
按钮图
7.14 是把图像翻转后的效果
- 修正图像











 当您改变图像的大小时
图像可能会变形或模糊 但图像的字节数不变 用 Image 工具栏上的
当您改变图像的大小时
图像可能会变形或模糊 但图像的字节数不变 用 Image 工具栏上的
 按钮可以保证图像的字节数与图像当前的尺寸总是匹配的
并且能够稍稍修复图像 注意 修正图像实际上就是增加或减少图像的像素数
修正了图像后如果保存了图像 您可以把图像恢复成原先的大小
但不可能恢复原先的质量
按钮可以保证图像的字节数与图像当前的尺寸总是匹配的
并且能够稍稍修复图像 注意 修正图像实际上就是增加或减少图像的像素数
修正了图像后如果保存了图像 您可以把图像恢复成原先的大小
但不可能恢复原先的质量



 因此
如果您确实要改变图像的尺寸 最好先用专业的图像软件来编辑图像
然后再把图像插入到 FrontPage 编辑器中
因此
如果您确实要改变图像的尺寸 最好先用专业的图像软件来编辑图像
然后再把图像插入到 FrontPage 编辑器中

图 7.14 把图像翻转
- 裁剪图像









 要裁剪图像
单击 Image 工具栏上的
要裁剪图像
单击 Image 工具栏上的
 按钮
图像上将出现一个方框 方框所框住的部分就是要保留的
在方框以外的部分就是要被裁剪掉的 您可以移动方框的位置
也可以改变方框的大小 满意后按 Enter 键或再次单击
按钮
图像上将出现一个方框 方框所框住的部分就是要保留的
在方框以外的部分就是要被裁剪掉的 您可以移动方框的位置
也可以改变方框的大小 满意后按 Enter 键或再次单击
 按钮
按钮
- 淡化图像







 如果您把一个图像作为网页的背景图案
要保证背景图案不能太显眼 否则 网页上的内容反而看不清了 用 Image
工具栏上的
如果您把一个图像作为网页的背景图案
要保证背景图案不能太显眼 否则 网页上的内容反而看不清了 用 Image
工具栏上的 按钮把图像变得很淡
这样就相对突出了网页上的内容
按钮把图像变得很淡
这样就相对突出了网页上的内容
- 把图像恢复原样



 如果您要把图像恢复原样
可以单击 Image 工具栏上的
如果您要把图像恢复原样
可以单击 Image 工具栏上的
 按钮
这个按钮相当于
按钮
这个按钮相当于






 Undo
要说明的是 如果图像修改后已存盘 就无法恢复到存盘前的样子 因此
建议您在修改图像前最好把原图像做一个备份
Undo
要说明的是 如果图像修改后已存盘 就无法恢复到存盘前的样子 因此
建议您在修改图像前最好把原图像做一个备份
如何尽可能地减少图像的字节数



 在不影响图像效果的前提下
如何尽可能地减少图像的字节数 从而使 Web 浏览器下载图像的速度加快
这是网页设计者应该考虑的问题
在不影响图像效果的前提下
如何尽可能地减少图像的字节数 从而使 Web 浏览器下载图像的速度加快
这是网页设计者应该考虑的问题




 图像的字节数很大程度上取决于图像的颜色数
因此 如何尽可能地减少图像的颜色数 这是问题的关键 下面是我们的一些建议
图像的字节数很大程度上取决于图像的颜色数
因此 如何尽可能地减少图像的颜色数 这是问题的关键 下面是我们的一些建议





 选择合适的图像格式
JPEG 适合于颜色比较丰富的图像如照片 而 GIF 适合于颜色较少的图像如插图
手工绘制的图像等 如果实在要用 JPEG 格式 尽可能地增大压缩比
选择合适的图像格式
JPEG 适合于颜色比较丰富的图像如照片 而 GIF 适合于颜色较少的图像如插图
手工绘制的图像等 如果实在要用 JPEG 格式 尽可能地增大压缩比







 尽管在
FrontPage 编辑器中您可以任意改变图像的尺寸 但图像的字节数不变
例如假设图像的尺寸是 4cm*4cm 字节数为 3K 现在您把图像缩小为 2cm*2cm
字节数仍然是 3K 除非您用专业的图像软件如 Image Composer
来改变图像的大小
尽管在
FrontPage 编辑器中您可以任意改变图像的尺寸 但图像的字节数不变
例如假设图像的尺寸是 4cm*4cm 字节数为 3K 现在您把图像缩小为 2cm*2cm
字节数仍然是 3K 除非您用专业的图像软件如 Image Composer
来改变图像的大小


 黑白图像能够大大减少字节数
当然 黑白图像远没有彩色图像那么生动
黑白图像能够大大减少字节数
当然 黑白图像远没有彩色图像那么生动



 最后
我们要再次提醒网页制作者 没有人愿意花费很长的时间下载图像
除非图像确实很精彩
最后
我们要再次提醒网页制作者 没有人愿意花费很长的时间下载图像
除非图像确实很精彩
保存含有图像的网页






 如果网页中含有图像
当您保存网页时 网页中的图像并不与网页保存在同一个文件中
每个图像是单独保存的 这是因为 HTML 语言可以描述图像的位置
大小以及其它属性 但没法直接描述图像上的像素
如果网页中含有图像
当您保存网页时 网页中的图像并不与网页保存在同一个文件中
每个图像是单独保存的 这是因为 HTML 语言可以描述图像的位置
大小以及其它属性 但没法直接描述图像上的像素


 如果
FrontPage Explorer 当前没有运行 图像取自于本地磁盘 当您保存网页时
如果
FrontPage Explorer 当前没有运行 图像取自于本地磁盘 当您保存网页时




 FrontPage
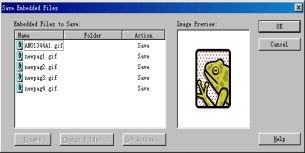
编辑器将打开 Save Embedded Files 对话框 如图 7.15 所示
FrontPage
编辑器将打开 Save Embedded Files 对话框 如图 7.15 所示
图 7.15 保存网页中的图像




 如果
FrontPage Explorer 当前正在运行 并且图像取自于当前打开的网站
当您保存网页时 FrontPage 编辑器将不予提示 直接把图像存盘
如果
FrontPage Explorer 当前正在运行 并且图像取自于当前打开的网站
当您保存网页时 FrontPage 编辑器将不予提示 直接把图像存盘
小 结







 图像可以使网页更加生动
本章讲述了怎样在网页中插入图像 怎样插入剪贴画以及两种常用的图像格式
本章的重点是怎样设置图像的属性和怎样用 Image 工具栏对图像进行修饰
如果可能的话 建议读者用一用 Microsoft 的 Image Composer 这个工具
图像可以使网页更加生动
本章讲述了怎样在网页中插入图像 怎样插入剪贴画以及两种常用的图像格式
本章的重点是怎样设置图像的属性和怎样用 Image 工具栏对图像进行修饰
如果可能的话 建议读者用一用 Microsoft 的 Image Composer 这个工具
