第 四 篇 懒 人 魔 法 书
第 12 章 快 速 建 置 你 的 网 页 ─
W izard 与 Template
这 是 个 懒 人 当 道 的 时 代 , 如 果 你 想 快 速 建 立 一 个 网 站 , 但 却 没 什 么 特 别 的 构想 , 又 自 觉 没 有 美 术 天 份 , 那 么 用 FrontPage 98 就 对 了 ! 利用 FrontPage 所 提供 的 W izard 与 Template , 你 只 要 动 一 动 鼠 标 , 完 整 又 美 丽 的 网 站 两 三 下 就 出现 在 你 面 前 , 让 你 懒 到 最 高 点 !
认 识 精 灵 与 范 本
要 当 懒 人 可 不 是 随 便 当 的 , 也 得 做 点 功 课 才 行 。 所 以 , 让 我 们 先 来 认 识 一 下
精灵 ( W izard) 与 范本 (Template) 吧 !
在 FrontPage 98 里 , 已 经 根 据 个 人 或 机 关 的 不 同 需 求 , 准 备 了 许 多 用 来 建立 网 站 或 网 页 的 精 灵 (Wizard) 与 范 本 (Template)。 我 们 只 需 依 照 不 同 的 需 要 来 选择 , 精 灵 与 范 本 就 会 自 动 帮 我 们 把 网 站 的 整 体 结 构 建 立 出 来 。
Wizard ( 精 灵 )
W izard ( 精灵 ) 会 一 步 一 步 指 引 我 们 输 入 网 站 或 网 页 的 资 料 , 然 后 再 依 据 这些 资 料 快 速 建 立 一 个 网 站 或 网 页 。 FrontPage 98 提 供 的 精 灵 有 :
精灵 用途
Corporate Presence Wizard 建立一个企业形象 “网站”的精灵
Discussion Web Wizard 建立一个讨论群组 “网站”的精灵
Import Web Wizard 汇入现有的网站资料来建立另一个新 “网站”的精灵
Form Page Wizard 建 立 一 个 表 单 “网页”的精灵
Template ( 范本 )
Template 则 不 会 给 我 们 任 何 的 指 示 , 直 接 就 依 据 其 内 部 预 设 好 的 结 构 , 建 立 一 个 我 们 所 需 要 的 网 站 或 网 页 。 FrontPage 98 提 供 的 范 本 相 当 多 , 稍 后 会 列 表出 来 供 各 位 参 考 。
建 立 " 网 站 " 的 精 灵 与 范 本
各 位 懒 人 们 请 注 意 , 想 知 道 如 何 利 用 精 灵 与 范 本 建 立 网 站 吗 ? 看 这 里 就 没错 了 !
网 站 精 灵 与 范 本 的 所 在
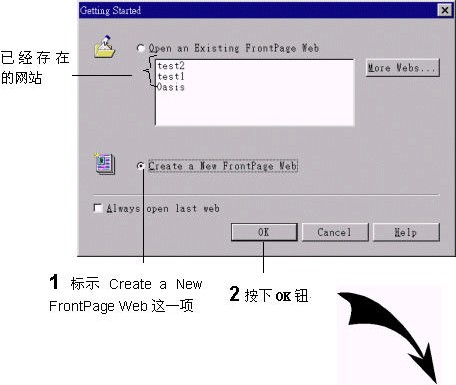
当 我 们 启 动 FrontPage 时 , 可 以 看 到 如 下 的 Getting Started ( 启动 ) 对 话 框 :


若 你 已 经 启 动 了 FrontPage , 则 可 以 在 FrontPage Explorer 中 选 择
“ File/New/Front Page Web ” 命 令 , 开 启 New FrontPage Web 对 话 框 。
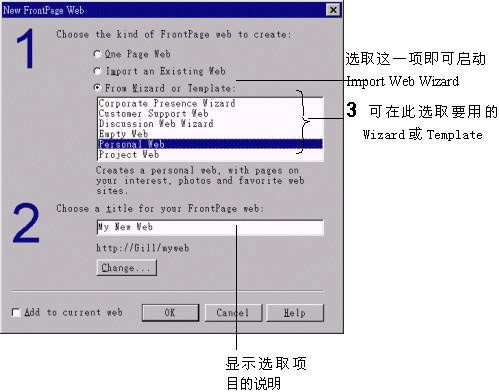
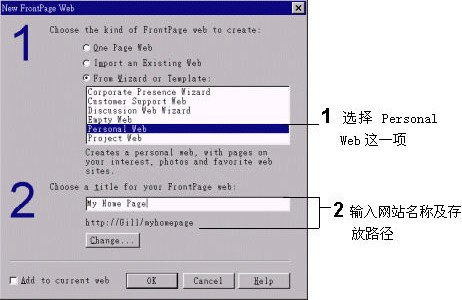
在 New FrontPage Web 对 话 框 中 列 出 的 是 建 立 网 站 的 W izard 及 Template , 总 共 有 以 下 7 种 :
Import an Existing Web 汇入现有的网站资料建立新网站的精灵Corporate Presence Wizard 建立一个公司形象的网站精灵 Discussion Web Wizard 建立一个讨论群组的网站精灵 Customer Support Web 建立一个客户服务的网站范本
Empty Web 建立一个完全空的网站范本
Personal Web 建立一个个人网站范本
Project Web 建立一个专案网站范本
其 中 的 Empty Web 和 我 们 平 常 用 的 Normal Web 有 什 么 不 一 样 呢 ? 其实Normal Web 建 立 一 个 只 含 一 空 白 页 面 文 件 的 网 站 , 而 Empty Web 所 建 立 的 网站 则 是 完 全 空 的 , 连 一 个 页 面 文 件 都 没 有 。
待 会 而 我 们 就 实 际 以 精 灵 及 范 本 来 建 立 网 站 , 看 看 会 有 甚 么 样 的 结 果 。
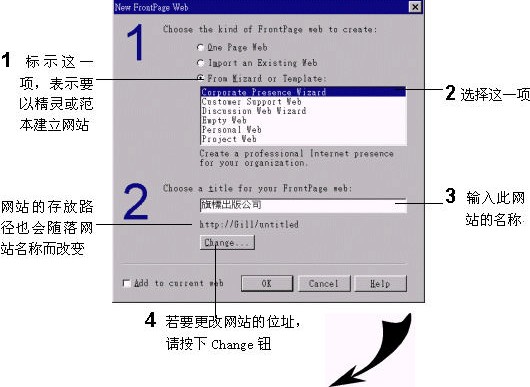
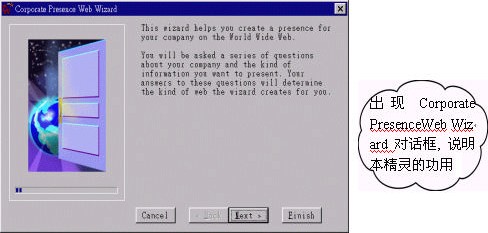
Corporate Presence Wizard
设 我 们 要 为 某 个 企 业 建 立 一 个 形 象 品 牌 的 网 站 , 那 么 选 择 Corporate Presence Wizard 是 最 适 合 的 了 。


什 么 是 SSL ?
在 Change Location 对 话 框 中 有 一 个 Secure connection required (SSL) 单 选 钮 , 其 中 的 SSL 全 名 是 Secure Socket Layer 。 由 于 大 家 对 于 网 络 的 安全 性 愈 来 愈 重 视 , 因 此 若 你 想 让 网 站 的 传 输 更 安 全 , 可 以 标 示 这 个 单 选 钮 。不 过 前 提 是 你 要 上 传 的 网 站 服 务 器 也 要 支 持 SSL 才 能 发 挥 作 用 。 这 里 提 供大 家 一 个 判 断 方 法 : 若 该 网 站 服 务 器 有 支 持 SSL , 则 网 站 地 址 的 开 头 应 为https:// 。
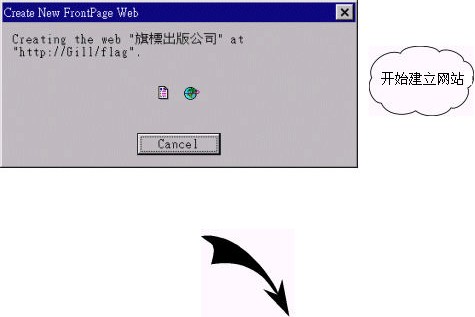
当 我 们 设 定 完 网 站 的 名 称 及 地 址 , 并 按 下 O K 钮 之 后 , FrontPage 便 开 始 准备 网 站 的 建 立 事 宜 :


在 上 一 步 骤 中 , 有 时 FrontPage 会 要 求 我 们 输 入 网 站 管 理 者 的 名 称 及 密 码 ,
输 入 后 按 下 O K 钮 即 可 。
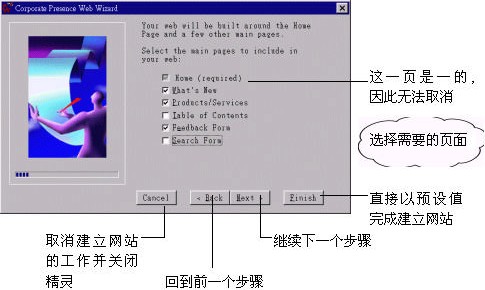
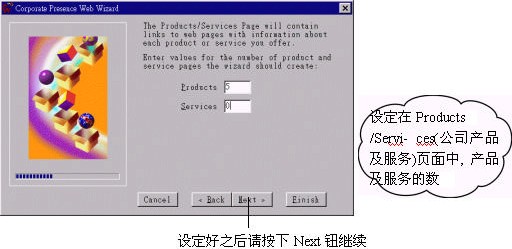
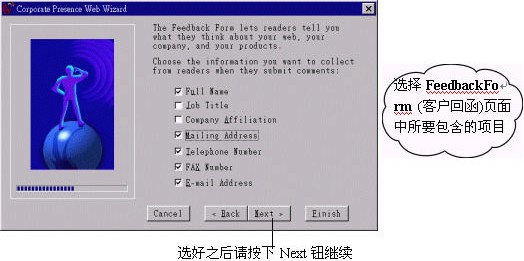
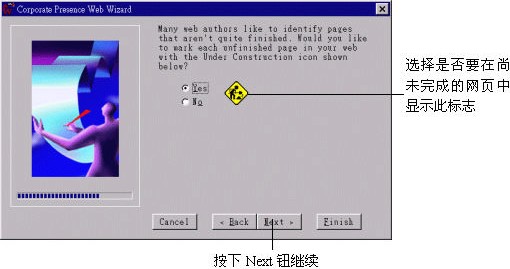
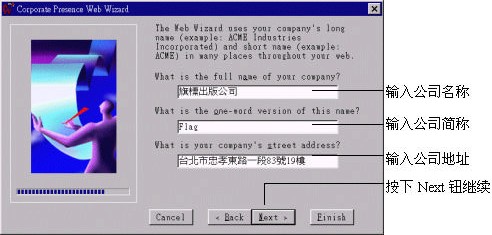
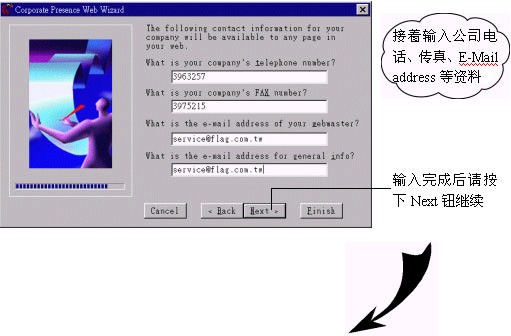
接 下 来 , 精 灵 将 一 步 步 指 引 我 们 选 择 此 网 站 中 所 要 包 含 的 项 目 。请 按 下 Nex t
钮 继 续 :

在 上 图 中 , 假 设 我 们 保 留 了 What's New 介 绍 公 司 最 新 信 息 、 Products
/Services 公 司 产 品 及 服 务 介 绍 、 Feedback Form 客 户 回 函 等 三 项 。 选 择 好 了 之后 , 请 按 下 Next 钮 继 续 :

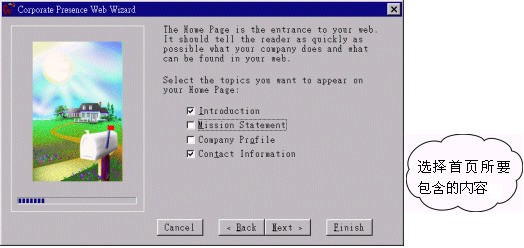
假 设 我 们 选 择 Introduction 公 司 简 介 以 及 Contact Information 链 络 资 料 这两 项 。 请 继 续 按 下 Next 钮 :

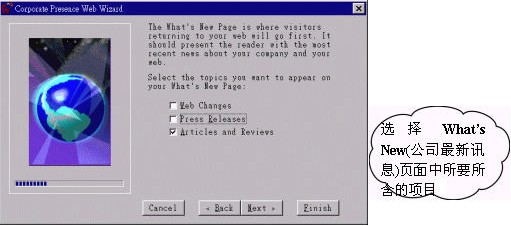
假 设 我 们 选 择 Articles and Reviews 这 一 项 , 介 绍 相 关 文 章 及 评 论 。 请 按 下
Next 钮 继 续 :


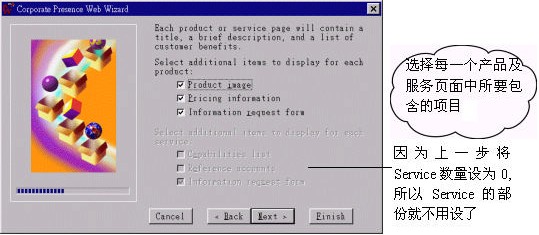
假 设 我 们 将 产 品 页 面 中 的 三 项 都 标 示 起 来 , 包 括 : 产 品 图 片 、 价 格 信 息 与 订购 表 单 。 请 按 下 Next 钮 继 续 :


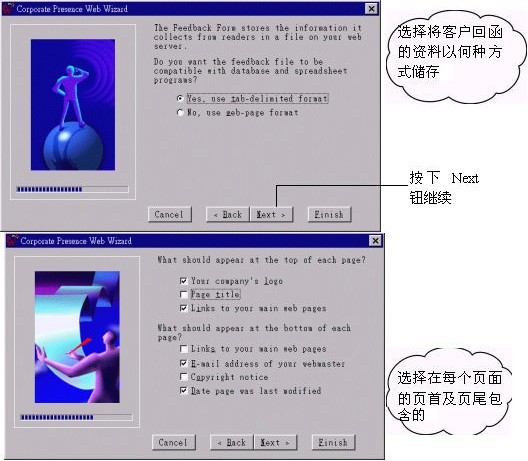
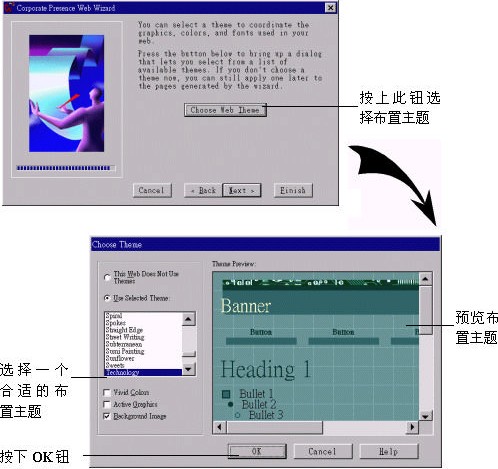
页 首 的 部 份 我 们 选 :Your company's logo ( 公 司 的 标 志 ) 及 Links to your main web pages ( 与 主 要 页 面 的 链 接 ) 。 页 尾 包 含 :E-mail address of your webmaster ( 公 司 的 E-mail 地 址 )、 Date page was last modified ( 网 站 更 新 日 期 )。选 好 之 后 请 按 下 Next 钮 继 续 :




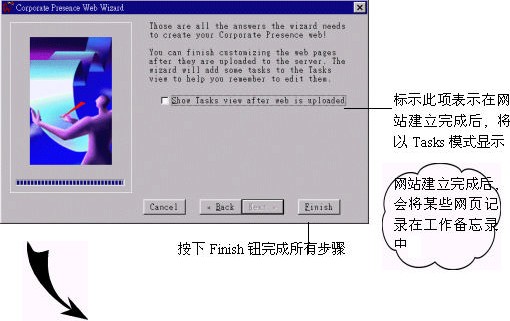
选 好 布 置 主 题 后 , 继 续 按 下 Next 钮 进 行 下 一 步 骤 :


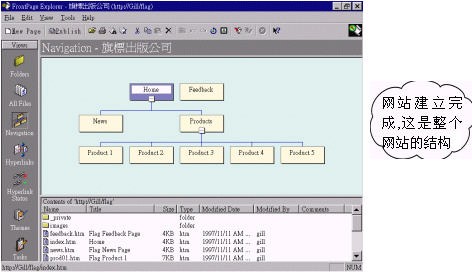
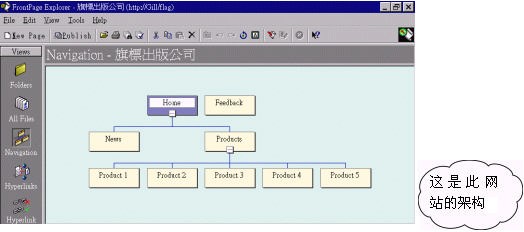
让 我 们 来 开 启 首 页 看 一 看 , 请 选 定 Home 首 页 , 按 下 鼠 标 右 键 , 选 择
“ Open ” 命 令 :

精 灵 已 经 将 网 站 的 结 构 都 规 划 好 , 再 来 我 们 只 要 到 各 个 网 页 去 填 上 我 们 的内 容 就 可 以 了 。
Personal Web
接 下 来 我 们 以 一 个 大 多 数 人 都 会 用 到 的 Personal W eb 范本 , 来 告 诉 各 位 如
何 用 范 本 建 立 网 站 。

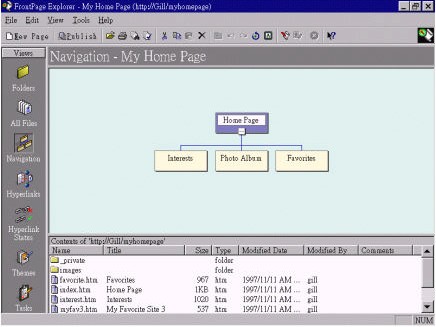
由 于 Personal W eb 是 一 个 Template ( 范本 ), 它 不 会 出 现 一 系 列 的 对 话 框 , 而 是 以 其 原 就 建 好 的 结 构 直 接 建 立 一 个 网 站 , 因 此 按 下 O K 钮 之 后 , 就 会 在FrontPage Explorer 视 窗 中 , 看 到 这 个 由 Personal W eb 范 本 所 建 立 出 来 的 个人 网 站 了 。

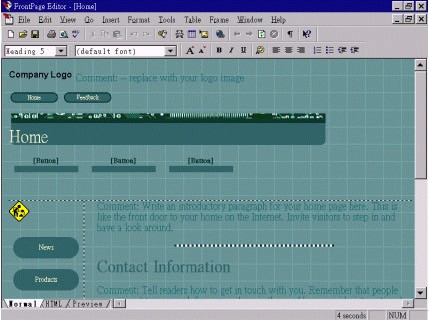
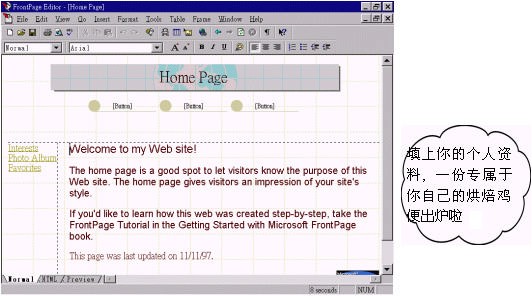
我 们 赶 快 来 看 看 M y Home Page 吧 !

建 立 网 页 的 精 灵 与 范 本
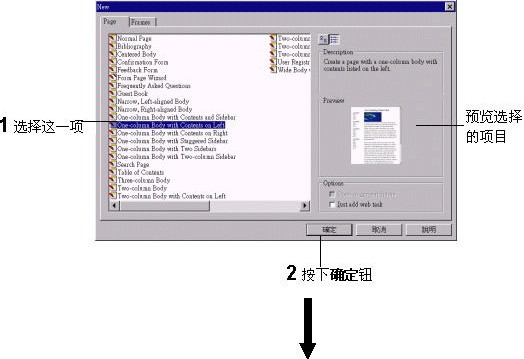
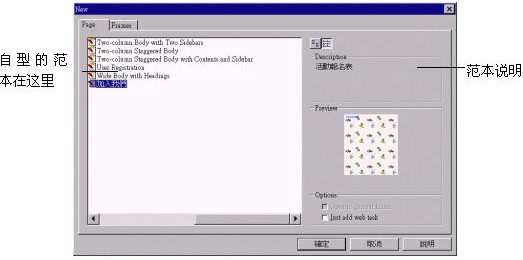
除 了 建 立 网 站 的 精 灵 与 范 本 之 外 , 在 FrontPage Editor 中 还 提 供 了 26 种建 立 单 一 网 页 的 精 灵 与 范 本 。 我 们 可 以 在 FrontPage Editor 中 选 择“ File/New ” 命 令 , 就 会 出 现 New 对 话 框 :

网 页 精 灵 与 范 本 列 表
New 对 话 框 的 26 种 精 灵 与 范 本 , 每 种 都 有 不 同 的 功 用 与 样 式 , 我 们 可 依照 实 际 情 况 来 选 择 :
Normal Page 产生一空白页面文件
Bibliography 用于产生一编目或目录页面文件
Centered Body 产生一个单栏置中的页面
Confirmation Form 产生一个确认页面 , 常和回应表单
(Feedback Form) 与注册表单 (Registration
Form) 配合使用
Feedback Form 产生一个回应表单
Form Page Wizard 产生一个表单页面
Frequently Asked Questions 产生一个 FAQ 页 面
Guest Book 产生一个供参观者留言的页面
Narrow, Left-aligned Body 产生一个单一窄栏靠左的页面
Narrow, Right-aligned Body 产生一个单一窄栏靠右的页面
One-column Body with Contents and Sidebar
产生一个单栏置中且左右两边分别包含内容目录与区块的页面
One-column Body with Contents on Left 产生一个单栏靠右而内容目录在左的页面
One-column Body with Contents on Right 产生一个单栏靠右而内容目录在右的页面
One-column Body with Staggered Sidebar 产生一个单栏及交错区块的页面
One-column Body with Two Sidebar 产生一个单栏及两个区块的页面
One-column Body with Two-column Sidebar
产生一个单栏及两栏区块的页面
Personal Home Page Wizard 产生一个个人的网页
Search Page 产生一个让使用者可以用关键字搜寻网站
中网页的页 面
( 续表 ) Table of Contents 产生一个网页大纲页面
Three-column Body 产生一个三栏的页面
Two-column Body 产生一个两栏的页面
Two-column Body with Contents on Left 产生一个两栏靠右而内容目录在左的页面
Two-column Body with Two Sidebar 产生一个两栏及两个区块的页面
Two-column Staggered Body 产生一个包含两个交错栏的页面
Two-column Staggered Body with Contents and Sidebar
产生一个包含两个交错栏及内容目录与区块的页面
User Registration 产生一个供使用者注册的页面
Wide Body with Headings 产生一个单一宽栏并包含标题的页面
我 们 在 第 9 章 已 经 介 绍 过 Form Page Wizard ( 表 单 精 灵 ) 的 用 法 , 因 此 这里 我 们 就 选 择 几 种 范 本 来 说 明 。
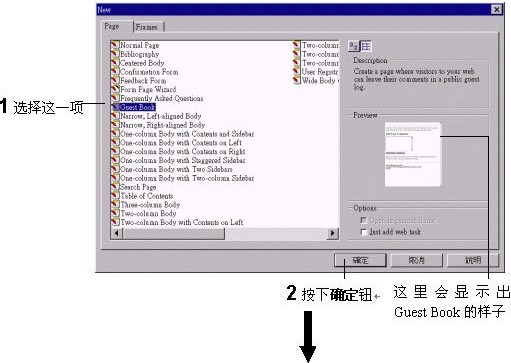
Guest Book
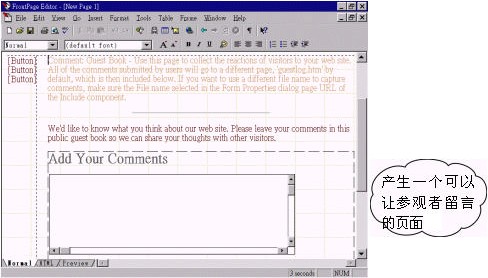
以 前 面 所 建 立 的 My Home Page 网 站 为 例 , 假 设 我 们 要 加 入 一 个 让 参 观 者留 言 用 的 网 页 , 请 选 择 Guest Book 这 一 项 :


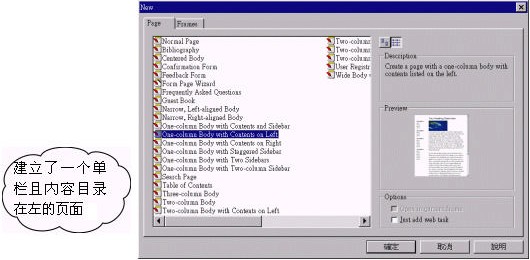
One-column Body with Contents on Left
假 设 我 们 想 在 网 站 中 加 入 一 个 介 绍 旅 游 心 得 的 页 面 , 在 页 面 中 还 要 放 上 几张 照 片 , 则 我 们 可 以 选 择 One-column Body with Contents on Left 这 一 项 :


在 范 本 与 精 灵 之 后 ─ 修 改 结 果
精 灵 与 范 本 只 能 帮 我 们 建 立 网 站 的 结 构 及 网 页 的 内 容 大 纲 , 实 际 的 内 容 还是 得 由 我 们 自 己 来 填 。 接 下 来 就 以 前 面 所 建 立 的 旗 标 出 版 公 司 网 站 为 例 来 进 行修 改 。
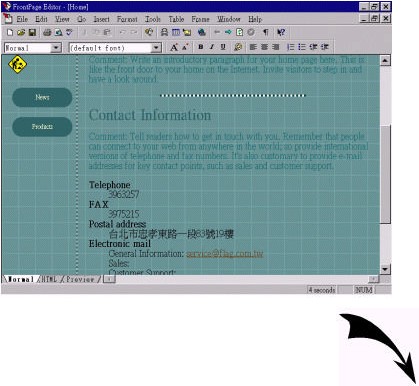
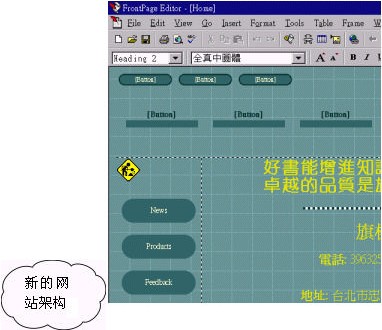
修 改 文 字
首 先 请 在 Editor 中 开 启 网 站 的 首 页 , 然 后 将 页 面 的 编 码 方 式 改 成
Traditional Chinese (Big5) , 再 将 页 面 中 的 文 字 改 成 中 文 。


在 原 来 的 页 面 中 有 很 多 "Comment:......" 注 解 文 字 , 这 些 注 解 文 字 的 作用 是 告 诉 我 们 可 以 在 页 面 中 输 入 哪 些 内 容 。 然 而 注 解 文 字 在 浏 览 时 并 不 会显 示 出 来 , 若 是 页 面 中 不 需 要 任 何 的 注 解 , 也 可 用 鼠 标 点 选 后 删 除 。
另 外 , 若 要 修 改 注 解 文 字 , 可 用 鼠 标 在 注 解 上 双 击 , 就 会 出 现 可 输 入 注 解文 字 的 对 话 框 , 直 接 修 改 即 可 。
修 改 图 片
 首
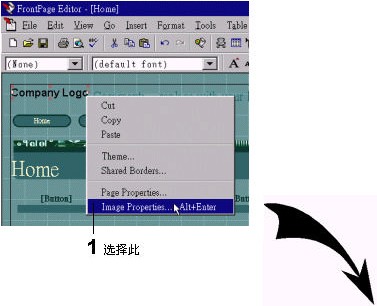
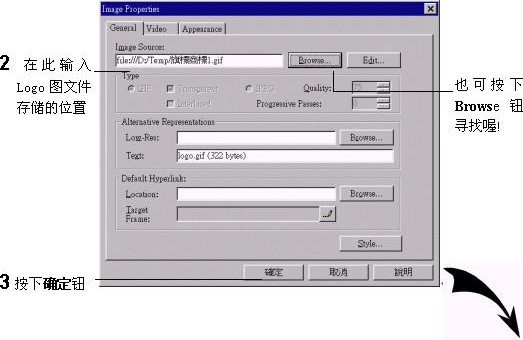
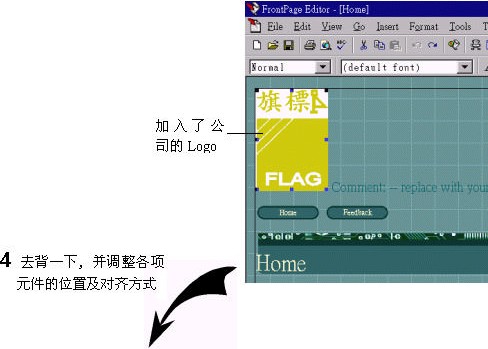
先 我 们 要 来 加 入 公 司 的 标 帜 (Logo)。 请 将 鼠 标 移 到 原 来
放 标 帜 的 地 方"Company Logo" 字 样 上 并 按 下 右 键 , 其 实 这 是
一 张 图 片 , 因 此 请 选 择 “ Image Properties ” 命 令 :
首
先 我 们 要 来 加 入 公 司 的 标 帜 (Logo)。 请 将 鼠 标 移 到 原 来
放 标 帜 的 地 方"Company Logo" 字 样 上 并 按 下 右 键 , 其 实 这 是
一 张 图 片 , 因 此 请 选 择 “ Image Properties ” 命 令 :



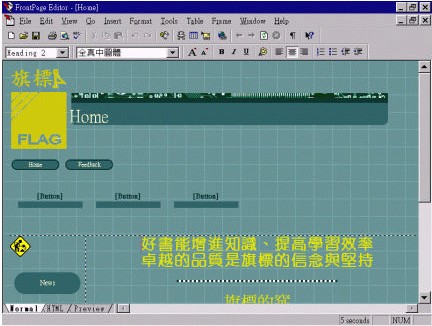
在 页 面 中 的 ??38 这 个 小 图 示 , 其 作 用 是 要 告 诉 参 观 者 目 前 此 页 面 还 在 规划 设 计 中 , 若 是 不 需 要 的 话 , 亦 可 用 鼠 标 选 定 后 删 掉 。
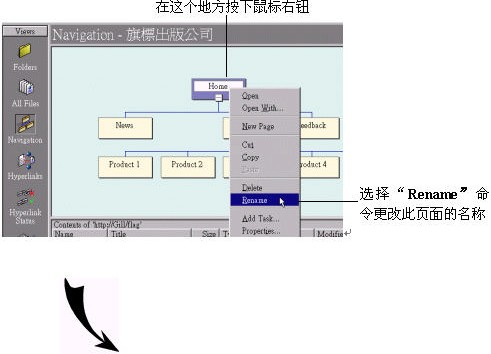
修 改 网 站 结 构
 虽
然 我 们 是 利 用 精 灵 来 建 立 网 站 , 但 这 并 不 表 示 我 们 不 能
再 修 改 网 站 结 构 。要 修 改 网 站 结 构 , 请 切 换 到 FrontPage
Explorer 的 Navigation 模 式 :
虽
然 我 们 是 利 用 精 灵 来 建 立 网 站 , 但 这 并 不 表 示 我 们 不 能
再 修 改 网 站 结 构 。要 修 改 网 站 结 构 , 请 切 换 到 FrontPage
Explorer 的 Navigation 模 式 :
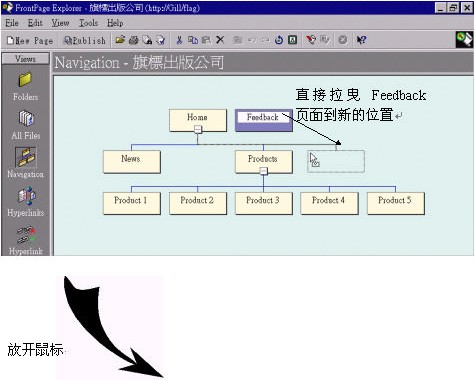
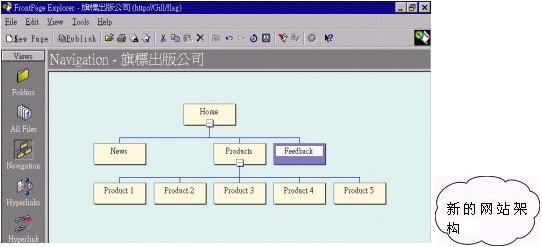
假 设 我 们 想 将 Feedback 客 户 回 函 页 面 移 到 与 New s、 Product 页 面 同 一 层的 网 站 结 构 中 , 则 我 们 只 需 在 Navigation 模 式 中 直 接 拉 曳 其 位 置 即 可 。


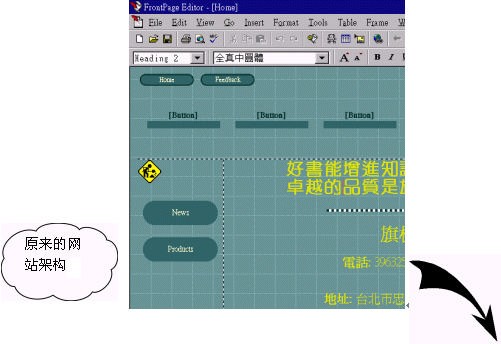
让 我 们 切 换 回 FrontPage Editor 中 , 看 看 有 什 么 变 化 :


修改 Navigation Bar 导航列
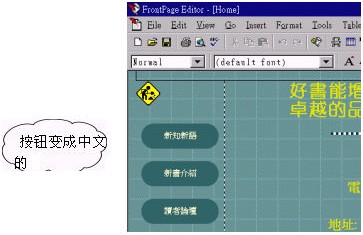
我 们 前 面 已 经 把 页 面 中 的 文 字 改 成 中 文 了 , 但 是 按 钮 的 部 份 却 还 是 英 文 的 ,
这 该 怎 么 办 呢 ? 由 于 这 些 按 钮 都 是 属 于 Navigation Bar ( 导 航 列 ) , 因 此 要 修 改 导
航 列 上 的 文 字 , 就 必 须 到 FrontPage Explorer 中 的 Navigation 模 式 中 修 改 了 。


让 我 们 切 换 回 FrontPage Editor 中 看 一 看 结 果 :

删 除 不 需 要 的 导 航 列 (Navigation Bar)
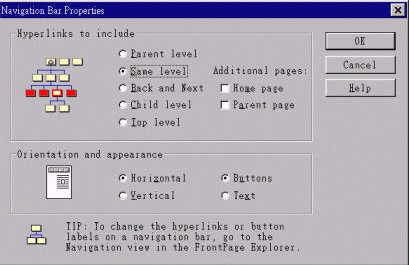
对 于 网 页 中 不 需 要 的 导 航 列 , 我 们 也 可 以 将 其 删 除 。 什 么 是 不 需 要 的 导 航列 呢 ? 例 如 :

 在
上 面 的 对 话 框 中 标 示 著 Same level 单 选 钮 , 表 示 此 导 航
列 中 的 钮 将 链 接到 与 目 前 页 面 同 一 层 次 的 其 他 页 面 。 然
而 目 前 的 页 面 是 首 页 , 在 网 站 的 结构中 , 并 没 有 其 他 的 页
面 与 首 页 位 在 同 一 层 次 , 因 此 我 们 觉 得 此 导 航 列 是多 余
的 。 要 删 除 它 很 简 单 , 请 选 定 此 导 航 列 , 按 下
在
上 面 的 对 话 框 中 标 示 著 Same level 单 选 钮 , 表 示 此 导 航
列 中 的 钮 将 链 接到 与 目 前 页 面 同 一 层 次 的 其 他 页 面 。 然
而 目 前 的 页 面 是 首 页 , 在 网 站 的 结构中 , 并 没 有 其 他 的 页
面 与 首 页 位 在 同 一 层 次 , 因 此 我 们 觉 得 此 导 航 列 是多 余
的 。 要 删 除 它 很 简 单 , 请 选 定 此 导 航 列 , 按 下
 键
即 可 。
键
即 可 。
修 改 链 接
原 则 上 , 利 用 精 灵 与 范 本 所 建 立 的 网 站 , 其 链 接 关 系 应 该 都 不 会 有 误 , 但 如果 我 们 仍 要 修 改 链 接 , 则 可 以 将 鼠 标 移 到 含 有 链 接 的 地 方 , 按 下 鼠 标 右 键 , 选择“ Hyperlink Properties ” 命 令 , 开 启 Edit Hyperlink 对 话 框 直 接 修 改 。
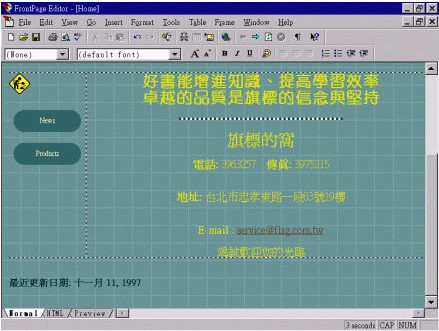
除 此 之 外 , 我 们 还 可 以 更 改 一 下 页 面 的 标 题 、 增 加 页 面 中 的 元 件 ... 等 , 这 些操 作 方 法 都 可 参 照 前 面 的 几 个 章 节 , 而 其 他 页 面 的 修 改 也 是 一 样 的 方 法 , 然 而 这些 都 要 靠 自 己 动 动 手 罗 ! 下 图 即 是 我 们 网 站 的 首 页 修 改 后 在 浏 览 器 中 观 看 的 结果 :

自 制 网 页 的 范 本
看 完 了 前 面 的 内 容 , 大 家 是 不 是 觉 得 精 灵 与 范 本 很 好 用 呢 ? 其 实 , 如 果 你 已经 设 计 好 一 个 非 常 不 错 的 页 面 , 而 又 经 常 需 要 用 到 , 那 么 把 它 制 作 成 范 本 , 这样就 可 以 节 省 许 多 修 改 内 容 的 时 间 。
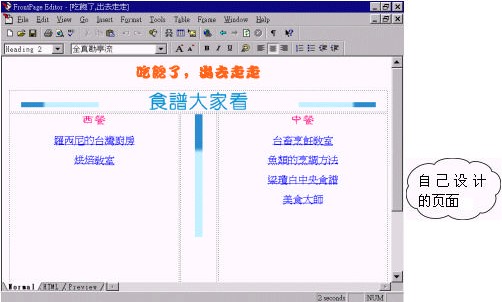
假 设 我 们 已 经 做 好 了 一 个 如 下 的 页 面 , 接 下 来 要 把 它 制 作 成 范 本 供 以 后 使
用 :

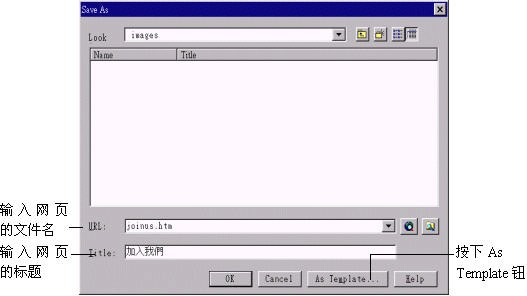
请 在 FrontPage Editor 中 选 择 “ File/Save A s” 命 令 , 会 出 现 Save As 对话 框 :


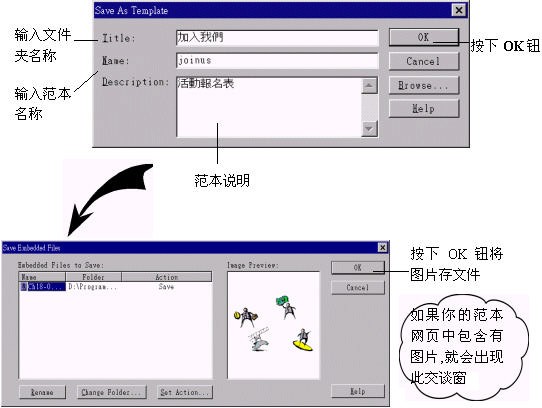
□ 我 们 所 输 入 的 范 本 名 称 及 说 明 , 以 后 将 会 出 现 在 New 对 话 框 中 的 Wizard or Template 列 表 框 里 。
□ 在 制 作 范 本 时 , FrontPage 会 在 ...\Microsoft FrontPage\Pages\ 路径 下 为 我 们 所 制 作 的 范 本 建 立 一 个 文 件 夹 , 而 文 件 夹 的 名 称 即 是 我 们 上 面所 输 入 的 文 件 夹 名 称 , 并 且 每 个 文 件 夹 中 只 能 储 存 一 个 范 本 。
接 着 我 们 来 看 看 结 果 如 何 。 请 在 FrontPage Editor 中 选 择 “ File/New ”
命 令 , 开 启 New 对 话 框 :


删 除 范 本
学 会 了 如 何 制 作 范 本 之 后 , 也 许 有 些 范 本 是 类 似 的 、 重 复 的 、 不 想 要 的 , 那么 也 得 要 有 个 方 法 可 以 删 除 它 。
为 了 安 全 起 见 , 请 先 结 束 FrontPage , 再 利 用 W indows 95 的 文 件 总 管 ,
在 .../M icrosoft FrontPage/Pages/ 路 径 下 找 到 希 望 删 除 的 范 本 文 件 夹 , 然 后 将 整个 范 本 文 件 夹 删 除 即 可 。 这 样 当 我 们 再 回 到 FrontPage Editor 中 的 New 对 话框 时 , 就 不 会 看 到 该 范 本 了 。
第 13 章 快 速 粉 刷 你 的 网 页 -- 布 置 主 题
(Theme) 与 样 式 表 (Style Sheets)
“ 人 要 衣 装 , 佛 要 金 装 ” , 同 样 的 , 你 的 网 页 也 要 好 好 打 扮 , 才 能 吸 引 较 多 网 络 闲 晃 者 探 究 其 中 的 内 在 美 。 本 章 除 了 介 绍 布 置 主 题 (Theme) 与 Page Banner 的 应 用 外 , 还 会 介 绍 最 新 、 最 热 门 的 网 页 制 作 规 格 -- 样 式 表 (Style Sheets) 的 使 用 , 让 你 轻 松 快 速 建 立 一 个 美 丽 新 网 站 。
布 置 主 题 (Theme)
如 果 你 自 认 身 上 的 美 术 细 胞 不 多 , 但 又 想 要 快 速 建 立 一 个 美 丽 的 网 页 , 那 么FrontPage 所 提 供 的 布 置 主 题 (Theme) 绝 对 是 你 不 可 不 用 的 功 能 。 FrontPage 提供 了 超 过 50 个 以 上 的 布 置 主 题 , 每 一 个 布 置 主 题 中 都 有 已 经 设 计 好 的 专 业 背 景图 案 、项 目 符 号 、横 标 、超 链 接 、和 导 航 等 , 你 只 要 选 取 一 个 合 意 的 布 置 主 题 , 就
可 以 轻 松 套 用 , 快 速 地 建 立 一 个 美 丽 的 网 站 。
一 致 的 布 置 主 题
透 过 精 灵 或 范 本 选 择 布 置 主 题
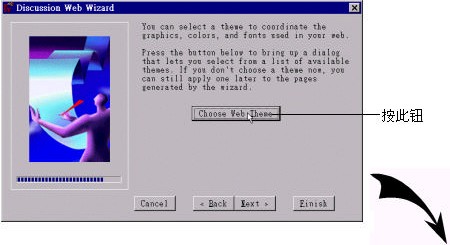
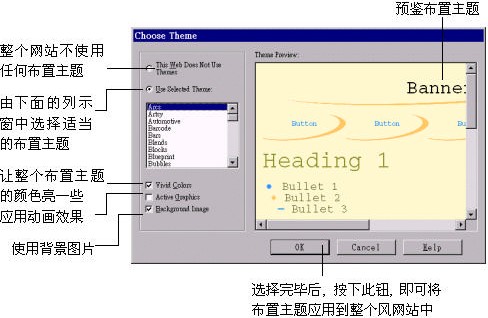
在 建 立 新 网 站 时 , 如 果 你 是 使 用 FrontPage 的 精 灵 ( W izard) 来 建 立 网 站 , 其中 有 一 个 步 骤 是 选 择 布 置 主 题 (Choose Web Theme), 你 只 要 在 步 骤 对 话 框 中 选取 合 意 的 布 置 主 题 , 被 选 取 的 布 置 主 题 就 会 应 用 到 网 站 中 的 所 有 网 页 。


更 换 布 置 主 题
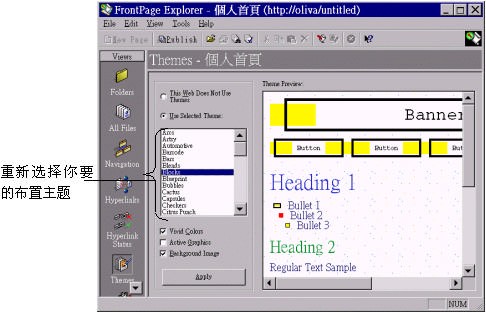
透 过 精 灵 或 是 范 本 选 好 的 布 置 主 题 , 在 网 站 建 立 后 若 感 到 不 满 意 , 仍 可 在FrontPage Explorer 中 重 新 选 取 。 在 FrontPage Explorer 中 , 切 换 到 Themes 检 查模 式 后 , 就 会 出 现 如 下 的 选 择 画 面 。

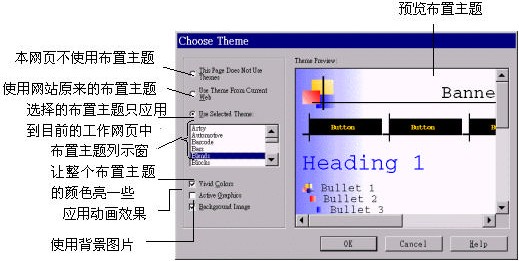
特 别 的 网 页 , 不 一 样 的 布 置 主 题
若 希 望 网 站 中 的 某 个 网 页 以 其 他 形 式 的 布 置 主 题 呈 现 , 可 以 在 编 辑 该 网 页 时 , 选 择 “ Format/Them e” 命 令 , 即 会 出 现 Choose Theme 对 话 框 。 事 实 上 , 这个 对 话 框 与 你 在 FrontPage Explorer 中 的 Themes 检 查 模 式 下 看 到 的 布 置 主 题 选择 视 窗 差 不 多 , 但 是 这 里 所 选 择 的 布 置 主 题 只 可 以 应 用 到 目 前 的 工 作 页 面 。

Page Banner 的 使 用
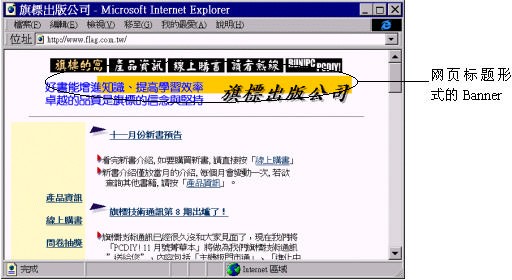
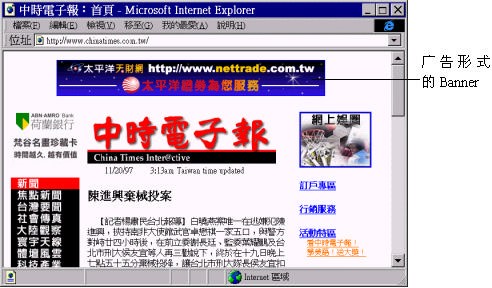
所 谓 Banner 就 是 网 页 中 最 上 方 的 一 条 横 列 , 这 条 横 列 通 常 是 横 贯 整 个 网 页的 大 标 题 、 导 航 , 或 者 是 广 告 主 的 广 告 列 。


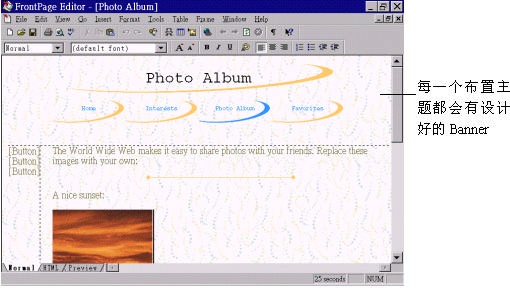
每 一 个 布 置 主 题 内 , 都 有 一 个 特 别 设 计 过 的 Banner, 如 果 网 页 中 已 经 直 接
套 用 了 FrontPage 的 布 置 主 题 , 那 么 就 不 需 再 另 外 插 入 Banner。

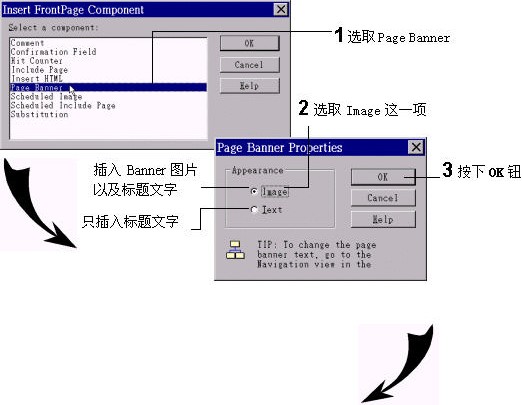
如 果 Banner 需 要 在 网 页 中 其 他 部 份 重 复 出 现 , 则 可 将 插 入 点 移 到 欲 插 入 的
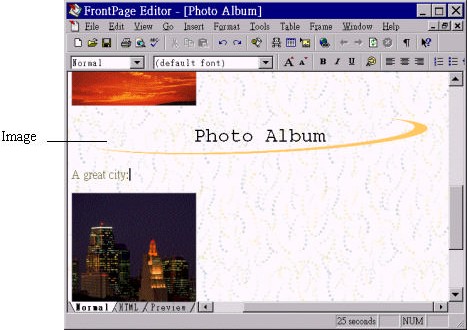
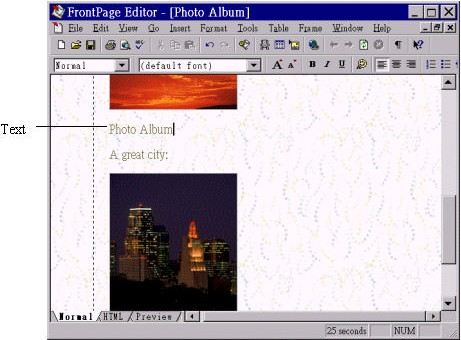
地 方 , 执 行 “ Insert/FrontPage Component ” 命 令 。 在 Insert FrontPage Component 对 话 框 中 选 取 Page Banner , 按 下 O K 钮 后 , 即 会 出 现 Page Banner Properties 对 话 框 , 这 个 对 话 框 中 总 共 只 有 两 个 选 项 。



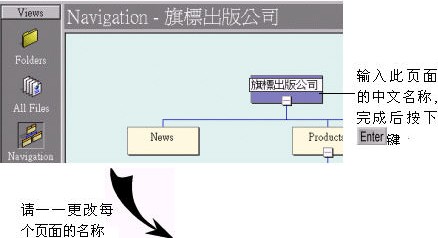
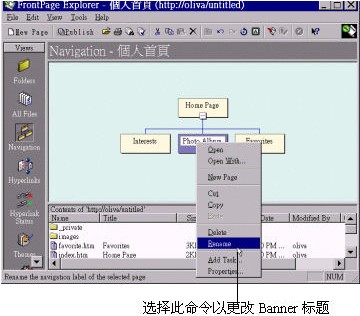
若 要 改 变 Banner 的 文 字 内 容 , 请 务 必 回 到 FrontPage Explorer 中 , 切 换 到
Navigation 检 查 模 式 , 在 每 一 个 网 页 的 主 题 名 称 上 , 按 下 鼠 标 右 键 , 选择“ Renam e” 命令 , 即 可 更 改 网 页 的 Banner 标 题 。

认 识 让 版 面 安 排 更 灵 活 的 样 式 表 (Style Sheets)
一 般 在 制 作 网 页 时 , 不 管 是 直 接 下 H T M L 标签 , 或 是 使 用 所 见 即 所 得 的 网页 编 辑 器 来 编 辑 网 页 , 常 常 会 碰 到 的 问 题 就 是 , 受 限 于 H T M L 语 法 或 是 编 辑 软件 本 身 有 限 的 功 能 , 无 法 在 文 字 编 排 与 版 面 设 计 上 随 心 所 欲 。 而 为 了 弥 补 这 个缺 憾 , W 3C(World Wild Web Consortium) 组 织 特 地 公 布 了 一 套 独 立 于 H T M L 语法 的 规 格 CSS(Cascading style sheets) 标 准 , 以 延 伸 H T M L 标 准 在 文 字 样 式 与 版面 编 排 上 的 弹 性 与 多 样 化 。
透 过 CSS, 网 页 设 计 者 可 以 跳 脱 原 来 H T M L 语 法 的 限 制 , 设 计 出 像 文 字 重叠 、 区 块 变 化 、 及 随 意 摆 放 位 置 等 更 有 变 化 的 网 页 。 同 时 也 可 以 进 一 步 将 各 种H T M L 标 签 做 更 精 确 的 定 义 , 例 如 本 文 标 签 <p> 换 用 自 定 的 字 体 或 颜 色 ,
<ADDRESS> 使 用 粗 体 , 而 不 使 用 斜 体 。 或 者 也 可 以 将 现 有 的 标 签 做 进 一 步 的 分类 , 例 如 在 一 个 常 见 问 答 集 的 网 页 中 , 你 就 可 以 将 段 落 文 字 标 签 <p> 定 义 成 <P CLASS="question"> 和 <P CLASS="answer"> 两 种 , 以 方 便 读 者 阅 读 。 换 句 话 说 , 有 了 Style Sheets 的 帮 助 之 后 , HTML 标 签 也 可 以 有 自 己 的 专 属 格 调 喔 !
样 式 表 (Style Sheets) 与 布 置 主 题 (Theme) 的 潜 在 冲 突
如 果 你 已 经 在 网 页 中 套 用 了 布 置 主 题 , 则 应 该 尽 量 避 免 或 减 少 Style Sheets 的 使 用 , 以 避 免 网 页 不 正 确 地 显 示 。 因 为 部 份 布 置 主 题 中 , 可 能 已 经 使 用
了 Style Sheets 。
CSS 与浏览器
IE 3.0 是 第 一 个 支 持 CSS 标 准 的 浏 览 器 , 但 是 并 不 是 非 常 完 整 , 新 一 代 的 浏 览 器 像 IE 4.0 与 Netscape Communicator 也 都 有 加 以 支 持 , 不 过 要 注 意 的 是 , IE
- 比 较 倾 向 全 力 支 持 , 而 Netscape Communicator 则 只 有 部 份 支
持 。 不 过 你 不 用 担 心 不 支 持 CSS 标 准 的 浏 览 器 , 会 无 法 阅 读 你 内 夹 CSS 语 法 的 网 页 , 因 为 那些 浏 览 器 会 自 动 略 过 这 一 部 份 , 不 过 为 了 预 防 浏 览 器 出 问 题 , 将 你 的 CSS 语 法当 作 网 页 内 容 一 一 呈 现 出 来 , 最 保 险 的 做 法 就 是 在 CSS 语 法 前 后 , 加 上 <! >
注 解 标 签 , 将 CSS 语 法 加 以 隐 藏 。
CSS 的 沿 革 与 历 史
CSS 目 前 仍 在 草 案 拟 定 阶 段 , 最 早 的 版 本 称 为 CSS1(Cascading Style Sheet; Level1), 这 也 是 目 前 大 部 分 浏 览 器 对 CSS 支 持 的 标 准 依 据 。 而 最 新 的 版 本 是 甫 于 1997 年 11 月 4 日 颁 订 的 Level2, 也 就 是 CSS2 。 如 果 想 更 进 一 步 了
解 CSS 的 详 细 规 格 说 明 , 请 前 往 W3C 的 官 方 网 站 http://www.w3.org/Style/, 在 此 可 以 得 到 非 常 详 尽 的 CSS 第 一 手 资 料 。
如 果 你 想 参 考 中 文 资 料 , 请 参 考 旗 标 出 版 公 司 的「 F334A--98 HTML Home Page 设 计 实 务 」 一 书 , 在 第 13 章 中 , 有 关 于 CSS 语 法 与 指 令 集 的 使 用 介 绍 说 明 。
CSS 语 法
虽 然 在 FrontPage 98 中 , 网 页 设 计 者 不 一 定 要 自 己 亲 手 键 入 CSS 的 样 式 码 , 但 是 为 了 要 让 读 者 可 以 更 精 确 地 使 用 CSS, 预 先 了 解 CSS 的 基 本 语 法 以 及 其 在网 页 中 的 使 用 方 式 还 是 有 必 要 的 。
CSS 的 基 本 语 法 是 在 标 签 名 称 后 , 加 上 以 { } 大 括 号 包 住 的 属性与值 。我们 以 下 面 的 简 单 例 子 来 说 明 。
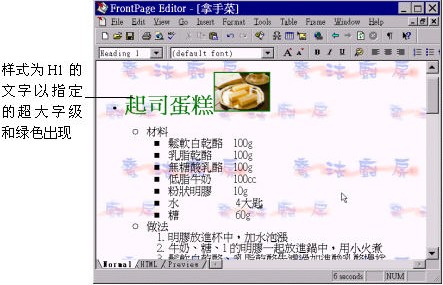
H1 { font-size: x-large; color: green }
标签名称 属性 1 值 1 属 性 2 值 2
由 上 面 的 例 子 中 , 你 可 以 发 现 , 大 括 号 内 可 以 存 在 多 组 属 性 与 值 , 但 是 中 间必 须 以 “ ;” 分 隔 。

CSS 的 规 格 书 中 , 还 提 到 Class 与 ID 两 种 组 合 样 式 的 定 义 方 式 , 你 可 以
将 一 些 会 被 重 复 使 用 的 属 性 定 义 成 Class 或 是 ID 。
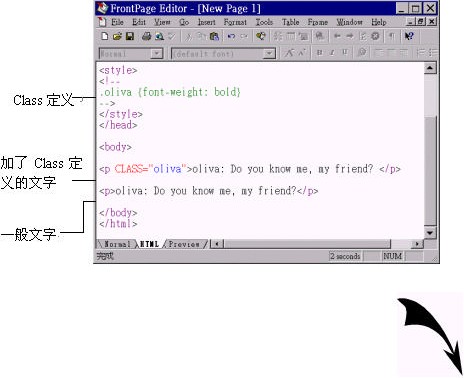
.o liva {font-weight: bold}
Class 的标记符号 Class 名 称 属性 值
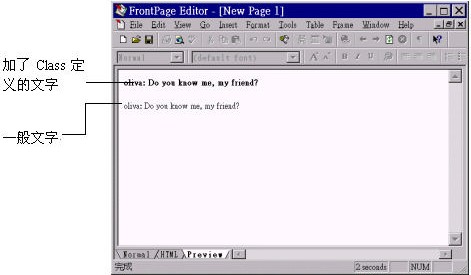
定 义 好 Class 后 , 在 标 签 中 的 使 用 方 式 可 以 用 下 面 的 例 子 来 说 明 。
<P CLASS=oliva>oliva: Do you know me, my friend?</P>
在 上 面 这 个 例 子 中 , "oliva: Do you know me, my friend?" 这 一 段 文 字 就 会 引用 定 义 在 oliva 这 个 Class 中 的 属 性 设 定 。


ID 也 是 可 以 将 一 些 固 定 会 用 到 的 属 性 定 义 起 来 , ID 的 定 义 方 式 如 下 :
# xyz34 { text-decoration: underline }
ID 的标记符号 ID 值 属性 值
其 使 用 方 式 如 下 :
<P ID=xyz34>Just Do It!</P>
由 以 上 的 说 明 , 应 该 可 以 看 出 其 实 Class 与 ID 的 定 义 与 使 用 方 式 是 很 相 近的 , 但 依 据 CSS 规 格 书 的 说 明 , ID 使 用 在 网 页 文 件 中 时 , 每 一 个 ID 值 必 须 是 唯一 的 , 例 如 下 列 状 况 就 不 允 许 存 在 。
<H1 ID=XYZ34>A HEADLINE</H1>
<P ID=XYZ34>UNDERLINED TEXT</P>
上 面 的 例 子 中 , ID=XYZ34 被 重 复 使 用 了 , 所 以 应 该 是 不 合 规 定 , 必 须 修 改如 下 :
<H1 ID=xyz34>A headline</H1>
<P ID=xyz35>Underlined text</P>
不 过 在 此 要 说 明 的 是 , 笔 者 测 试 后 发 现 , 不 管 是 IE4.0 或 是 Netscape Communicator, 似 乎 都 没 有 很 严 格 地 遵 守 这 个 ID 值 必 须 为 唯 一 的 规 定 。 也 就 是说 规 定 是 规 定 , 但 是 浏 览 器 有 没 有 完 全 遵 守 , 就 不 一 定 了 。
CSS 在 网 页 中 的 使 用 方 式
CSS 在 网 页 中 的 使 用 方 式 有 以 下 三 种 。
- .以 外 部 文 件 连 接 : 若 要 整 个 网 站 内 的 所 有 网 页 具
有 一 致 的 外 观 , 可 考 虑 将
CSS 的 属 性 独 立 成 一 个 副 文 件 名 为 .css 的 链 接 文 件 , 如 此 可 简 化 网 页 设 计 工 作 。
- .定 义 在 单 一 网 页 中 : 这 是 最 常 使 用 的 一 种 方 式 , 将
样 式 定 义 在 特 定 网 页 中 ,
以 <Style>....</Style>标 签 包 住 , 这 样 该 网 页 就 可 以 沿 用 同 一 种 样 式 。
- .在 标 签 中 使 用 Style 属性 : 在 单 一 网 页 中 , 在 某 个 需
要 局 部 修 改 的 H T M L
标 签 内 , 加 入 CSS 属 性 , 即 可 只 更 改 此 标 签 的 属 性 。
样 式 冲 突 时 的 优 先 顺 序
在 实 际 应 用 上 述 的 CSS 样 式 使 用 方 法 时 , 难 免 会 碰 到 重 复 定 义 的 样 式 , 这时 候 就 得 来 玩 玩 比 大 小 的 游 戏 了 。
请 注 意 , 利 用 外 部 文 件 (1) 以 及 <Style> 标 签 (2) 所 定 义 的 样 式 , 其 影 响层 面 是 整 个 网 页 , 而 单 一 标 签 内 的 局 部 样 式 属 性 (3), 只 会 影 响 到 该 标 签而 已 。 但 是 论 其 优 先 次 序 , 则 影 响 范 围 越 小 的 , 优 先 顺 序 会 越 高 ; 也 就 是 说 ,
局 部 标 签 内 的 样 式 属 性 (3) 最 大 , <Style> 标 签 所 夹 样 式 (2) 次 之 , 外 部 文件 (1) 最 低 。
但 如 果 是 同 等 级 的 定 义 方 式 有 重 复 时 , 则 以 最 后 出 现 的 为 优 先 。
13.4 在 FrontPage 中 使 用 Style Sheets
大 略 了 解 Style Sheets 后 , 以 下 就 正 式 来 看 看 如 何 在 FrontPage 98 中 , 使用
Style Sheets 。
在 FrontPage 中 , 可 以 依 前 一 节 介 绍 的 Style Sheets 使 用 方 式 , 来 指 定 样 式 的使 用 方 式 与 影 响 范 围 。
-
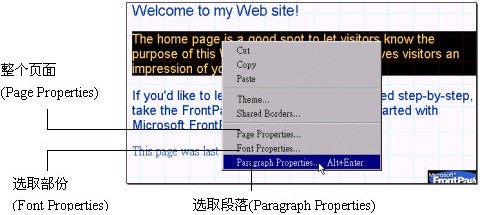
.选 取 网 页 中 要 应 用 样 式 的 文 字 、 表 格 或 图 形 。
-
.按 下 滑 鼠 右 键 , 在 快 显 功 能 表 中 , 选 择 应 用 样 式 范 围
。

在 此 请 特 别 注 意 , 越 小 的 选 取 区 域 , 其 Style Sheets 的 优 先 次 序 会 越 高 。 也就 是 说 , 当 有 重 复 定 义 的 属 性 出 现 时 , 在 以 上 三 个 不 同 属 性 设 定 的 对 话 框 中 , 其优 先 次 序 由 高 而 低 为 :Font Properties > Paragraph Properties > Page Properties 。
- .在 出 现 的 属 性 对 话 框 的 , 按 下 Style 钮 , 就 会 出 现
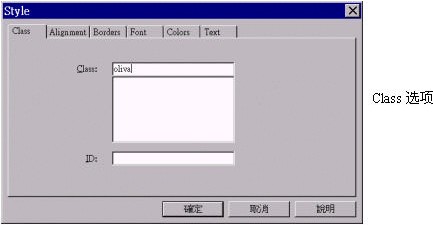
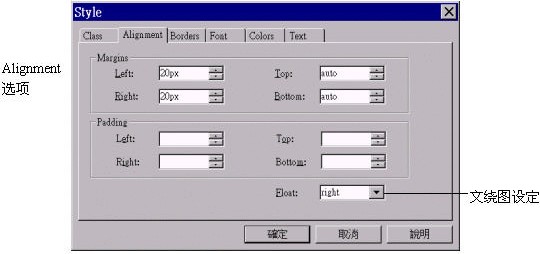
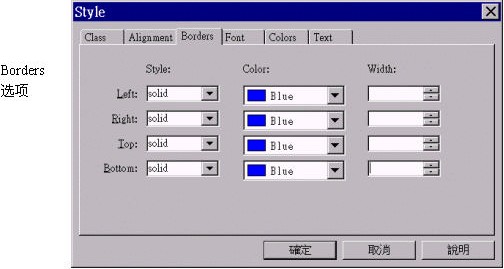
Style 对 话 框 。 在 这 个 对话 框 中 , 共 有 类 别 (Class)、对齐方式 (Alignment) 、边框 (Border )、字形 (Font) 、颜色 (Color) 以 及 文 字 格 式 (Text) 等 6 个 属 性 设 定 选 项 。 以 下 是 有 关 各 个 选 项 对 话框 的 详 细 说 明 。
Class 与 ID 的应用
 若
是 已 经 有 定 义 好 的 Classc 或 ID, 可 以 在 C lass 选 项 中 输
入 Class 名 称 或 ID 值 。 若 目 前 没 有 任 何 Class 或 ID, 则 可 以
直 接 输 入 新 增 的 Class 或 ID 名 称 , 然 后 在 C lass 以 外 的
选 项 对 话 框 中 , 设 定 要 定 义 的 属 性 。
若
是 已 经 有 定 义 好 的 Classc 或 ID, 可 以 在 C lass 选 项 中 输
入 Class 名 称 或 ID 值 。 若 目 前 没 有 任 何 Class 或 ID, 则 可 以
直 接 输 入 新 增 的 Class 或 ID 名 称 , 然 后 在 C lass 以 外 的
选 项 对 话 框 中 , 设 定 要 定 义 的 属 性 。
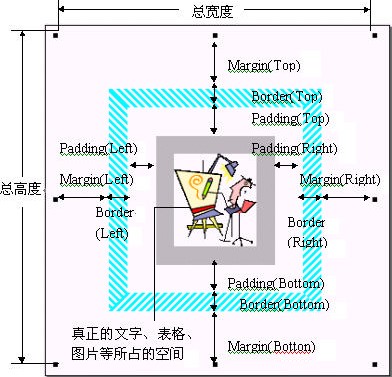
边 界 与 边 框 设 定
对 齐 方 式 (Alignment) 选 项 可 以 设 定 选 取 文 字 或 图 形 与 浏 览 视 窗 的 边 界 设 定 ;
而 边框 (Border) 选 项 可 以 设 定 其 边 框 。 你 可 以 参 考 下 面 的 示 意 图 来 做 设 定 。



距 离 单 位
FrontPage 中 的 距 离 单 位 设 定 分 为 「 相 对 单 位 」 与 「 绝 对 单 位 」 两 种 。 由 于每 个 人 的 萤 幕 使 用 环 境 不 同 , 为 了 让 网 页 可 以 随 浏 览 者 的 萤 幕 设 定 调 整 , 因此 在 相 对 单 位 方 面 提 供 了 :px ( 像 素 ) 、 ex ( 字母 "x" 的 高 度 ) 以 及 em ( 使用
字 形 的 高 度 ) 。 而 绝 对 单 位 的 使 用 则 有 in ( 英 寸 ) 、 公 分 (cm) 、 厘 米 (mm) 、pt ( 点 ) 以 及 pc(pica; 印 刷 12 点 的 铅 字 大 小 ) 。 使 用 者 可 依 个 人 需 要 选 择适 当 的 距 离 单 位 , 预 设 的 距 离 单 位 是 一 般 用 在 萤 幕 解 析 度 的 px 。
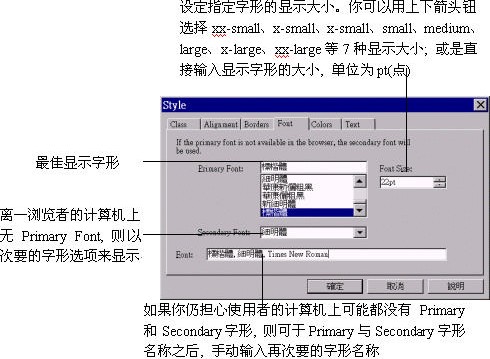
字 形 与 字 体 大 小
在 Font 选 项 中 , 你 可 以 设 定 网 页 内 容 在 浏 览 者 的 计 算 机 上 , 以 你 指 定 的 字形 显 示 , 而 不 是 一 成 不 变 地 以 浏 览 器 内 建 的 字 形 显 示 。 不 过 因 为 每 一 个 人 的 计 算 机 上 所 安 装 的 字 形 都 不 一 样 , 所 以 最 好 选 取 通 用 一 些 的 字 形 , 或 是 多 设 定 几 种字 形 选 项 , 以 免 有 字 形 无 法 对 应 的 情 况 发 生 。

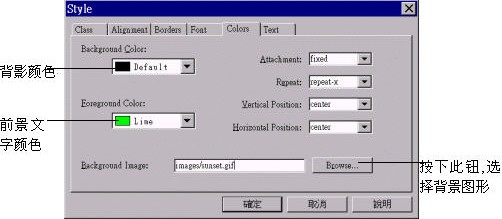
颜 色 设 定
颜 色 设 定 对 话 框 除 了 前 景 与 背 景 颜 色 的 设 定 外 , 主 要 还 有 背 景 图 片 的 设
定 。

- Attachment: 设 定 网 页 背 景 接 着 网 页 内 容 卷 动 (Scroll) , 或
是 固 定 不 动
(Fixed)
-
Repeat: 指 定 背 景 图 片 重 复 贴 图 的 方 式 , 预 设 值 是Repeat,
即 不 断 重 复 贴图 的 意 思 ; 若 图 片 很 长 , 可 选 定 只 在 水平 的 方 向 重 复 贴 图 , 此 时 请 选 Repeat-x; 若 图 片 很 宽 , 则 可 选 择Repeat-y, 这 样 就 只 会 在 垂 直 方 向 贴 图 。若 图 片 相 对 于 浏 览 器 视 窗 之 长 宽 比 例 适 当 , 则 可 选 择 No-Repeat, 以 取 消重 复 背景 贴 图 。
-
Vertical Position: 选 择 图 片 在 垂 直 方 向 的 开 始 显 示 位 置
:Top ( 顶端 ) 、Center ( 中 间 ) 、 Bottom ( 底 端 ) 。 也 可 以 直 接 输 入 px 像 素 值 或 % 百 分 比值 , 直 接 指 定 图 片 与 浏 览 视 窗 的 绝 对 或 相 对 位 置 。
-
Horizontal Position: 选 择 图 片 在 水 平 方 向 的 开 始 显 示 位 置
:Left ( 左 ) 、
Center ( 中 间 ) 、 Right ( 右 ) 。 当 然 也 可 以 直 接 输 入 px 像 素 值 或 % 百 分 比值 , 直 接 指 定 图 片 与 浏 览 视 窗 的 绝 对 或 相 对 位 置 。
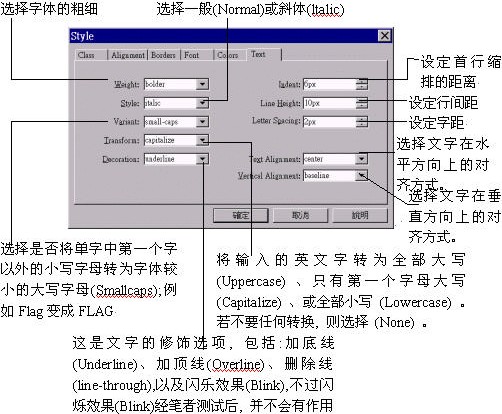
文 字 格 式
Text 选 项 主 要 是 设 定 文 字 样 式 , 以 展 现 多 变 化 的 文 字 编 排 方 式 。 如 果 你 有使 用 像 Word 一 类 的 文 书 处 理 软 件 , 相 信 对 这 个 对 话 框 内 的 设 定 一 定 不 会 陌 生 。

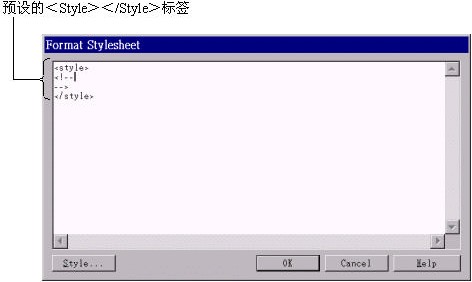
样 式 编 辑 视 窗
选 取“ **Format/Stylesheet ”**命 令 后 , 将 会 出 现 Format Stylesheet 编 辑 视 窗 , 在这 个 视 窗 中 , 有 一 对 预 设 的 <style> </style> 标 签 , 因 此 你 可 以 在 此 视 窗 中 , 按 下 左 下 角 的 Style 钮 , 设 定 CSS 属性 ;或 直 接 在 编 辑 视 窗 中 输 入 细 部 的 CSS 属 性 设定 。

注意 !
别 忘 了 <style></style> 标 签 内 的 CSS 属 性 设 定 是 应 用 在 整 个 网 页 上 的 , 因 此 在 设 定 CSS 属 性 之 前 , 别 忘 了 先 将 游 标 移 到 <style><!-- 之 后 , 让 所 有 的 CSS 属 性 包 在 <Style></Style> 标 签 之 间 。
跨 文 件 连 接
目 录 第 一 篇 第 二 篇 第 三 篇
第 四 篇 第 五 篇 第 六 篇 附 录
