Understanding Development
This chapter guides you through the ColdFusion development process as well as how CFML tags are processed. During chapter practices, you will create a ColdFusion application page, save it, and view it in a browser.
Contents
-
ColdFusion Application Pages 22
-
The Development Process 22
-
Writing Code 23
-
Saving Application Pages 24
-
Viewing Application Pages 24
-
Adding CFML 25
-
Development Considerations 26
ColdFusion Application Pages
Create ColdFusion application pages to retrieve and output data for the Web. As described in the previous chapter, application pages can include ColdFusion Markup Language (CFML), HTML, JavaScript, and anything else that an HTML page can contain.
When clients request a ColdFusion application page:
-
The Web server passes the requested page to ColdFusion Server.
-
ColdFusion Server processes the page, generates output and returns
this, HTML and other client-side technologies to the Web server.
-
The Web server passes the page to the client.
-
The client renders the page in its browser.
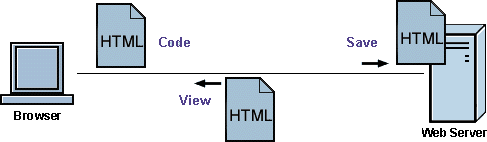
The Development Process
Whether you are creating a static HTML page or a ColdFusion application page, you follow the same iterative process:
-
Write some code.
-
Save the code to a document or page.
-
View the page in a browser.
-
Write some more code on the page.
-
Save the page again.
-
View it in a browser.
-
and so on...

What we’ll do here
During this chapter, gain familiarity with CFML and how ColdFusion Server processes CFML tags as you practice the development process.
During subsequent chapters, you will gain familiarity with the procedures that the tags perform.
During this chapter, you will learn how to:
-
Create a ColdFusion application page by writing some code in Allaire
HomeSite.
-
Save your application page under the Web root directory.
-
View your page in a browser.
-
Add a CFML tag to your page.
-
Save changes.
-
View your page in a browser.
-
Add another CFML tag to your page.
-
Save changes.
-
View your page in a browser.
Writing Code
You can code your application pages using NotePad or any HTML editor. The instructions below guide you through developing your application pages using the Allaire HomeSite because:
-
It is our product.
-
We believe it’s the best HTML editor on the market.
http://commerce.allaire.com/download/Click here/a to download an evaluation copy of HomeSite from our Web site.
To create an application page:
-
Open Allaire HomeSite.
-
Select File > New to create a new document or page. The New
Document Template window appears.
-
Select the Default Template for your new page.
Allaire HomeSite adds the standard HTML template code for you.
-
Change the document title from Untitled to My First Page.
-
Type ColdFusion directly under the begin BODY tag.
-
Enclose ColdFusion in a STRONG block tag.
The page code should look like this:
<HTML>
<HEAD>
<TITLE>My First Page</TITLE>
</HEAD>
<BODY>
<STRONG>ColdFusion</STRONG>
</BODY>
</HTML>
Move on to the next series of steps to save the page.
Allaire HomeSite features make it easy to code HTML, JavaScript, and CFML. To learn about HomeSite, refer to the http://allaire.com/products/homesite/ index.cfmHomeSite product page/a.
Saving Application Pages
Instead of saving pages with a HTM file extension, you save ColdFusion application pages with a CFM extension.
By default, the Web server knows to pass a page that contains a CFM extension to the ColdFusion Server when it is requested by a browser.
Save ColdFusion application pages underneath the Web root or another Web server mapping so that the Web server can publish these pages to the internet.
The CFDOCS directory is created and assigned appropriate permissions when you install ColdFusion documentation. Save your practice pages here to ensure that you have access to the files.
To save the page:
- Select File >Save.
The Save As window appears.
- Save your page as MyFirstPage.cfm in CFDOCS under the Web root
directory. For example, the directory path on your machine may be:
C:\INETPUB\WWWROOT\CFDOCS on Windows NT Or C:\WEBSHARE\WWWROOT\CFDOCS on Windows 95
Move on to the next series of steps and view the page.
Viewing Application Pages
View the page on the Web server (local) as you go to ensure that the code is working as expected. Presently, your page is very simple. But, as you add more code, you will want to ensure that the page continues to work.
To view the page in a local browser:
- Open a Web browser on your local machine and enter the following URL
to view
MyFirstPage.cfm: http://127.0.0.1/CFDOCS/MyFirstPage.cfm
Where 127.0.0.1 refers to the localhost and is only valid when you are viewing pages locally.
- View Source in the browser to examine the code that the browser uses
for rendering.
Only HTML and text is returned to the browser.
The code that was returned to the browser looks likes this:
<HTML>
<HEAD>
<TITLE>My First Page</TITLE>
</HEAD>
<BODY>
<STRONG>ColdFusion</STRONG>
</BODY>
</HTML>
Now that you have created the ColdFusion application page, move on to the next set of steps and add some CFML.
Adding CFML
From a coding perspective, the major difference between a static HTML page and a ColdFusion application page is that ColdFusion pages contain an additional language, CFML.
CFML is a markup language that’s very similar in syntax to HTML so Web developers find it intuitive.
Unlike HTML which defines how things are displayed and formatted on the client, each CFML tag identifies a specific operation that is performed on ColdFusion Server.
During this chapter, you will mix CFML with HTML to see, firsthand, how CFML is processed on the server. In subsequent chapters, you will learn how you to use CFML to perform specific server-side processing.
To add CFML to your page:
-
Return to MyFirstPage.cfm in Allaire HomeSite.
-
Below the BODY tag, add the following code:
<CFSET ProductName="ColdFusion">
You use the CFSET tag to initialize variables with a value. You will learn more about CFSET in the next chapter.
- Below the CFSET tag, add the following code:
<CFOUTPUT>
The product name is #ProductName#.
</CFOUTPUT>
You use the CFOUTPUT tag to output ColdFusion values to a page. You will learn more about CFOUTPUT in the next chapter.
- Save the page.
Your code should look like this:
<HTML>
<HEAD>
<TITLE>My First Page</TITLE>
</HEAD>
<BODY>
<STRONG>ColdFusion</STRONG>
<CFSET ProductName="ColdFusion">
<CFOUTPUT>
The product name is #ProductName#.
</CFOUTPUT>
</BODY>
</HTML>
-
Open a browser window.
-
Enter this URL to view the page in the browser:
http://127.0.0.1/CFDOCS/MyFirstPage.cfm
"The product name is ColdFusion." appears below ColdFusion in the browser.
- View the source code in the browser.
ColdFusion Server processes the CFSET and CFOUTPUT tags and returns HTML to the browser.
You have created a ColdFusion application page that includes HTML and CFML and have followed the ColdFusion development process. Move on in this chapter to learn about other development considerations.
Development Considerations
During this chapter you:
-
Learned how to create, save, and view ColdFusion application pages
-
Saw how CFML was processed and returned to a browser
As you can see, the same development rules that apply for any programming environment apply to ColdFusion.
You should also follow the same programming conventions that you would with any other language:
- Comment your code as you go.
HTML comments use this syntax: <!-- html comment -->
CFML comments add an extra dash: <!--- cfml comment --->
-
Filenames should be all one word, begin with a letter and can
contain only letters, numbers and the underscore.
-
Filenames should not contain special characters.
Where to go from here
-
Move on to the next chapter to learn how you can use CFSET and
CFOUTPUT to create and manipulate ColdFusion variables.
-
Valid ColdFusion extensions are stored as World Wide Web script map
string values in the Web server’s local registry. Refer to your Web server’s documentation to learn how to change these values.
-
You will learn more about the application development process as you
go.
28 Developing Web Applications with ColdFusion Express
C HA PT ER 4
