第 6 章 框 架







 框架是许多网页制作者梦寐以求的技巧
框架能够把 Web 浏览器的窗口分成几个独立的区域
每个区域可以单独显示一个网页或图像 每个区域可以独立翻滚 可以这么认为
框架就是窗口上的窗口 带有框架的网页称为框架网页 这是一种特殊的网页
框架是许多网页制作者梦寐以求的技巧
框架能够把 Web 浏览器的窗口分成几个独立的区域
每个区域可以单独显示一个网页或图像 每个区域可以独立翻滚 可以这么认为
框架就是窗口上的窗口 带有框架的网页称为框架网页 这是一种特殊的网页
为什么要应用框架














 现在很多网页上都应用了框架的技巧
典型的是两个框架 一个框架专门显示网站的栏目(实际上就是超级链接)
另一个框架显示栏目的内容 这样设计的好处是 不管访问者进入了哪个栏目
甚至进入了栏目的第 3 第 4 层 他随时可以进入另一个栏目
而用不着逐级返回到主页 当然
您可以在每一个网页上做一个返回主页的超级链接
但终究不能直接跳转到其它栏目 因此 框架是非常有用的
现在很多网页上都应用了框架的技巧
典型的是两个框架 一个框架专门显示网站的栏目(实际上就是超级链接)
另一个框架显示栏目的内容 这样设计的好处是 不管访问者进入了哪个栏目
甚至进入了栏目的第 3 第 4 层 他随时可以进入另一个栏目
而用不着逐级返回到主页 当然
您可以在每一个网页上做一个返回主页的超级链接
但终究不能直接跳转到其它栏目 因此 框架是非常有用的





 有的网页上有三个框架
一个显示网站的栏目 另一个显示栏目的内容
还有一个专门显示公司的徽标或广告等 有三个框架的网页其结构如图 6.1 所示
有的网页上有三个框架
一个显示网站的栏目 另一个显示栏目的内容
还有一个专门显示公司的徽标或广告等 有三个框架的网页其结构如图 6.1 所示
图 6.1 有三个框架的网页
怎样创建框架网页







 要创建框架网页
使用 File 菜单上的 New 命令 FrontPage 编辑器将打开 New
要创建框架网页
使用 File 菜单上的 New 命令 FrontPage 编辑器将打开 New





 对话框
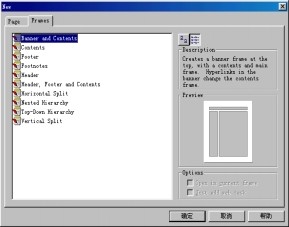
单击 Frames 选项卡 如图 6.2 所示
对话框
单击 Frames 选项卡 如图 6.2 所示
图 6.2 创建一个框架网页














 您也可以使用
Frame 菜单上的 New Frames Page 命令 FrontPage 编辑器也将打开 New
对话框 不过 此时只有 Frames 选项卡 没有 Page 选项卡
您也可以使用
Frame 菜单上的 New Frames Page 命令 FrontPage 编辑器也将打开 New
对话框 不过 此时只有 Frames 选项卡 没有 Page 选项卡

 FrontPage
编辑器为创建框架网页提供了 10 个模板 用这些模板您可以创建
FrontPage
编辑器为创建框架网页提供了 10 个模板 用这些模板您可以创建
-



 三框架网页
三框架网页上面的框架通常显示显示公司的徽标 左边的框架通常显示栏目右边的框架显示栏目的内容
-


 两框架网页
两框架网页左边的框架通常显示栏目 右边的框架显示栏目的内容
-


 上下布局的两框架网页
上下布局的两框架网页下面的框架通常显示栏目 上面的框架显示栏目的内容
-


 上下布局的两框架网页
上下布局的两框架网页上面的框架显示内容 下面的框架作为脚注
-


 两框架的网页
两框架的网页上面的框架通常显示导航按钮 下面的框架通常显示内容
-



 四框架的网页
四框架的网页上下两个框架作为页眉和页脚 中间左边的框架显示栏目 中间右边的框架显示内容
-

 上下布局的两框架网页
上下布局的两框架网页两个框架彼此独立
-



 嵌套的三框架网页
嵌套的三框架网页左边的框架显示栏目 右上的框架显示栏目的简介 右下的框架显示栏目的详细内容
-



 上下流程的三框架网页
上下流程的三框架网页最上面的框架显示栏目 中间显示栏目的内容 最下面的框架更详细地显示栏目的内容
-

 左右布局的两框架网页
左右布局的两框架网页两个框架彼此独立







 选择其中一个模板
单击 确定 按钮 FrontPage 编辑器将基于该模板新创建一个框架网页
假设选择的是第一个模板 新创建的框架网页如图 6.3 所示
选择其中一个模板
单击 确定 按钮 FrontPage 编辑器将基于该模板新创建一个框架网页
假设选择的是第一个模板 新创建的框架网页如图 6.3 所示
图 6.3 新创建的框架网页





 要说明的是
尽管框架是个很有用的技巧 但您不要滥用这个技巧
一个网页上的框架最好不要超过 4 个 否则 将显著增加下载网页的时间
要说明的是
尽管框架是个很有用的技巧 但您不要滥用这个技巧
一个网页上的框架最好不要超过 4 个 否则 将显著增加下载网页的时间
在每个框架中新建或指定一个初始网页


 用
FrontPage 编辑器提供的模板创建了一个新的框架网页后 您可能发现
每个框架内都有 3
个按钮
用
FrontPage 编辑器提供的模板创建了一个新的框架网页后 您可能发现
每个框架内都有 3
个按钮 Set
Initial
Page
Set
Initial
Page New
Page
New
Page Help
Help











 如果要给框架指定一个初始网页
单击 Set Initial Page 按钮 这时候 FrontPage 编辑器将打开 Create
Hyperlink 对话框 让您指定该框架要链接的网页(可以是另一个框架网页) 以后
当 Web 浏览器打开这个框架网页时 它会自动打开每个框架的初始网页
如果要给框架指定一个初始网页
单击 Set Initial Page 按钮 这时候 FrontPage 编辑器将打开 Create
Hyperlink 对话框 让您指定该框架要链接的网页(可以是另一个框架网页) 以后
当 Web 浏览器打开这个框架网页时 它会自动打开每个框架的初始网页


 Web
浏览器在框架中打开了初始网页后 当访问者单击其中的超级链接
就会跳转到事先指定的目标框架中
Web
浏览器在框架中打开了初始网页后 当访问者单击其中的超级链接
就会跳转到事先指定的目标框架中







 如果单击
New Page 按钮 FrontPage
编辑器就在该框架中创建一个空白的网页这样您就可以像在一个普通的网页中那样
键入文字 插入图像 建立超级链接
如果单击
New Page 按钮 FrontPage
编辑器就在该框架中创建一个空白的网页这样您就可以像在一个普通的网页中那样
键入文字 插入图像 建立超级链接
有关框架的基本操作


 要选择框架很简单
只要在某框架的任意地方单击 该框架就成为当前活动的框架
要选择框架很简单
只要在某框架的任意地方单击 该框架就成为当前活动的框架

 活动框架的边框与众不同
该框架中的网页就成为当前活动的网页
活动框架的边框与众不同
该框架中的网页就成为当前活动的网页





 要选择所有的框架
把光标移到框架与框架之间的分隔线上
等光标改变形状后单击要改变框架的尺寸 把光标移到框架的边框上
等光标改变形状后拖动
要选择所有的框架
把光标移到框架与框架之间的分隔线上
等光标改变形状后单击要改变框架的尺寸 把光标移到框架的边框上
等光标改变形状后拖动












 要把框架一分为二
按住 CTRL 键 然后拖动框架的边框 也可以使用 Frame 菜单上的 Split Frame
命令 FrontPage 编辑器将打开 Split Frame 对话框 如图 6.4 所示
要把框架一分为二
按住 CTRL 键 然后拖动框架的边框 也可以使用 Frame 菜单上的 Split Frame
命令 FrontPage 编辑器将打开 Split Frame 对话框 如图 6.4 所示
图 6.4 拆分框架

 您可以把一个框架拆分成左右两个框架
也可以把一个框架拆分成上下两个框架
您可以把一个框架拆分成左右两个框架
也可以把一个框架拆分成上下两个框架







 要删除一个框架
使用 Frame 菜单上的 Delete Frame 命令
删除了一个框架后剩下的框架将自动撑满窗口
要删除一个框架
使用 Frame 菜单上的 Delete Frame 命令
删除了一个框架后剩下的框架将自动撑满窗口












 要在框架中打开一个网页
使用 File 菜单上的 Open 命令 然后指定一个网页如果选中 Open In Current
Frame 复选框 该网页将在当前活动的框架中显示 如果没有选中这个复选框
FrontPage 编辑器将打开一个新的窗口显示该网页
要在框架中打开一个网页
使用 File 菜单上的 Open 命令 然后指定一个网页如果选中 Open In Current
Frame 复选框 该网页将在当前活动的框架中显示 如果没有选中这个复选框
FrontPage 编辑器将打开一个新的窗口显示该网页
修改框架的属性














 要修改框架的属性
先选择一个框架 然后使用 Frame 菜单上的 Frame Properties 命令
也可以在框架上单击鼠标右键 在弹出的菜单中选择 Frame Properties
命令FrontPage 编辑器将打开 Frame Properties 对话框 如图 6.5 所示
要修改框架的属性
先选择一个框架 然后使用 Frame 菜单上的 Frame Properties 命令
也可以在框架上单击鼠标右键 在弹出的菜单中选择 Frame Properties
命令FrontPage 编辑器将打开 Frame Properties 对话框 如图 6.5 所示


 每个框架都有一个名字
创建超级链接时可能要用到框架的名字 注意 FrontPage
每个框架都有一个名字
创建超级链接时可能要用到框架的名字 注意 FrontPage


 编辑器已经为每个框架提供了默认的名字
如果您要自己取名的话 不能出现重名
编辑器已经为每个框架提供了默认的名字
如果您要自己取名的话 不能出现重名







 在
Options 框内 如果选中 Resizable In Browser 复选框 当 Web
浏览器打开这个框架网页时 访问者可以改变框架的尺寸
在
Options 框内 如果选中 Resizable In Browser 复选框 当 Web
浏览器打开这个框架网页时 访问者可以改变框架的尺寸






 默认情况下
要显示的内容显示得下时 框架上是没有滚杆的 只有当要显示的内容显示不下时
滚杆才会自动出现 当然 您也可以指定滚杆总是出现或者总是隐去
默认情况下
要显示的内容显示得下时 框架上是没有滚杆的 只有当要显示的内容显示不下时
滚杆才会自动出现 当然 您也可以指定滚杆总是出现或者总是隐去









 要设置框架的大小有三种方式
一是给出高度/宽度的绝对值(以像素为单位)
二是以浏览器窗口大小的百分比设置 第三种方式比较复杂
要综合考虑位于同一列或同一行的其它框架 假设有两个框架位于同一列
高度都设为 1 表示每个框架的高度都是总高度的1/2 如果一个设为 2
另一个设为 3 那么两个框架的高度就分别是总高度的 2/5 和 3/5
要设置框架的大小有三种方式
一是给出高度/宽度的绝对值(以像素为单位)
二是以浏览器窗口大小的百分比设置 第三种方式比较复杂
要综合考虑位于同一列或同一行的其它框架 假设有两个框架位于同一列
高度都设为 1 表示每个框架的高度都是总高度的1/2 如果一个设为 2
另一个设为 3 那么两个框架的高度就分别是总高度的 2/5 和 3/5

图 6.5 修改框架的属性











 您可以指定框架内的边距值
包括边距的宽度和高度 您还可以重新指定框架要链接的初始网页 如果单击
Frame Page 按钮 FrontPage 编辑器将打开 Page Properties 对话框
让您修改框架网页的属性 如图 6.6 所示
您可以指定框架内的边距值
包括边距的宽度和高度 您还可以重新指定框架要链接的初始网页 如果单击
Frame Page 按钮 FrontPage 编辑器将打开 Page Properties 对话框
让您修改框架网页的属性 如图 6.6 所示
图 6.6 修改框架网页的属性

















 读者可能发现
这里的 Page Properties 对话框与普通网页的 Page Properties 对
话框很相似 只是前者多了一个 Frames 选项卡 在这个选项卡上
读者可能发现
这里的 Page Properties 对话框与普通网页的 Page Properties 对
话框很相似 只是前者多了一个 Frames 选项卡 在这个选项卡上
 Frame
Spacing 用于设置框架之间的边框的宽度或高度 默认情况下
框架与框架之间用边框隔开 如果不选中 Show Borders 复选框的话 切换到
Preview 视图方式下时 您就看不到边框了
Frame
Spacing 用于设置框架之间的边框的宽度或高度 默认情况下
框架与框架之间用边框隔开 如果不选中 Show Borders 复选框的话 切换到
Preview 视图方式下时 您就看不到边框了
在框架中显示表单提交结果


 表单通常用于搜集客户的信息
当客户在表单中填写完毕并且单击表单上的 Submit
表单通常用于搜集客户的信息
当客户在表单中填写完毕并且单击表单上的 Submit



 按钮时
您可能要把客户填写的内容(即表单的结果)在一个框架中显示出来
如果框架网页没有打开 Web 浏览器就单独打开一个窗口显示表单结果
按钮时
您可能要把客户填写的内容(即表单的结果)在一个框架中显示出来
如果框架网页没有打开 Web 浏览器就单独打开一个窗口显示表单结果










 假设
FrontPage 编辑器已建立了一个表单 要把表单提交结果显示在一个框架中
用鼠标右键单击某个表单域 在弹出的菜单中选择 Form Properties 命令
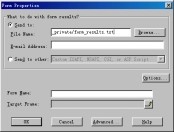
FrontPage 编辑器将打开 Form Properties 对话框 如图 6.7 所示
假设
FrontPage 编辑器已建立了一个表单 要把表单提交结果显示在一个框架中
用鼠标右键单击某个表单域 在弹出的菜单中选择 Form Properties 命令
FrontPage 编辑器将打开 Form Properties 对话框 如图 6.7 所示
图 6.7 表单属性








 在
Target Frame 框内键入一个框架名 也可以单击 Target Frame
框右边的
在
Target Frame 框内键入一个框架名 也可以单击 Target Frame
框右边的 按钮将打开
Target Frame 对话框 然后指定一个目标框架
按钮将打开
Target Frame 对话框 然后指定一个目标框架
五种视图方式



 如果当前的网页中包含框架
您将在 FrontPage 编辑器的底部看到 5 种视图方式要对框架编辑修改
应当切换到 Normal 视图方式
如果当前的网页中包含框架
您将在 FrontPage 编辑器的底部看到 5 种视图方式要对框架编辑修改
应当切换到 Normal 视图方式

 要用
Web 浏览器看到框架的效果 应当切换到 Preview 视图方式
要用
Web 浏览器看到框架的效果 应当切换到 Preview 视图方式




 如果访问者试图打开这个框架网页
但他使用的 Web 浏览器不支持框架 这时候他将看到网页上有这样一句话 如图
6.8 所示
如果访问者试图打开这个框架网页
但他使用的 Web 浏览器不支持框架 这时候他将看到网页上有这样一句话 如图
6.8 所示
图 6.8 如果 Web 浏览器不支持框架



 您可以切换到
No Frame 视图方式下 把这句话改用另一种方式表达出来 这就是
您可以切换到
No Frame 视图方式下 把这句话改用另一种方式表达出来 这就是


 No
Frame 视图方式的作用
No
Frame 视图方式的作用


 由于网页上有若干个框架
当您切换到 HTML 视图方式下 您将看到 网页的 HTML
由于网页上有若干个框架
当您切换到 HTML 视图方式下 您将看到 网页的 HTML


 代码都各自显示在每个框架中
如图 6.9 所示
代码都各自显示在每个框架中
如图 6.9 所示
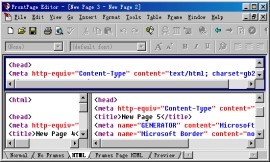
图 6.9 显示每个框架中网页的 HTML 代码
 上面显示的是每个框架中的网页的
HTML 代码 如果要显示整个框架网页的 HTML
上面显示的是每个框架中的网页的
HTML 代码 如果要显示整个框架网页的 HTML





 代码
您应当切换到 Frames Page HTML 视图方式 如图 6.10 所示
代码
您应当切换到 Frames Page HTML 视图方式 如图 6.10 所示
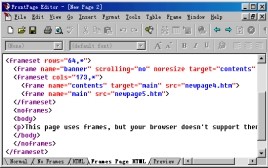
图 6.10 框架网页的HTML 代码
保存框架网页









 要保存框架网页以及框架中的网页
使用 File 菜单上的 Save 命令 如果是第一次保存 FrontPage 编辑器会打开
Save As 对话框
要保存框架网页以及框架中的网页
使用 File 菜单上的 Save 命令 如果是第一次保存 FrontPage 编辑器会打开
Save As 对话框





 FrontPage
编辑器首先保存整个框架网页 然后逐个保存每个框架中的网页 建议您用易记的
有描述性的名字来命名网页 不要用 NewPage1 NewPage2 命名
FrontPage
编辑器首先保存整个框架网页 然后逐个保存每个框架中的网页 建议您用易记的
有描述性的名字来命名网页 不要用 NewPage1 NewPage2 命名







 如果不是第一次保存
当您使用 File 菜单上的 Save 命令 FrontPage
编辑器就自动保存框架网页以及每个框架中的网页 不予提示
如果不是第一次保存
当您使用 File 菜单上的 Save 命令 FrontPage
编辑器就自动保存框架网页以及每个框架中的网页 不予提示
小 结




 框架把网页分成几个能够独立滚动的区域
本章首先解释了为什么要应用框架 然后就讲述怎样创建框架网页
框架中有哪些基本操作包括怎样保存框架网页以及怎样在框架中显示表单结果
最后还介绍了与框架有关的五种视图方式
框架把网页分成几个能够独立滚动的区域
本章首先解释了为什么要应用框架 然后就讲述怎样创建框架网页
框架中有哪些基本操作包括怎样保存框架网页以及怎样在框架中显示表单结果
最后还介绍了与框架有关的五种视图方式
