第 10 章 表 单








 表单的作用就是收集客户的输入信息
从而实现与客户的交互 例如 您可以用表单收集客户的个人资料
然后把客户的个人资料输入数据库 您也可以用表单设计一个订货单
让客户指定他要购买的商品名称 型号 数量等
表单的作用就是收集客户的输入信息
从而实现与客户的交互 例如 您可以用表单收集客户的个人资料
然后把客户的个人资料输入数据库 您也可以用表单设计一个订货单
让客户指定他要购买的商品名称 型号 数量等
关于表单的概述





 一个表单至少要由表单域
说明性的文字组成 此外 您可以加入任何网页元素比如图像 表格 FrontPage
组件等
一个表单至少要由表单域
说明性的文字组成 此外 您可以加入任何网页元素比如图像 表格 FrontPage
组件等

















 FrontPage
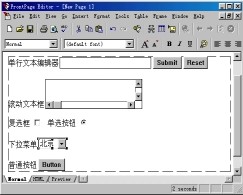
编辑器提供了 6 种表单域 分别是单行的文本输入框 滚动文本框 复选框
单选按钮 下拉菜单 普通按钮 如图 10.1 所示 要插入这些表单域
您既可以使用 Insert 菜单上的 Form Field 命令 也可以使用 Form 工具栏
FrontPage
编辑器提供了 6 种表单域 分别是单行的文本输入框 滚动文本框 复选框
单选按钮 下拉菜单 普通按钮 如图 10.1 所示 要插入这些表单域
您既可以使用 Insert 菜单上的 Form Field 命令 也可以使用 Form 工具栏
图 10.1 FrontPage 的表单域








 Web
服务器怎样获取客户在表单中填写的信息呢 当客户单击 Submit 按钮
表单上的信息就自动保存到 Web 服务器的文件中或发送到某个 E-mail 地址
这取决于您怎样设置表单的属性 Web
服务器用表单处理程序来处理表单上的信息
表单处理程序可以是标准的讨论组件或注册组件 也可以是自定义的
ISAPI/NSAPI 应用程序或 CGI 脚本
Web
服务器怎样获取客户在表单中填写的信息呢 当客户单击 Submit 按钮
表单上的信息就自动保存到 Web 服务器的文件中或发送到某个 E-mail 地址
这取决于您怎样设置表单的属性 Web
服务器用表单处理程序来处理表单上的信息
表单处理程序可以是标准的讨论组件或注册组件 也可以是自定义的
ISAPI/NSAPI 应用程序或 CGI 脚本
怎样创建表单











 要创建表单非常简单
只要使用 Insert 菜单上的 Form Field 命令 再选择一种表单域 FrontPage
编辑器就会在网页的当前位置创建一个新的表单 表单的四周用虚线框围住
这个新的表单中包含了您刚才选择的表单域
一个提交按钮和一个复原按钮FrontPage
编辑器为这个表单提供了默认的表单处理程序
要创建表单非常简单
只要使用 Insert 菜单上的 Form Field 命令 再选择一种表单域 FrontPage
编辑器就会在网页的当前位置创建一个新的表单 表单的四周用虚线框围住
这个新的表单中包含了您刚才选择的表单域
一个提交按钮和一个复原按钮FrontPage
编辑器为这个表单提供了默认的表单处理程序




 FrontPage
编辑器提供了若干个模板和向导 使用这些模板和向导创建表单是非常方便的
这里先介绍调查表单模板 用户注册模板和表单向导 确认表单模板后面再介绍
FrontPage
编辑器提供了若干个模板和向导 使用这些模板和向导创建表单是非常方便的
这里先介绍调查表单模板 用户注册模板和表单向导 确认表单模板后面再介绍
- 调查表单模板











 要创建一个调查表单
使用 File 菜单上的 New 命令 然后从模板和向导列表中选择 调查表单 模板
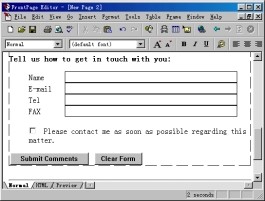
FrontPage 编辑器就会生成一个调查表单 如图 10.2 所示
要创建一个调查表单
使用 File 菜单上的 New 命令 然后从模板和向导列表中选择 调查表单 模板
FrontPage 编辑器就会生成一个调查表单 如图 10.2 所示
图 10.2 调查表单
- 用户注册表单模板











 很多厂商希望合法的用户注册
要创建一个用户注册表单 使用 File 菜单上的 New 命令
然后从模板和向导列表中选择 User Registration 模板 FrontPage
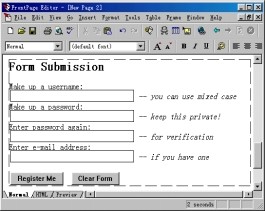
编辑器就会生成一个用户注册表单 如图 10.3 所示
很多厂商希望合法的用户注册
要创建一个用户注册表单 使用 File 菜单上的 New 命令
然后从模板和向导列表中选择 User Registration 模板 FrontPage
编辑器就会生成一个用户注册表单 如图 10.3 所示

图 10.3 用户注册表单
- 表单向导


 利用
FrontPage 编辑器的表单向导可以创建各种用途的表单 使用 File 菜单上的
利用
FrontPage 编辑器的表单向导可以创建各种用途的表单 使用 File 菜单上的








 New
命令 在目录和向导的列表中选择 Form Page
Wizard
New
命令 在目录和向导的列表中选择 Form Page
Wizard 然后依次回答表单网页向导的问题
最后单击 Finish 按钮 FrontPage 编辑器就自动创建一个特定类型的表单
然后依次回答表单网页向导的问题
最后单击 Finish 按钮 FrontPage 编辑器就自动创建一个特定类型的表单
FrontPage 有哪些表单域


 表单是由表单域组成的
表单域是客户输入信息的手段 在 FrontPage 编辑器中 有
表单是由表单域组成的
表单域是客户输入信息的手段 在 FrontPage 编辑器中 有






 6
种表单域 单行文本框 滚动文本框 复选框 单选按钮 下拉菜单 普通按钮
6
种表单域 单行文本框 滚动文本框 复选框 单选按钮 下拉菜单 普通按钮




 当网页中插入了表单域
FrontPage 把表单域看作是一个字符 您可以移动 删除复制到剪贴板
当网页中插入了表单域
FrontPage 把表单域看作是一个字符 您可以移动 删除复制到剪贴板
- 单行文本输入框












 单行文本输入框用于让客户输入一行文字
要插入一个单行文本输入框 使用 Insert 菜单上的 Form Field 命令 再选择
One-Line Text Box 也可以单击 Form 工具栏上的
单行文本输入框用于让客户输入一行文字
要插入一个单行文本输入框 使用 Insert 菜单上的 Form Field 命令 再选择
One-Line Text Box 也可以单击 Form 工具栏上的
 按钮
单行文本框如图 10.4 所示
按钮
单行文本框如图 10.4 所示

图 10.4 单行文本框






 注意
如果插入点在一个已有的表单内 FrontPage
编辑器就把一个新的单行文本框插入到这个表单中
如果插入点在表单之外或者网页上还没有表单 FrontPage
编辑器将创建一个新的表单 包含一个单行文本框 一个提交按钮和一个复原按钮
注意
如果插入点在一个已有的表单内 FrontPage
编辑器就把一个新的单行文本框插入到这个表单中
如果插入点在表单之外或者网页上还没有表单 FrontPage
编辑器将创建一个新的表单 包含一个单行文本框 一个提交按钮和一个复原按钮

 要修改单行文本框的属性
您可以用鼠标右键单击单行文本框 在弹出的菜单中选择
要修改单行文本框的属性
您可以用鼠标右键单击单行文本框 在弹出的菜单中选择








 Form
Field Properties 命令 也可以直接双击单行文本框 FrontPage 编辑器将打开
Text Box Properties 对话框 如图 10.5 所示
Form
Field Properties 命令 也可以直接双击单行文本框 FrontPage 编辑器将打开
Text Box Properties 对话框 如图 10.5 所示
图 10.5 单行文本框的属性




 首先
您要给这个单行文本框命名 名称不显示在表单中 当客户提交表单时
单行文本框的名称和内容被配对发送给 Web 服务器端的表单处理程序
首先
您要给这个单行文本框命名 名称不显示在表单中 当客户提交表单时
单行文本框的名称和内容被配对发送给 Web 服务器端的表单处理程序





 如果您希望这个单行文本框具有默认的内容
就在 Initial value 框内键入一些字符单行文本框默认的宽度是 20 个字符
您可以设为更大的宽度
如果您希望这个单行文本框具有默认的内容
就在 Initial value 框内键入一些字符单行文本框默认的宽度是 20 个字符
您可以设为更大的宽度


 如果一个表单有多个表单域
客户可以按 TAB 键把输入焦点从一个表单域切换到另一个表单域 注意
目前只有 Internet Explorer 4.0 支持用 TAB 键切换输入焦点
如果一个表单有多个表单域
客户可以按 TAB 键把输入焦点从一个表单域切换到另一个表单域 注意
目前只有 Internet Explorer 4.0 支持用 TAB 键切换输入焦点



 每个表单域的
Tab Order 是可以设置的 您可以设为 1~999 之间的数
每个表单域的
Tab Order 是可以设置的 您可以设为 1~999 之间的数




 如果您希望这个单行文本框用于输入口令
您应当在 Password Field 后选择 Yes
如果您希望这个单行文本框用于输入口令
您应当在 Password Field 后选择 Yes

 当客户在这样的文本框内输入字符时
Web 浏览器用星号(*)代替每一个字符
当客户在这样的文本框内输入字符时
Web 浏览器用星号(*)代替每一个字符







 如果您想限定客户按某种规则输入信息
您可以单击 Validate 按钮 FrontPage 编辑器将打开 Text Box Validation
对话框 如图 10.6 所示
如果您想限定客户按某种规则输入信息
您可以单击 Validate 按钮 FrontPage 编辑器将打开 Text Box Validation
对话框 如图 10.6 所示

图 10.6 文本框验证





 首先您要在
Data Type 框内指定客户输入的数据类型
您可以限制客户只能输入文本或者整数或者数字 如选 No
Constraints
首先您要在
Data Type 框内指定客户输入的数据类型
您可以限制客户只能输入文本或者整数或者数字 如选 No
Constraints 表示客户可以输入任何数据类型
表示客户可以输入任何数据类型





 对于文本来说
您可以指定是否包含字母 数字 空格(包括 TAB
回车和换行)以及其它指定的字符如逗号 短横线等
对于文本来说
您可以指定是否包含字母 数字 空格(包括 TAB
回车和换行)以及其它指定的字符如逗号 短横线等

 对于整数来说
您可以指定分组符号是用逗号还是小圆点或者干脆不用
对于整数来说
您可以指定分组符号是用逗号还是小圆点或者干脆不用





 对于数字来说
您可以指定小数点符号 注意
分组符号和小数点符号不能相同不管是文本还是整数或者数字
您可以指定最大长度和最小长度
对于数字来说
您可以指定小数点符号 注意
分组符号和小数点符号不能相同不管是文本还是整数或者数字
您可以指定最大长度和最小长度
 此外
您还可以指定文本框中输入的值必须大于或等于或小于或不等于某个固定的
此外
您还可以指定文本框中输入的值必须大于或等于或小于或不等于某个固定的
 值
值
- 滚动文本框















 单行文本输入框只能输入一行文字
如果要让客户输入多行文本 就要用到滚动文本框 要插入滚动文本框 使用
Insert 菜单上的 Form Field 命令 再选择 Scrolling Text Box 也可以单击
Form
工具栏上的
单行文本输入框只能输入一行文字
如果要让客户输入多行文本 就要用到滚动文本框 要插入滚动文本框 使用
Insert 菜单上的 Form Field 命令 再选择 Scrolling Text Box 也可以单击
Form
工具栏上的 按钮
滚动文本框如图 10.7 所示
按钮
滚动文本框如图 10.7 所示
图 10.7 滚动文本框


 与单行文本框一样
要修改滚动文本框的属性 您可以用鼠标右键单击滚动文本框
与单行文本框一样
要修改滚动文本框的属性 您可以用鼠标右键单击滚动文本框



 在弹出的菜单中选择
Form Field Properties 命令 也可以直接双击滚动文本框 FrontPage
在弹出的菜单中选择
Form Field Properties 命令 也可以直接双击滚动文本框 FrontPage




 将打开
Scrolling Text Box Properties 对话框 如图 10.8 所示
将打开
Scrolling Text Box Properties 对话框 如图 10.8 所示
图 10.8 滚动文本框的属性



 滚动文本框的属性与单行文本输入框的属性基本相同
不同的是 您可以指定滚动文本框的行数 默认是 2
滚动文本框的属性与单行文本输入框的属性基本相同
不同的是 您可以指定滚动文本框的行数 默认是 2




 有必要的话
您可以单击 Validate 按钮 限定客户按某种规则输入信息
有必要的话
您可以单击 Validate 按钮 限定客户按某种规则输入信息
- 复选框





 复选框可以清晰地表达客户是否选中某选项
如果有多个复选框的话 客户可以同时选中所有选项 也可以一个都不选
也就是说 选项之间是彼此独立的
复选框可以清晰地表达客户是否选中某选项
如果有多个复选框的话 客户可以同时选中所有选项 也可以一个都不选
也就是说 选项之间是彼此独立的






 要插入一个复选框
使用 Insert 菜单上的 Form Field 命令 再选择 Check Box
要插入一个复选框
使用 Insert 菜单上的 Form Field 命令 再选择 Check Box





 也可以单击
Form 工具栏上的
也可以单击
Form 工具栏上的
 按钮
复选框如图 10.9 所示
按钮
复选框如图 10.9 所示
图 10.9 复选框









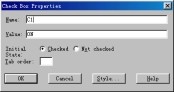
 要修改复选框的属性
用鼠标右键单击复选框 在弹出的菜单中选择 Form Field Properties 命令
也可以直接双击复选框 FrontPage 将打开 Check Box Properties 对话框 如图
10.10 所示
要修改复选框的属性
用鼠标右键单击复选框 在弹出的菜单中选择 Form Field Properties 命令
也可以直接双击复选框 FrontPage 将打开 Check Box Properties 对话框 如图
10.10 所示

图 10.10 复选框的属性

 您首先要给复选框命名
当客户提交表单时 复选框的名称和状态配对发送给 Web
您首先要给复选框命名
当客户提交表单时 复选框的名称和状态配对发送给 Web
 服务器端的表单处理程序
服务器端的表单处理程序


 如果一个表单上有多个复选框
每个复选框的名称不一定非得是相异的您可以给出复选框的初始状态是选中还是不选中
如果一个表单上有多个复选框
每个复选框的名称不一定非得是相异的您可以给出复选框的初始状态是选中还是不选中
- 单选按钮


 单选按钮通常成组使用
用于让客户从一组互斥的选项中选择其中一项
在同一个时刻也只能选择其中一项
单选按钮通常成组使用
用于让客户从一组互斥的选项中选择其中一项
在同一个时刻也只能选择其中一项






 要插入单选按钮
使用 Insert 菜单上的 Form Field 命令 再选择 Radio Button
要插入单选按钮
使用 Insert 菜单上的 Form Field 命令 再选择 Radio Button





 也可以单击
Form 工具栏上的
也可以单击
Form 工具栏上的
 按钮
单选按钮如图 10.11 所示
按钮
单选按钮如图 10.11 所示
图 10.11 单选按钮

 如果表单上有多个单选按钮
FrontPage 编辑器默认选择其中第一个
如果表单上有多个单选按钮
FrontPage 编辑器默认选择其中第一个










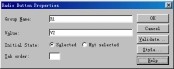
 要修改单选按钮的属性
用鼠标右键单击单选按钮 在弹出的菜单中选择 Form Field Properties 命令
也可以直接双击单选按钮 FrontPage 编辑器将打开 Radio Button Properties
对话框 如图 10.12 所示
要修改单选按钮的属性
用鼠标右键单击单选按钮 在弹出的菜单中选择 Form Field Properties 命令
也可以直接双击单选按钮 FrontPage 编辑器将打开 Radio Button Properties
对话框 如图 10.12 所示
图 10.12 单选按钮的属性
前面讲过 单选按钮通常是成组使用的 您可以给单选按钮组命名 要注意的是 如果您要把多个单选按钮编成一组 您必须使它们的组名相同
在一个单选按钮组中 您可以给出每个单选按钮的初始状态是选择还是不选择





 此外
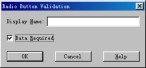
您可以单击 Validate 按钮限定客户按一定的规则作出选择 如图 10.13 所示
此外
您可以单击 Validate 按钮限定客户按一定的规则作出选择 如图 10.13 所示
图 10.13 单选按钮验证



 如果选中
Data Required 复选框 表示客户必须选择一个选项
如果选中
Data Required 复选框 表示客户必须选择一个选项
- 下拉菜单



 下拉菜单(也叫下拉列表)用于让客户从一个列表中选择一个或几个项
从功能的角度讲 您完全可以用一组复选框或一组单选按钮来实现
但下拉菜单占用的空间相对较小
下拉菜单(也叫下拉列表)用于让客户从一个列表中选择一个或几个项
从功能的角度讲 您完全可以用一组复选框或一组单选按钮来实现
但下拉菜单占用的空间相对较小











 要插入下拉菜单
使用 Insert 菜单上的 Form Field 命令 再选择 下拉菜单
要插入下拉菜单
使用 Insert 菜单上的 Form Field 命令 再选择 下拉菜单
 也可以单击
表单 工具栏上的
也可以单击
表单 工具栏上的
 按钮
下拉菜单如图 10.14 所示
按钮
下拉菜单如图 10.14 所示
图 10.14 下拉菜单











 刚开始的时候
下拉菜单是空的 您必须项加入一些项 为此您可以用鼠标右键单击下拉菜单
在弹出的菜单中选择 Form Field Properties 命令
也可以直接双击下拉菜单FrontPage 编辑器将打开 Drop-Down Menu Properties
对话框 如图 10.15 所示
刚开始的时候
下拉菜单是空的 您必须项加入一些项 为此您可以用鼠标右键单击下拉菜单
在弹出的菜单中选择 Form Field Properties 命令
也可以直接双击下拉菜单FrontPage 编辑器将打开 Drop-Down Menu Properties
对话框 如图 10.15 所示

图 10.15 下拉菜单的属性





 要在下拉列表中加入一些项
单击 Add 按钮 FrontPage 编辑器将打开 Add Choice
要在下拉列表中加入一些项
单击 Add 按钮 FrontPage 编辑器将打开 Add Choice


 对话框
如图 10.16 所示
对话框
如图 10.16 所示
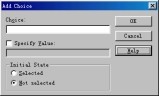
图 10.16 添加选项












 首先在
Choice 框内您要加入的选项名称 一般来说 当客户提交表单时
提交的是选项的名称 如果您想提交另外的值 您应当选中 Specify Value
复选框 然后键入一个值 此外 您还可以指定选项的初始状态是选定还是未选定
首先在
Choice 框内您要加入的选项名称 一般来说 当客户提交表单时
提交的是选项的名称 如果您想提交另外的值 您应当选中 Specify Value
复选框 然后键入一个值 此外 您还可以指定选项的初始状态是选定还是未选定











 在下拉菜单中
选项的顺序是可以调整的 一般来说 客户在下拉菜单中只能选择其中一个选项
但是 如果您想让客户选择多个选项 就要在 Allow multiple selections
后选择 Yes 下拉菜单的高度一般设为 1 最好不要修改
在下拉菜单中
选项的顺序是可以调整的 一般来说 客户在下拉菜单中只能选择其中一个选项
但是 如果您想让客户选择多个选项 就要在 Allow multiple selections
后选择 Yes 下拉菜单的高度一般设为 1 最好不要修改
- 按钮







 一个表单上至少要有一个
Submit 按钮和一个 Reset
按钮
一个表单上至少要有一个
Submit 按钮和一个 Reset
按钮 Submit
按钮的作用是把表单上的数据提交给 Web
服务器的表单处理程序
Submit
按钮的作用是把表单上的数据提交给 Web
服务器的表单处理程序 Reset
按钮的作用是把表单上的数据清空 让客户重新填写
Reset
按钮的作用是把表单上的数据清空 让客户重新填写

图 10.17 在表单中插入按钮






 要插入按钮
使用 Insert 菜单上的 Form Field 命令 再选择 Push
Button
要插入按钮
使用 Insert 菜单上的 Form Field 命令 再选择 Push
Button



 也可以单击
Form 工具栏上的
也可以单击
Form 工具栏上的
 按钮
按钮如图 10.17 所示
按钮
按钮如图 10.17 所示














 至于这个按钮是
Submit 还是 Reset
至于这个按钮是
Submit 还是 Reset
 需要修改按钮的属性
要修改按钮的属性您可以用鼠标右键单击按钮 在弹出的菜单中选择 Form Field
Properties 命令 也可以直接双击按钮 FrontPage 编辑器将打开 Push Button
Properties 对话框 如图 10.18 所示
需要修改按钮的属性
要修改按钮的属性您可以用鼠标右键单击按钮 在弹出的菜单中选择 Form Field
Properties 命令 也可以直接双击按钮 FrontPage 编辑器将打开 Push Button
Properties 对话框 如图 10.18 所示
图 10.18 按钮的属性




 首先您要给按钮命名
注意 如果一个表单上有多个按钮 每个按钮的名称应当是相异的
表单处理程序根据按钮的名称来区分客户按下的是哪个按钮
首先您要给按钮命名
注意 如果一个表单上有多个按钮 每个按钮的名称应当是相异的
表单处理程序根据按钮的名称来区分客户按下的是哪个按钮










 接下来
您要指定按钮的类型 在 FrontPage 编辑器中 您可以把按钮作为 Submit
按钮或者 Reset 按钮 也可以作为普通的按钮
这三种类型的按钮都有默认的标签您可以任意设定按钮的标签
接下来
您要指定按钮的类型 在 FrontPage 编辑器中 您可以把按钮作为 Submit
按钮或者 Reset 按钮 也可以作为普通的按钮
这三种类型的按钮都有默认的标签您可以任意设定按钮的标签












 对于
Submit 按钮和 Reset 按钮来说 它们的动作特性是默认的 后面将讲到不管是
Reset 按钮还是 Reset 按钮或者普通按钮 它们的动作特性是可以定义的
对于
Submit 按钮和 Reset 按钮来说 它们的动作特性是默认的 后面将讲到不管是
Reset 按钮还是 Reset 按钮或者普通按钮 它们的动作特性是可以定义的
- 用图像作为按钮















 为了使表单更加生动
您可以用图像作为 Submit 按钮 要用图像作为 Submit 按钮 您可以使用
Insert 菜单上的 Form Field 命令 再选择 图像
为了使表单更加生动
您可以用图像作为 Submit 按钮 要用图像作为 Submit 按钮 您可以使用
Insert 菜单上的 Form Field 命令 再选择 图像
 然后再指定一个图像
FrontPage 编辑器把您指定的图像作为按钮插入到网页中 如图 10.19 所示
然后再指定一个图像
FrontPage 编辑器把您指定的图像作为按钮插入到网页中 如图 10.19 所示

图 10.19 用图像作为按钮












 要修改图像表单域的属性
您可以用鼠标右键单击图像 在弹出的菜单中选择 Form Field Properties
命令或者 Image Properties 命令 也可以直接双击图像 FrontPage
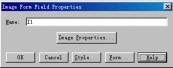
编辑器将打开 Image Form Field Properties 对话框 如图 10.20 所示
要修改图像表单域的属性
您可以用鼠标右键单击图像 在弹出的菜单中选择 Form Field Properties
命令或者 Image Properties 命令 也可以直接双击图像 FrontPage
编辑器将打开 Image Form Field Properties 对话框 如图 10.20 所示
图 10.20 图像表单域属性









 在
Image Form Field Properties 对话框上 您可以给图像表单域命名
或者修改图像本身的属性 注意 图像只能作为 Submit 按钮
但它的动作特性是可以定义的
在
Image Form Field Properties 对话框上 您可以给图像表单域命名
或者修改图像本身的属性 注意 图像只能作为 Submit 按钮
但它的动作特性是可以定义的
- 使表单域的标签具有可击性





 为了让客户知道表单域的作用
您应当在表单域的旁边加上标签 例如
您可以在一个单行文本输入框的左边或上边加上 请输入您的姓名 这个标签
为了让客户知道表单域的作用
您应当在表单域的旁边加上标签 例如
您可以在一个单行文本输入框的左边或上边加上 请输入您的姓名 这个标签























 一般情况下
单击标签是没有意义的 因为标签是固定的文本 不过 在 FrontPage 编辑器中
您可以使标签具有可击性 所谓可击性 是指当客户单击某个标签时
输入焦点就切换到相应的表单域中 例如 假设表单上有两个单行文本输入框
它们的名称分别是 T1 和 T2 它们的标签分别是 请输入姓名 和
请输入单位
一般情况下
单击标签是没有意义的 因为标签是固定的文本 不过 在 FrontPage 编辑器中
您可以使标签具有可击性 所谓可击性 是指当客户单击某个标签时
输入焦点就切换到相应的表单域中 例如 假设表单上有两个单行文本输入框
它们的名称分别是 T1 和 T2 它们的标签分别是 请输入姓名 和
请输入单位 如果这两个标签具有可击性
当客户用鼠标单击 请输入姓名 这个标签时 输入焦点就移到 T1 中 当客户单击
请输入单位 这个标签时 输入焦点就移到 T2 中
如果这两个标签具有可击性
当客户用鼠标单击 请输入姓名 这个标签时 输入焦点就移到 T1 中 当客户单击
请输入单位 这个标签时 输入焦点就移到 T2 中










 要使表单域的标签具有可击性
首先要一起选择表单域及其标签 然后使用 Insert 菜单上的 Form Field 命令
再选择 Label 注意 只有支持动态 HTML 的 Web 浏览器如 Microsoft Internet
Explorer 4.0 才支持表单域的标签具有可击性
要使表单域的标签具有可击性
首先要一起选择表单域及其标签 然后使用 Insert 菜单上的 Form Field 命令
再选择 Label 注意 只有支持动态 HTML 的 Web 浏览器如 Microsoft Internet
Explorer 4.0 才支持表单域的标签具有可击性



 另外
您还可以给表单域的标签的某个字母加上下划线 假设标签是 Your Name
另外
您还可以给表单域的标签的某个字母加上下划线 假设标签是 Your Name



 您可以把字母
N 加上下划线 这样 客户按 ALT+N 键就相当于单击该标签
输入焦点就移到该标签所对应的表单域中
您可以把字母
N 加上下划线 这样 客户按 ALT+N 键就相当于单击该标签
输入焦点就移到该标签所对应的表单域中






 要给标签的某个字母加上下划线
先选择该字母 然后单击 Standard 工具栏上的按钮 也可以直接按 CTRL+U 键
要给标签的某个字母加上下划线
先选择该字母 然后单击 Standard 工具栏上的按钮 也可以直接按 CTRL+U 键
注意 在同一个标签中 您只能给一个字母加上下划线 否则就会引起误解
隐藏的表单域
您可以在表单中加入隐藏的表单域 隐藏的表单域在表单上是看不见的 当客户提交表单时 表单上所有表单域包括隐藏的表单域的数据被传递给 Web 服务器的表单处理程序





 什么情况下需要用到隐藏的表单域呢
如果一个网页上有多个表单 并且这几个表单都使用同一个表单处理程序
这时候您就要在每个表单上各加入一个隐藏的表单域
每个隐藏的表单域用于区分不同的表单 比如用不同的数字或不同的名称
什么情况下需要用到隐藏的表单域呢
如果一个网页上有多个表单 并且这几个表单都使用同一个表单处理程序
这时候您就要在每个表单上各加入一个隐藏的表单域
每个隐藏的表单域用于区分不同的表单 比如用不同的数字或不同的名称














 要在表单上插入隐藏的表单域
在表单上单击鼠标右键 在弹出的菜单中选择 Form Properties 命令 然后在
Form Properties 对话框上单击 Advanced 按钮 FrontPage 编辑器将打开
Advanced Form Properties 对话框 如图 10.21 所示
要在表单上插入隐藏的表单域
在表单上单击鼠标右键 在弹出的菜单中选择 Form Properties 命令 然后在
Form Properties 对话框上单击 Advanced 按钮 FrontPage 编辑器将打开
Advanced Form Properties 对话框 如图 10.21 所示
图 10.21 加入隐藏的表单域








 要加入隐藏的表单域
单击 Add 按钮 FrontPage 编辑器将打开 Name/Value 对话框 如图 10.22 所示
要加入隐藏的表单域
单击 Add 按钮 FrontPage 编辑器将打开 Name/Value 对话框 如图 10.22 所示
图 10.22 加入隐藏的表单域








 在
Name 框内键入隐藏的表单域名 在 Value 框内键入表单域的值 要注意的是
对于不同的隐藏的表单域来说 它们的名称和值一定是相异的
在
Name 框内键入隐藏的表单域名 在 Value 框内键入表单域的值 要注意的是
对于不同的隐藏的表单域来说 它们的名称和值一定是相异的
指定表单处理程序


 表单处理程序位于
Web 服务器端 用于处理客户提交过来的表单上的内容 或者发送确认信息给客户
表单处理程序位于
Web 服务器端 用于处理客户提交过来的表单上的内容 或者发送确认信息给客户



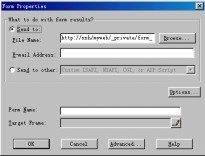
 要指定表单处理程序
在表单上单击鼠标右键 在弹出的菜单中选择 Form Properties
要指定表单处理程序
在表单上单击鼠标右键 在弹出的菜单中选择 Form Properties





 命令
FrontPage 编辑器将打开 Form Properties 对话框 如图 10.23 所示
命令
FrontPage 编辑器将打开 Form Properties 对话框 如图 10.23 所示
图 10.23 设置表单属性












 如果您想使用
FrontPage 默认的表单处理程序 先在 What to do with Form Results?
框内选择 Send To 默认情况下
客户在表单上的填写的信息以文本文件的形式保存到Web 服务器的_Private
文件夹 文件名是 form_results.txt 当然 您可以把表单结果保存到 Web
服务器的其它文件夹或者以其它文件名保存
甚至您还可以把表单结果保存到本地磁盘中 此外
您还可以把表单结果发送到某个 E-mail 地址
如果您想使用
FrontPage 默认的表单处理程序 先在 What to do with Form Results?
框内选择 Send To 默认情况下
客户在表单上的填写的信息以文本文件的形式保存到Web 服务器的_Private
文件夹 文件名是 form_results.txt 当然 您可以把表单结果保存到 Web
服务器的其它文件夹或者以其它文件名保存
甚至您还可以把表单结果保存到本地磁盘中 此外
您还可以把表单结果发送到某个 E-mail 地址









 如果您不想使用
FrontPage 默认的表单处理程序 您可以在 What to do with Form Results
框内选择 Send To
Other
如果您不想使用
FrontPage 默认的表单处理程序 您可以在 What to do with Form Results
框内选择 Send To
Other 然后在下拉列表中选择
Custom ISAPI, NSAPI, CGI or ASP Script 或者 FrontPage 预定义的
讨论组件 或者 注册组件
然后在下拉列表中选择
Custom ISAPI, NSAPI, CGI or ASP Script 或者 FrontPage 预定义的
讨论组件 或者 注册组件








 在自定义的表单处理程序中
有时需要通过名称来引用表单 因此 您需要在 Form Name 框中给表单命名 注意
如果一个网页上有多个表单 表单的名称必须是相异的
在自定义的表单处理程序中
有时需要通过名称来引用表单 因此 您需要在 Form Name 框中给表单命名 注意
如果一个网页上有多个表单 表单的名称必须是相异的

 此外
您可以指定一个帧(如果有的话)显示表单的结果
此外
您可以指定一个帧(如果有的话)显示表单的结果
自定义表单处理程序


 由于表单本身是千变万化的
不可能有一个通用的程序来处理各种表单 因此
由于表单本身是千变万化的
不可能有一个通用的程序来处理各种表单 因此
 FrontPage
编辑器允许您自定义表单处理程序
FrontPage
编辑器允许您自定义表单处理程序
- 自定义默认的表单处理程序

















 要自定义默认的表单处理程序
用鼠标右键单击表单 在弹出的菜单中选择 Form Properties 命令 在 What to
do with Form Results? 框内选择 Send To 然后单击 Options 按钮 FrontPage
编辑器将打开 Options for Savings Results of Form 对话框
这个对话框有四个选项卡 其中
要自定义默认的表单处理程序
用鼠标右键单击表单 在弹出的菜单中选择 Form Properties 命令 在 What to
do with Form Results? 框内选择 Send To 然后单击 Options 按钮 FrontPage
编辑器将打开 Options for Savings Results of Form 对话框
这个对话框有四个选项卡 其中
 File
Results 选项卡如图 10.24 所示
File
Results 选项卡如图 10.24 所示


 图
10.24 文件结果 选项卡
图
10.24 文件结果 选项卡









 File
Results 选项卡用于定义怎样把表单结果保存到文件中 其中
File
Results 选项卡用于定义怎样把表单结果保存到文件中 其中
 File
Name 框用于指定保存表单结果的路径和文件名称 默认的路径是 Web
服务器的_Private 文件夹文件名称是 form_results.txt 您可以单击 Browse
按钮重新定位保存的路径和文件名称
File
Name 框用于指定保存表单结果的路径和文件名称 默认的路径是 Web
服务器的_Private 文件夹文件名称是 form_results.txt 您可以单击 Browse
按钮重新定位保存的路径和文件名称



 默认情况下
表单结果以纯文本的形式保存 不过 您也可以选择其它格式保存
默认情况下
表单结果以纯文本的形式保存 不过 您也可以选择其它格式保存
-
HTML(带分行的文本)
-
HTML 定义列表
-
HTML 项目符号列表
-
HTML 中已编排格式的文本
-
已编排格式的文本
-
用逗号做分隔符的文本数据库
-
用 TAB 做分隔符的文本数据库
-
用空格做分隔符的文本数据库





 如果选中
Include Field Names in Output 复选框
表示同时把表单域的名称和值配对保存到文件中 如果没有选中这个复选框
表示只把表单域的值保存到文件中
如果选中
Include Field Names in Output 复选框
表示同时把表单域的名称和值配对保存到文件中 如果没有选中这个复选框
表示只把表单域的值保存到文件中






 对于
HTML 格式来说 如果选中 Latest Results At End 复选框
将在文件的最后加上最新的表单结果 对于文本格式来说 这个复选框总是选中的
对于
HTML 格式来说 如果选中 Latest Results At End 复选框
将在文件的最后加上最新的表单结果 对于文本格式来说 这个复选框总是选中的









 有时候
表单结果可能要进行不同的处理 例如 您可能要把表单结果用 Excel
来存储和分析 还要用 Access 把表单结果保存到数据库中 这种情况下
您最好把表单结果分别以两种格式保存 您可以在 Optional Second File
框内指定文件名以及保存格式
有时候
表单结果可能要进行不同的处理 例如 您可能要把表单结果用 Excel
来存储和分析 还要用 Access 把表单结果保存到数据库中 这种情况下
您最好把表单结果分别以两种格式保存 您可以在 Optional Second File
框内指定文件名以及保存格式





 Options
for Savings Results of Form 对话框的 E-mail Results
选项卡用于设置怎样把表单结果发送到一个 E-mail 地址 如图 10.25 所示
Options
for Savings Results of Form 对话框的 E-mail Results
选项卡用于设置怎样把表单结果发送到一个 E-mail 地址 如图 10.25 所示

图 10.25 把表单结果发送到 E-mail 地址









 如果您希望把表单结果发送到某个
E-mail 地址 您得在 E-mail Address to Receive Results 框内键入 E-mail
地址 然后在 E-mail Format 框内选择一种 E-mail 正文的格式 注意 一般应选
Formatted
text
如果您希望把表单结果发送到某个
E-mail 地址 您得在 E-mail Address to Receive Results 框内键入 E-mail
地址 然后在 E-mail Format 框内选择一种 E-mail 正文的格式 注意 一般应选
Formatted
text 因为有的
E-mail 程序不能处理 HTML 格式的电子函件
因为有的
E-mail 程序不能处理 HTML 格式的电子函件





 如果选中
Include Field Names 复选框 表示同时把表单域的名称和值配对发送给指定的
E-mail 地址 如果没有选中这个复选框 表示只发送表单域的值
如果选中
Include Field Names 复选框 表示同时把表单域的名称和值配对发送给指定的
E-mail 地址 如果没有选中这个复选框 表示只发送表单域的值












 如果您希望为
E-mail 指定主题 就在 Subject Line 标签下面的框内键入 E-mail 的主题
如果您希望用某个表单域的值作为主题 选中 Subject Line 标签右边的 Form
Field Name 复选框 然后在 Subject Line 标签下面的框内键入该表单域的名称
如果您希望为
E-mail 指定主题 就在 Subject Line 标签下面的框内键入 E-mail 的主题
如果您希望用某个表单域的值作为主题 选中 Subject Line 标签右边的 Form
Field Name 复选框 然后在 Subject Line 标签下面的框内键入该表单域的名称












 如果您希望
E-mail 中包含回复地址 就在 Reply-to Line 标签下面的框内键入回复地址
也可以先选中 Reply-to Line 标签右边的 Form Field Name 复选框 然后在
Reply-to Line 标签下面的框内键入一个表单域名 这个表单域内一般是客户的
E-mail 地址
如果您希望
E-mail 中包含回复地址 就在 Reply-to Line 标签下面的框内键入回复地址
也可以先选中 Reply-to Line 标签右边的 Form Field Name 复选框 然后在
Reply-to Line 标签下面的框内键入一个表单域名 这个表单域内一般是客户的
E-mail 地址

 要说明的是
要使表单结果能够发送到指定的 E-mail 地址 您必须事先设置 FrontPage
要说明的是
要使表单结果能够发送到指定的 E-mail 地址 您必须事先设置 FrontPage
 服务器端扩展
服务器端扩展






 一个表单上可能有多个表单域
但您未必要把所有表单域的内容提交给表单处理程序 这时候您就要单击 Saved
Fields 选项卡 选择要保存表单上的哪些表单域以及是否要保存其它附加信息
如图 10.26 所示
一个表单上可能有多个表单域
但您未必要把所有表单域的内容提交给表单处理程序 这时候您就要单击 Saved
Fields 选项卡 选择要保存表单上的哪些表单域以及是否要保存其它附加信息
如图 10.26 所示

图 10.26 保存表单域及附加信息





 Form
Fields to Save 框内列出了表单上所有的表单域的名称
每个表单域占一行您可以从中去掉不想保存的表单域名称
或者调整它们的保存顺序
Form
Fields to Save 框内列出了表单上所有的表单域的名称
每个表单域占一行您可以从中去掉不想保存的表单域名称
或者调整它们的保存顺序




 此外
您还可以保存一些附加的信息 包括提交表单时的时间和日期
访问这个网页的计算机名和客户名 客户所使用的 Web 浏览器类型
此外
您还可以保存一些附加的信息 包括提交表单时的时间和日期
访问这个网页的计算机名和客户名 客户所使用的 Web 浏览器类型


 如果您希望把表单结果送到确认网页并且回传给客户
就要单击 Confirmation Page
如果您希望把表单结果送到确认网页并且回传给客户
就要单击 Confirmation Page

 选项卡
如图 10.27 所示
选项卡
如图 10.27 所示






 首先您要给出确认网页的
URL 当客户成功地把表单提交给 Web 服务器后 他将看到这个确认网页
确认网页中包含了客户填写的信息 注意 如果您没有指定确认网页的URL
表单处理程序也会自动创建一个默认的确认网页
首先您要给出确认网页的
URL 当客户成功地把表单提交给 Web 服务器后 他将看到这个确认网页
确认网页中包含了客户填写的信息 注意 如果您没有指定确认网页的URL
表单处理程序也会自动创建一个默认的确认网页






 前面讲过
您可以给表单域指定输入规则 如果客户的输入违反了规则
表单处理程序就会传递一个验证失败(Validation Failure)网页
您可以指定验证失败网页的 URL 即使您没有指定验证失败网页的 URL
表单处理程序会自动创建一个默认的验证失败网页
前面讲过
您可以给表单域指定输入规则 如果客户的输入违反了规则
表单处理程序就会传递一个验证失败(Validation Failure)网页
您可以指定验证失败网页的 URL 即使您没有指定验证失败网页的 URL
表单处理程序会自动创建一个默认的验证失败网页

 自定义
自定义
ISAPI NSAPI CGI 或 ASP 程序













 ISAPI
NSAPI CGI ASP 都是 Web 服务器应用程序的类型 其中 ISAPI 是 Internet
Server API 的缩写 是由 Microsoft 定义的 Web 服务器应用程序编程接口
Netscape 也定义了一套编程接口称为 NSAPI CGI 是 Common Gateway
Interface 的 缩写 它与 Web 服务器之间通过标准的输入输出设备交换数据
所谓 ASP 是 Active Server Pages 的缩写是Microsoft Visual InterDev
中采用的动态的 交互的网页技术
ISAPI
NSAPI CGI ASP 都是 Web 服务器应用程序的类型 其中 ISAPI 是 Internet
Server API 的缩写 是由 Microsoft 定义的 Web 服务器应用程序编程接口
Netscape 也定义了一套编程接口称为 NSAPI CGI 是 Common Gateway
Interface 的 缩写 它与 Web 服务器之间通过标准的输入输出设备交换数据
所谓 ASP 是 Active Server Pages 的缩写是Microsoft Visual InterDev
中采用的动态的 交互的网页技术

图 10.27 确认网页和验证失败网页





















 要指定一个
ISAPI NSAPI CGI 或 ASP 类型的 Web 服务器应用程序作为表单处理程序
在表单上单击鼠标右键 在弹出的菜单中选择 Form Properties 命令 FrontPage
编辑器将打开 Form Properties 对话框 在 What to do with Form Results?
框内选择 Send To
Other
要指定一个
ISAPI NSAPI CGI 或 ASP 类型的 Web 服务器应用程序作为表单处理程序
在表单上单击鼠标右键 在弹出的菜单中选择 Form Properties 命令 FrontPage
编辑器将打开 Form Properties 对话框 在 What to do with Form Results?
框内选择 Send To
Other 然后选择
Custom ISAPI, NSAPI, CGI or ASP Script
然后选择
Custom ISAPI, NSAPI, CGI or ASP Script
 再单击
Options 按钮FrontPage 编辑器将打开 Options For Custom Form Handler
对话框 如图 10.28 所示
再单击
Options 按钮FrontPage 编辑器将打开 Options For Custom Form Handler
对话框 如图 10.28 所示

 图
10.28 自定义 ISAPI NSAPI CGI 或 ASP 程序
图
10.28 自定义 ISAPI NSAPI CGI 或 ASP 程序
















 在
Action 框内键入表单处理程序的绝对 URL 或完整路径 在 Method
框内选择怎样提交表单上的信息 您可以选 POST 或
GET
在
Action 框内键入表单处理程序的绝对 URL 或完整路径 在 Method
框内选择怎样提交表单上的信息 您可以选 POST 或
GET 其中
其中
 GET
用于向 Web 服务器请求信息 而 POST 用于向 Web 服务器输出信息 Encoding
Type 框一般应当让它空着 表示使用默认的编码方式即
application/x-www-form-urlencoded
GET
用于向 Web 服务器请求信息 而 POST 用于向 Web 服务器输出信息 Encoding
Type 框一般应当让它空着 表示使用默认的编码方式即
application/x-www-form-urlencoded
- 自定义讨论组件







 讨论组是
FrontPage 可以创建的一种 Web 网站类型 它支持用户交互式地参加讨论
要创建一个讨论组 在 FrontPage Explorer 中使用 File 菜单上的 New 命令
再
讨论组是
FrontPage 可以创建的一种 Web 网站类型 它支持用户交互式地参加讨论
要创建一个讨论组 在 FrontPage Explorer 中使用 File 菜单上的 New 命令
再





 选择
FrontPage
Web
选择
FrontPage
Web 在
New FrontPage Web 对话框中选择 Discussion Web
Wizard
在
New FrontPage Web 对话框中选择 Discussion Web
Wizard FrontPage Explorer 将启动讨论组 Web 向导 根据向导的提示创建一个讨论组
Web 网站
FrontPage Explorer 将启动讨论组 Web 向导 根据向导的提示创建一个讨论组
Web 网站


 后面在介绍
FrontPage Explorer 时将详细介绍怎样创建讨论组网站
讨论组的很多功能是借助于表单实现的 FrontPage
为讨论组的表单提供了默认的表单处理程序 称为讨
后面在介绍
FrontPage Explorer 时将详细介绍怎样创建讨论组网站
讨论组的很多功能是借助于表单实现的 FrontPage
为讨论组的表单提供了默认的表单处理程序 称为讨

 论组件
这里要讲的就是怎样自定义讨论组件
论组件
这里要讲的就是怎样自定义讨论组件

















 首先您要用
FrontPage 编辑器打开讨论组网站中某个含有表单的网页
然后在表单上单击鼠标右键 在弹出的菜单中选择 Form Properties 命令
然后在 Form Properties 对话框上单击 Options 按钮 FrontPage
编辑器将打开 Options for Discussion Form Handler 对话框 单击
Discussion 选项卡 如图 10.29 所示
首先您要用
FrontPage 编辑器打开讨论组网站中某个含有表单的网页
然后在表单上单击鼠标右键 在弹出的菜单中选择 Form Properties 命令
然后在 Form Properties 对话框上单击 Options 按钮 FrontPage
编辑器将打开 Options for Discussion Form Handler 对话框 单击
Discussion 选项卡 如图 10.29 所示
图 10.29 自定义讨论组件



 您可以在
Title 框给讨论组命名 这个名字将出现在包含文章的网页中
您可以在
Title 框给讨论组命名 这个名字将出现在包含文章的网页中


 您可以指定讨论组在
Web 网站中的目录名 目录名必须不多于 8 个字符 并且必须以下划线打头
您可以指定讨论组在
Web 网站中的目录名 目录名必须不多于 8 个字符 并且必须以下划线打头









 在
Table of Contents Layout 框的 Form Fields
框内键入一个或多个要在目录中显示的表单域的名称 如果键入多个表单域的话
彼此之间用空格隔开 此外 您还可以在目录中显示提交文章时的时间和日期
发送文章的远程计算机名称和文章作者名称
在
Table of Contents Layout 框的 Form Fields
框内键入一个或多个要在目录中显示的表单域的名称 如果键入多个表单域的话
彼此之间用空格隔开 此外 您还可以在目录中显示提交文章时的时间和日期
发送文章的远程计算机名称和文章作者名称




 如果选中
Order Newest to Oldest 复选框
最新提交的文章将显示在目录的最前面如果您想从 Web
网站的某个网页中获取背景图案和背景颜色来显示讨论组中的文章
如果选中
Order Newest to Oldest 复选框
最新提交的文章将显示在目录的最前面如果您想从 Web
网站的某个网页中获取背景图案和背景颜色来显示讨论组中的文章






 您可以键入该网页的
URL 也可以单击 Browse 按钮定位一个网页 要说明的是
如果讨论组应用了某个主题 这个功能无效
您可以键入该网页的
URL 也可以单击 Browse 按钮定位一个网页 要说明的是
如果讨论组应用了某个主题 这个功能无效





 Options
for Discussion Form Handler 对话框的 Article
选项卡用于指定文章的页眉和页脚以及是否要显示附加的信息 如图 10.30 所示
Options
for Discussion Form Handler 对话框的 Article
选项卡用于指定文章的页眉和页脚以及是否要显示附加的信息 如图 10.30 所示

图 10.30 给文章加上页眉和页脚

 要用一个网页作为每篇文章的页眉
您必须指定该网页的 URL
要用一个网页作为每篇文章的页眉
您必须指定该网页的 URL

 要用另一个网页作为每篇文章的页脚
您也必须指定该网页的 URL
要用另一个网页作为每篇文章的页脚
您也必须指定该网页的 URL



 此外
您还可以在每篇文章中包含一些附加信息 如文章提交时的时间和日期
远程计算机名和客户名等
此外
您还可以在每篇文章中包含一些附加信息 如文章提交时的时间和日期
远程计算机名和客户名等
- 自定义注册组件




 用
FrontPage 编辑器提供的用户注册向导可以生成一个用户注册表单
该表单默认的名称是 Form Submission FrontPage
用注册组件来处理用户注册表单的结果 您要做的就是自定义注册组件
用
FrontPage 编辑器提供的用户注册向导可以生成一个用户注册表单
该表单默认的名称是 Form Submission FrontPage
用注册组件来处理用户注册表单的结果 您要做的就是自定义注册组件















 要自定义注册组件
用鼠标右键单击注册表单 在弹出的菜单中选择 Form Properties 命令
FrontPage 编辑器将打开 Form Properties 对话框 单击 Options 按钮
FrontPage 编辑器将打开 Options for Registration Form Handler 对话框
如图 10.31 所示
要自定义注册组件
用鼠标右键单击注册表单 在弹出的菜单中选择 Form Properties 命令
FrontPage 编辑器将打开 Form Properties 对话框 单击 Options 按钮
FrontPage 编辑器将打开 Options for Registration Form Handler 对话框
如图 10.31 所示
图 10.31 自定义注册表单





 在
FrontPage Web Name 框内键入键入允许用户注册的 Web 网站名称 注意
注册表单只能在 FrontPage 服务器环境下使用 不能在 Microsoft 的 IIS 和
PWS 环境下使用
在
FrontPage Web Name 框内键入键入允许用户注册的 Web 网站名称 注意
注册表单只能在 FrontPage 服务器环境下使用 不能在 Microsoft 的 IIS 和
PWS 环境下使用




 在
User Name Fields 框内键入表单上用于让用户输入用户名的表单域名
如果键入多个表单域 彼此之间要用逗号或空格隔开
在
User Name Fields 框内键入表单上用于让用户输入用户名的表单域名
如果键入多个表单域 彼此之间要用逗号或空格隔开


 在
Password Field 框内键入表单上用于让用户输入密码的表单域名
在
Password Field 框内键入表单上用于让用户输入密码的表单域名






 在
Password Confirmation Field 框内键入表单上用于让用户确认密码的表单域名
如果选中 Require Secure Password 复选框 表示用户需要输入安全密码
安全密
在
Password Confirmation Field 框内键入表单上用于让用户确认密码的表单域名
如果选中 Require Secure Password 复选框 表示用户需要输入安全密码
安全密

 码至少由
6 个字符组成 它不同于用户名
码至少由
6 个字符组成 它不同于用户名






 您还可以指定一个网页的
URL 如果用户注册失败 Web 服务器将传送这个网页通知用户
这个网页称为注册失败网页 当然 如果您没有提供注册失败网页
注册表单处理程序会自动生成一个默认的注册失败网页传送过去
您还可以指定一个网页的
URL 如果用户注册失败 Web 服务器将传送这个网页通知用户
这个网页称为注册失败网页 当然 如果您没有提供注册失败网页
注册表单处理程序会自动生成一个默认的注册失败网页传送过去
确认网页和确认表单域





 表单的作用就是收集信息
您当然希望收集到的信息是真实的 至少是填写信息的客户自己认可的 因此
当客户提交表单后 您应当让客户有机会重新检查他所填写的信息
表单的作用就是收集信息
您当然希望收集到的信息是真实的 至少是填写信息的客户自己认可的 因此
当客户提交表单后 您应当让客户有机会重新检查他所填写的信息







 FrontPage
用确认网页提供这样的机会 当客户提交表单后
表单处理程序把确认网页传递到客户端 这样客户就可以检查他所填写的信息
如果有错误 他就可以后退到先前的表单网页 重新填写信息
然后再提交修改后的表单
FrontPage
用确认网页提供这样的机会 当客户提交表单后
表单处理程序把确认网页传递到客户端 这样客户就可以检查他所填写的信息
如果有错误 他就可以后退到先前的表单网页 重新填写信息
然后再提交修改后的表单







 要建立确认网页
使用 File 菜单上的 New 命令 在 Page 选项卡上选择
要建立确认网页
使用 File 菜单上的 New 命令 在 Page 选项卡上选择



 Confirmation
Form
Confirmation
Form FrontPage
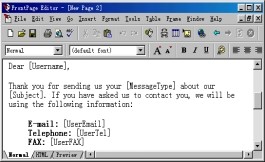
编辑器将创建一个确认表单 如图 10.32 所示
FrontPage
编辑器将创建一个确认表单 如图 10.32 所示
图 10.32 一个确认网页的例子






 确认网页是一种特殊的网页
它与一般网页的区别是 确认网页上至少要有一个确认表单域 例如 图 10.32
所示的确认网页中含有
UserName
确认网页是一种特殊的网页
它与一般网页的区别是 确认网页上至少要有一个确认表单域 例如 图 10.32
所示的确认网页中含有
UserName UserEmail
等四个表单域
UserEmail
等四个表单域


 当确认表单传送到客户的浏览器上时
确认表单域被表单中相应的值替代 例如
当确认表单传送到客户的浏览器上时
确认表单域被表单中相应的值替代 例如


 UserName
被客户输入的用户名替代 UserEmail 被用户的 E-mail 地址替代 等等
UserName
被客户输入的用户名替代 UserEmail 被用户的 E-mail 地址替代 等等







 图
10.32 只是确认网页的一个例子 您可能要在网页中加入其它确认表单域
要在网页中加入确认表单域 使用 Insert 菜单上的 FrontPage Component 命令
再选择
图
10.32 只是确认网页的一个例子 您可能要在网页中加入其它确认表单域
要在网页中加入确认表单域 使用 Insert 菜单上的 FrontPage Component 命令
再选择





 Confirmation
Field
Confirmation
Field FrontPage
编辑器将打开 Confirmation Field Properties 对话框如图 10.33 所示
FrontPage
编辑器将打开 Confirmation Field Properties 对话框如图 10.33 所示
图 10.33 插入确认域组件







 键入表单上的一个表单域名
例如 UserAge
键入表单上的一个表单域名
例如 UserAge
 然后单击
OK 按钮 注意 确认表单域的名称是大小写敏感的 UserAge 和 Userage
就不是同一个表单域
然后单击
OK 按钮 注意 确认表单域的名称是大小写敏感的 UserAge 和 Userage
就不是同一个表单域




 要说明的是
确认网页上除了确认表单域外
最好还要有一些描述性的文字把这些表单域串起来
在确认网页中最好做一个超级链接 让用户能够方便地跳转到先前的表单
要说明的是
确认网页上除了确认表单域外
最好还要有一些描述性的文字把这些表单域串起来
在确认网页中最好做一个超级链接 让用户能够方便地跳转到先前的表单
小 结










 表单是服务器与客户交互的手段
本章首先介绍怎样创建表单包括调查表单 注册表单等 详细介绍了 FrontPage
中的各种表单域及其属性 本章的重点是怎样自定义表单处理程序
包括默认的表单处理程序 ISAPI NSAPI CGI 以及 ASP 程序
讨论组件和注册组件等 最后还介绍了确认网页和确认表单域
表单是服务器与客户交互的手段
本章首先介绍怎样创建表单包括调查表单 注册表单等 详细介绍了 FrontPage
中的各种表单域及其属性 本章的重点是怎样自定义表单处理程序
包括默认的表单处理程序 ISAPI NSAPI CGI 以及 ASP 程序
讨论组件和注册组件等 最后还介绍了确认网页和确认表单域
