- 1 创 建 主 页




 为
你 的 Web 站 点 创 建 主 页 是 熟 悉 新 Web 编 著 和 开 发 产 品 的 重
要 举 措 如 果你 已 经 知 道 如 何 建 立 导 航 栏 如 何 设 计 页 面 布
局 图 以 及 如 何 使 用 JavaScript 编 码 那 么 这 是 了 解 如 何 使 用
Visual Int erDev 完 成 这 些 任 务 的 一 个 机 会
为
你 的 Web 站 点 创 建 主 页 是 熟 悉 新 Web 编 著 和 开 发 产 品 的 重
要 举 措 如 果你 已 经 知 道 如 何 建 立 导 航 栏 如 何 设 计 页 面 布
局 图 以 及 如 何 使 用 JavaScript 编 码 那 么 这 是 了 解 如 何 使 用
Visual Int erDev 完 成 这 些 任 务 的 一 个 机 会

 在
Visual Int erDev 中 创 建 主 页 由 下 列 步 骤 或 部 分 步 骤 完 成
在
Visual Int erDev 中 创 建 主 页 由 下 列 步 骤 或 部 分 步 骤 完 成
-
创 建 Visual Int erDev Web 项 目
-
增 添 主 页
-
加 入 图 形
-
使 用 一 致 的 可 视 设 计
-
在 你 的 页 面 上 增 添 导 航
-
定 制 主 页
-
维 护 主 页
创 建 Vi su al I nte rD ev W e b 项 目




 在
开 始 草 拟 一 个 主 页 之 前 必 须 首 先 建 立 一 个 Web 项 目 一 个
Visual InterDev W e b 项 目 把 Web 应 用 所 使 用 的 文 件 如 图 像 文
档 和 HTML 页 面 等 都组 织 起 来
在
开 始 草 拟 一 个 主 页 之 前 必 须 首 先 建 立 一 个 Web 项 目 一 个
Visual InterDev W e b 项 目 把 Web 应 用 所 使 用 的 文 件 如 图 像 文
档 和 HTML 页 面 等 都组 织 起 来


 在
创 建 一 个 Web 项 目 时 你 要 为 Web 应 用 指 定 一 个 Web 服 务 器 和
项 目 名 字还 要 规 定 页 面 布 局 图 和 所 有 页 面 可 视 表 示 样 式
在
创 建 一 个 Web 项 目 时 你 要 为 Web 应 用 指 定 一 个 Web 服 务 器 和
项 目 名 字还 要 规 定 页 面 布 局 图 和 所 有 页 面 可 视 表 示 样 式
建 立 Visual Int erDev Web 项 目
 1 . 在
File 菜 单 中 选 择 New Projec t
1 . 在
File 菜 单 中 选 择 New Projec t
 出 现
New Projec t 对 话 框
出 现
New Projec t 对 话 框
-


 在
New 选 项 卡 上 选 择 左 窗 格 的 Visual Int erDev Project 然 后 选
择 右窗 格 的 New Web Pr oject
在
New 选 项 卡 上 选 择 左 窗 格 的 Visual Int erDev Project 然 后 选
择 右窗 格 的 New Web Pr oject -
 在
在Name 文 本 框 中 键 入 Web 项 目 标 名 字
-
 单 击
单 击Open
 Web
Proj ect Wizard
Web
Proj ect Wizard
 Web 项 目 向 导
Web 项 目 向 导
 出 现
出 现
 Web 项
目 向 导
Web 项
目 向 导
 Project wizard
Project wizard
 引 导 你 一 步 步 通 过 选 择 主 Web 服 务 器 Web
引 导 你 一 步 步 通 过 选 择 主 Web 服 务 器 Web

 应
用 名 字 以 及 默 认 主 样 板 和 Web 应 用 布 局 图 的 过 程
应
用 名 字 以 及 默 认 主 样 板 和 Web 应 用 布 局 图 的 过 程







 详
细 内 容 参 见 第 一 章 Web 项 目 管 理 中 的 建 立 Web 项 目 和 第 十
章 管理 Web 项 目
详
细 内 容 参 见 第 一 章 Web 项 目 管 理 中 的 建 立 Web 项 目 和 第 十
章 管理 Web 项 目
增 添 主 页




 使
用 站 点 图 你 很 容 易 把 主 页 添 加 到 你 的 Web 应 用 程 序 上 一 个
站 点 图 是一 个 电 子 白 板 这 个 白 板 允 许 你 很 快 产 生 一 个 新
的 Web 应 用 程 序 带 有 以 后 可定 制 的 框 架 HTML 或 ASP 页 面
使
用 站 点 图 你 很 容 易 把 主 页 添 加 到 你 的 Web 应 用 程 序 上 一 个
站 点 图 是一 个 电 子 白 板 这 个 白 板 允 许 你 很 快 产 生 一 个 新
的 Web 应 用 程 序 带 有 以 后 可定 制 的 框 架 HTML 或 ASP 页 面
建 立 新 主 页
 1 . 在
Project 菜 单 中 选 择 Add Item
1 . 在
Project 菜 单 中 选 择 Add Item
出 现 New 选 项 卡
 Add Item 对 话 框
Add Item 对 话 框


 2.
在 Web Projec t Files 文 件 夹 中 选 择 Site Diagr am 3. 在 Name 文 本
框 中 键 入 站 点 图 的 名 字
2.
在 Web Projec t Files 文 件 夹 中 选 择 Site Diagr am 3. 在 Name 文 本
框 中 键 入 站 点 图 的 名 字
-
 单 击
Open
单 击
Open 个
新 站 点 图 打 开
个
新 站 点 图 打 开
-
 在
Diagram 菜 单 中 选 择 Add Home P age
在
Diagram 菜 单 中 选 择 Add Home P age


 页
页
图 形 出 现 在 站 点 图 中 名 字 为 Home





 在
在
File 菜 单 中 选 择 Save
|
站 点 图 的 变 更 已 经 保 存 下 来 |
Visual |
InterDev |
建 立 一 个 新 主 页 |
称 为 |
|---|---|---|---|---|
|
Default.ht m 或 Default.as p |
到 底 叫 |
什 么 名 字 |
取 决 于 你 使 用 的 |
Web 服 |
 务 器
务 器


 注
意 Internet 信 息 服 务 器 规 定 主 页 名 字 为 default.as p 而 个
人 W e b 服务 器 规 定 主 页 默 认 名 字 为 default.ht m
注
意 Internet 信 息 服 务 器 规 定 主 页 名 字 为 default.as p 而 个
人 W e b 服务 器 规 定 主 页 默 认 名 字 为 default.ht m





 详
细 内 容 参 见 第 十 二 章 设 计 Web 站 点 和 第 十 四 章 管 理 站 点
图
详
细 内 容 参 见 第 十 二 章 设 计 Web 站 点 和 第 十 四 章 管 理 站 点
图
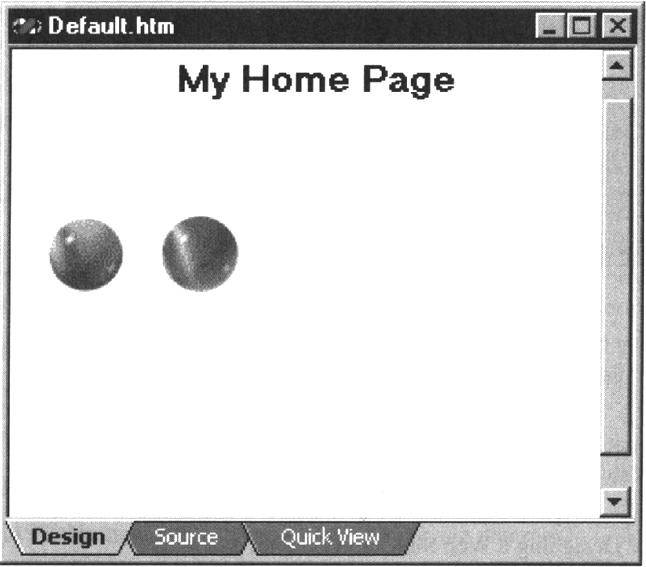
添 加 图 形



 向
Web 页 面 上 增 添 多 媒 体 例 如 .gif .wav 或 .avi 文 件 可 使 页 面 显
得 有生 气 在 HTML 编 辑 器 的 Design 视 图 中 使 用 WYSIWYG
向
Web 页 面 上 增 添 多 媒 体 例 如 .gif .wav 或 .avi 文 件 可 使 页 面 显
得 有生 气 在 HTML 编 辑 器 的 Design 视 图 中 使 用 WYSIWYG
 所 见 即 所 得
所 见 即 所 得
 技 术 很 容易 在 主 页 上 添 加 图 形 和 其 它 HTML 元 素
技 术 很 容易 在 主 页 上 添 加 图 形 和 其 它 HTML 元 素
在 主 页 上 添 加 图 形

 1
. 在 Project Ex plore 中 用 右 键 单 击 你 的 主 页 选 择 Open
1
. 在 Project Ex plore 中 用 右 键 单 击 你 的 主 页 选 择 Open

 注
意 : Internet 信 息 服 务 器 规 定 主 页 名 字 为 default.as p 而 个
人 W e b 服 务器 规 定 主 页 默 认 名 字 为 default.ht m
注
意 : Internet 信 息 服 务 器 规 定 主 页 名 字 为 default.as p 而 个
人 W e b 服 务器 规 定 主 页 默 认 名 字 为 default.ht m
-
 在
HTML 编 辑 器 中 选 择 Design 选 项 卡
在
HTML 编 辑 器 中 选 择 Design 选 项 卡 -
 在
HTML 菜 单 中 选 择 Image
在
HTML 菜 单 中 选 择 Image
 出 现
Insert Ima ge Box
出 现
Insert Ima ge Box
 在
在
Picture So urce 文 本 框 中 键 入 .gif 或 .jpeg 文 件 名 字或
 单 击
Browse 搜 索 图 像 文 件
单 击
Browse 搜 索 图 像 文 件
-

 在
在Alternate Text 框 中 键 入 在 不 显 示 图 像 时 你 希 望 用 户 看 见 的 信 息
-
 单 击
单 击OK

使 用 一 致 性 可 视 设 计




 为
页 面 建 立 一 致 性 可 视 显 示 使 你 的 Web 站 点 具 有 专 业 化 设 计
的 印 象 你可 以 在 Web 应 用 程 序 的 各 个 页 面 使 用 一 个 主 样 板
为
页 面 建 立 一 致 性 可 视 显 示 使 你 的 Web 站 点 具 有 专 业 化 设 计
的 印 象 你可 以 在 Web 应 用 程 序 的 各 个 页 面 使 用 一 个 主 样 板
 theme
theme
 从
而 保 持 可 视 一 致性 主 样 板 可 以 施 加 于 整 个 设 计 也 可 以 施
加 于 单 个 页 面
从
而 保 持 可 视 一 致性 主 样 板 可 以 施 加 于 整 个 设 计 也 可 以 施
加 于 单 个 页 面
使 用 主 样 板 建 立 一 致 的 可 视 外 观
1 . 在 Project Ex plorer 中 选 择 你 的 主 页

 注
意 : Internet 信 息 服 务 器 规 定 主 页 名 字 为 default.as p 而 个
人 W e b 服 务器 规 定 主 页 默 认 名 字 为 default.ht m
注
意 : Internet 信 息 服 务 器 规 定 主 页 名 字 为 default.as p 而 个
人 W e b 服 务器 规 定 主 页 默 认 名 字 为 default.ht m
 在
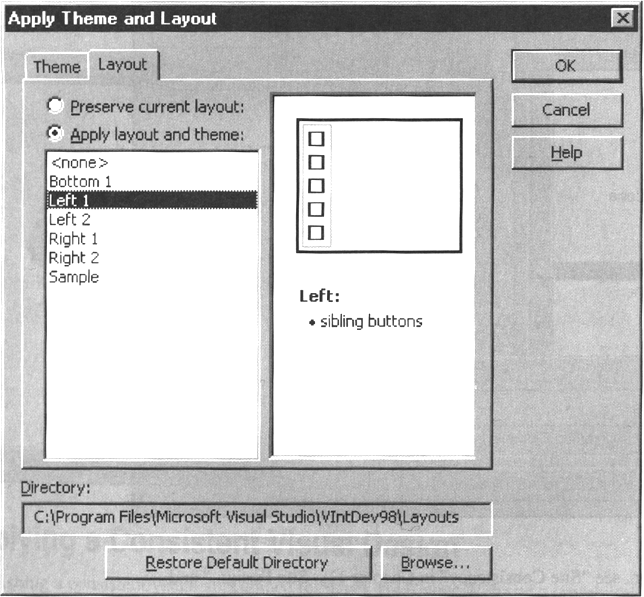
Edit 菜 单 中 选 择 Apply Them e and Layout
在
Edit 菜 单 中 选 择 Apply Them e and Layout
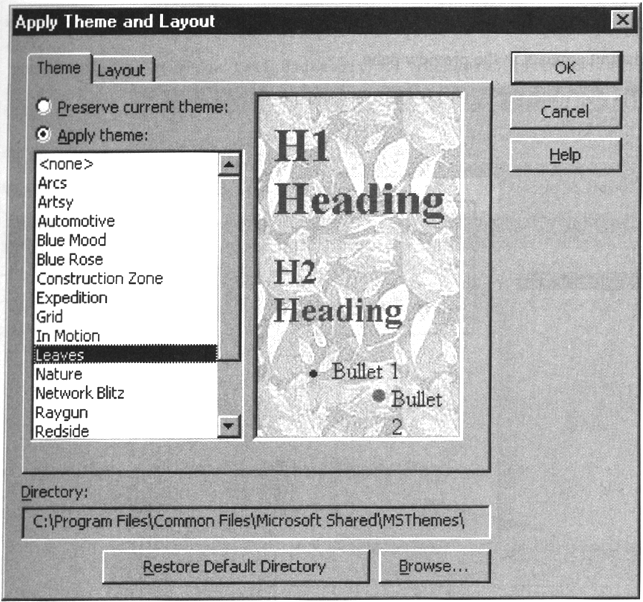
 出 现
Apply Them e and Layout 对 话 框
出 现
Apply Them e and Layout 对 话 框

 在
Theme 选 项 卡 中 选 择 主 样 板 名 字一 个 主 样 板 图 形 出 现 在
预 览 窗 格 中
在
Theme 选 项 卡 中 选 择 主 样 板 名 字一 个 主 样 板 图 形 出 现 在
预 览 窗 格 中

 单 击
OK
单 击
OK







 详
细 内 容 参 见 第 十 一 章 站 点 设 计 中 的 站 点 一 致 性 和 第 十 七
章 页面 布 局 定 制
详
细 内 容 参 见 第 十 一 章 站 点 设 计 中 的 站 点 一 致 性 和 第 十 七
章 页面 布 局 定 制
为 页 面 添 加 导 航





 导
航 栏 (Navigatio n bar) 包 含 一 些 链 接 这 些 链 接 允 许 你 的 用 户
在 你 的 Web 站 点 周 游 保 持 导 航 的 一 致 性 使 得 用 户 浏 览 你 的
站 点 变 得 容 易 你 可 以 使 用 布局 图 或 使 用 一 个 设 计 期 间 控
件 与 站 点 图 自 动 生 成 导 航 栏
导
航 栏 (Navigatio n bar) 包 含 一 些 链 接 这 些 链 接 允 许 你 的 用 户
在 你 的 Web 站 点 周 游 保 持 导 航 的 一 致 性 使 得 用 户 浏 览 你 的
站 点 变 得 容 易 你 可 以 使 用 布局 图 或 使 用 一 个 设 计 期 间 控
件 与 站 点 图 自 动 生 成 导 航 栏


 在
使 用 布 局 图 或 使 用 PageNavbar 控 件 的 时 候 你 可 以 使 用 站 点
图 设 计 并 维护 Web 页 面 的 导 航 结 构 然 后 Visual Int erDev 使 用
你 设 计 的 导 航 结 构 在 导 航栏 中 为 你 的 页 面 生 成 链 接
在
使 用 布 局 图 或 使 用 PageNavbar 控 件 的 时 候 你 可 以 使 用 站 点
图 设 计 并 维护 Web 页 面 的 导 航 结 构 然 后 Visual Int erDev 使 用
你 设 计 的 导 航 结 构 在 导 航栏 中 为 你 的 页 面 生 成 链 接
在 页 面 上 添 加 布 局 图
 1 . 在
Project Ex plorer 中 选 择 你 的 主 页
1 . 在
Project Ex plorer 中 选 择 你 的 主 页
 从
Edit 菜 单 中 选 择 Apply Them e and Layout
从
Edit 菜 单 中 选 择 Apply Them e and Layout
 出 现
Apply Them e and Layout 对 话 框
出 现
Apply Them e and Layout 对 话 框

 在
在
Layout 选 项 卡 中 选 择 布 局 图 名 字一 个 布 局 图 形 出 现 在 预 览 窗 格 中

 单 击
OK
单 击
OK



 关
于 站 点 导 航 的 详 细 内 容 参 见 第 十 三 章 设 计 站 点 导 航
关
于 站 点 导 航 的 详 细 内 容 参 见 第 十 三 章 设 计 站 点 导 航
定 制 主 页






 —
旦 使 用 内 建 特 性 设 计 并 建 立 起 主 页 基 本 结 构 就 可 以 很 容
易 地 定 制 主 页使 用 HTML 文 本 和 标 记 为 你 的 页 面 创 建 内 容 还
可 以 使 用 脚 本 完 成 增 强 Web 页 面的 任 务 例 如 可 以 使 用 客 户
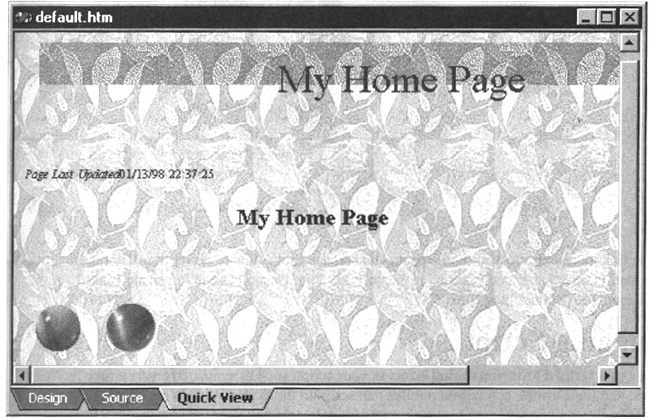
方 脚 本 产 生 文 本 告 诉 观 众 该 主 页 最 后 一 次 更 新在 是 什 么
时 间
—
旦 使 用 内 建 特 性 设 计 并 建 立 起 主 页 基 本 结 构 就 可 以 很 容
易 地 定 制 主 页使 用 HTML 文 本 和 标 记 为 你 的 页 面 创 建 内 容 还
可 以 使 用 脚 本 完 成 增 强 Web 页 面的 任 务 例 如 可 以 使 用 客 户
方 脚 本 产 生 文 本 告 诉 观 众 该 主 页 最 后 一 次 更 新在 是 什 么
时 间
添 加 更 新 消 息
 1 . 在
Project Ex plorer 中 用 右 键 单 击 主 页 并 选 择 Open
1 . 在
Project Ex plorer 中 用 右 键 单 击 主 页 并 选 择 Open
 该 主
页 在 HTML 编 辑 器 中 打 开
该 主
页 在 HTML 编 辑 器 中 打 开
 在
Source 选 项 卡 上 在 <BODY> 标 记 之 后 键 入 下 列 代 码
在
Source 选 项 卡 上 在 <BODY> 标 记 之 后 键 入 下 列 代 码
<Script la nguage- “ JavaScript ” >
<!--
document.w rite( “ <I >Page Last Updated :</I> ” +document. lastModifi ed);
// -->
</Script>
-
 在
Standard 工 具 栏 中 单 击 Save
在
Standard 工 具 栏 中 单 击 Save -

 要
查 看 最 后 更 新 的 文 本 单 击 Quick View 选 项 卡
要
查 看 最 后 更 新 的 文 本 单 击 Quick View 选 项 卡






 详
细 内 容 参 见 第 四 章 编 辑 基 础 中 的 添 加 脚 本 和 第 二 十 五
章 用 HTML
详
细 内 容 参 见 第 四 章 编 辑 基 础 中 的 添 加 脚 本 和 第 二 十 五
章 用 HTML

 元
素 编 写 脚 本
元
素 编 写 脚 本
维 护 主 页




 主
页 一 旦 建 立 起 来 任 务 便 转 变 成 维 护 主 页 对 你 的 用 户 来 说
链 接 的 正确 工 作 是 很 重 要 的 你 可 以 使 用 链 接 视 图 维 护 主
页 中 各 项 目 之 间 的 链 接 你 可
主
页 一 旦 建 立 起 来 任 务 便 转 变 成 维 护 主 页 对 你 的 用 户 来 说
链 接 的 正确 工 作 是 很 重 要 的 你 可 以 使 用 链 接 视 图 维 护 主
页 中 各 项 目 之 间 的 链 接 你 可

 以
快 速 查 看 链 接 是 否 已 经 断 开 读 到 链 接 错 误
以
快 速 查 看 链 接 是 否 已 经 断 开 读 到 链 接 错 误
查 看 主 页 的 链 接
 在
在
Project Ex plorer 中 用 右 键 单 击 主 页 并 选 择 View Links



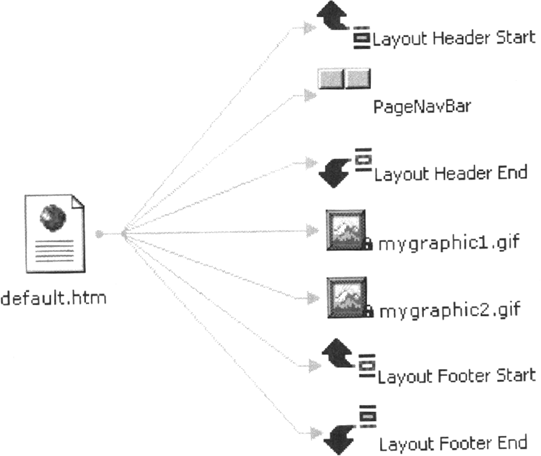
 出
现 一 个 链 接 图 在 图 的 中 间 部 位 显 示 主 页 这 个 链 接 图 可
以 过 滤 以 显 示不 同 类 型 的 链 接 从 而 使 得 管 理 链 接 变 得 容
易
出
现 一 个 链 接 图 在 图 的 中 间 部 位 显 示 主 页 这 个 链 接 图 可
以 过 滤 以 显 示不 同 类 型 的 链 接 从 而 使 得 管 理 链 接 变 得 容
易












 如
果 你 把 更 多 的 项 目 链 接 到 主 页 上 则 可 以 使 用 Link Vie w 来
检 验 它 们 详 细 信 息 参 见 第 十 一 章 站 点 设 计 中 的 链 接 检 验
和 第 十 六 章 维 护 链接 中 的 维 修 链 接
如
果 你 把 更 多 的 项 目 链 接 到 主 页 上 则 可 以 使 用 Link Vie w 来
检 验 它 们 详 细 信 息 参 见 第 十 一 章 站 点 设 计 中 的 链 接 检 验
和 第 十 六 章 维 护 链接 中 的 维 修 链 接
